1.Uniapp小程序项目的common文件夹下面新建iconfont.css文件,App.vue文件中全局引入样式


2.iconfont官网:
https://www.iconfont.cn/home/index?spm=a313x.7781069.1998910419.2
2.1 选中iconfont字体图标,添加入库
2.2 添加至新项目,图标管理-我的项目
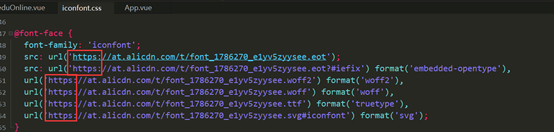
2.3 可直接复制代码,也可先点击下方新icon来源,生成新代码后再复制,复制到uniapp小程序项目的common下新建的iconfont.css文件中,将iconfont.css文件内url路径转换为在线路径:即加上https


@font-face {
font-family: 'iconfont';
src: url('https://at.alicdn.com/t/font_1786270_e1yv5zyysee.eot');
src: url('https://at.alicdn.com/t/font_1786270_e1yv5zyysee.eot?#iefix') format('embedded-opentype'),
url('https://at.alicdn.com/t/font_1786270_e1yv5zyysee.woff2') format('woff2'),
url('https://at.alicdn.com/t/font_1786270_e1yv5zyysee.woff') format('woff'),
url('https://at.alicdn.com/t/font_1786270_e1yv5zyysee.ttf') format('truetype'),
url('https://at.alicdn.com/t/font_1786270_e1yv5zyysee.svg#iconfont') format('svg');
}
2.4 点击下载至本地按钮,解压后再复制iconfont.css中的代码至项目新建的iconfont.css文件中



3.页面使用
<text class="iconfont icon-shouye"></text>效果展示

完成!
























 1558
1558











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








