- 作用:突出重点
- 常见的文本格式:加粗、倾斜、下划线、删除线等
- 加粗:strong、b
- 倾斜:em、i
- 下划线:ins、u
- 删除线:del、s
- strong、em、ins、del有强调的效果
- 两个文本格式化标签在一行显示
- 代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>网页标题</title> </head> <body> <strong>加粗</strong> <b>加粗</b> <em>em的倾斜</em> <i>i的倾斜</i> <ins>ins的下划线</ins> <u>u标签的下划线</u> <del>del的删除线</del> <s>这是s的删除线</s> </body> </html> -
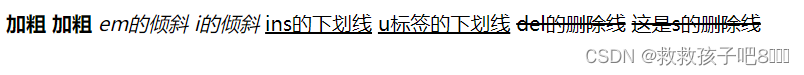
实现效果:

HTML文本格式化标签
最新推荐文章于 2024-07-17 18:42:40 发布






















 1412
1412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








