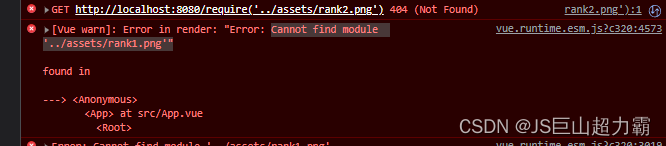
问题:vue中使用require加载动态路径报错
<van-image
v-if="idx <= 2"
width="24"
height="24"
:src="require(img[idx])"
/>
<!-- :src="require('../assets/rank1.png')" -->
<!-- :src="require('../assets/' + 'rank' + (idx+1) + '.png')" --> 
原因:首先需要考虑是不是图片路径的问题,直接写入静态地址:src="require('../assets/rank1.png')"是没有问题的,所以问题在于require和动态路径的使用。因为 webpack本身是一个预编译的打包工具,无法预测未知变量路径,所以不能require纯变量路径。
解决办法:前置地址必须是静态地址 + 变量提供图片名称
:src="require('../assets/' + 'rank' + (idx+1) + '.png')"




















 1685
1685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








