插件市场
使用
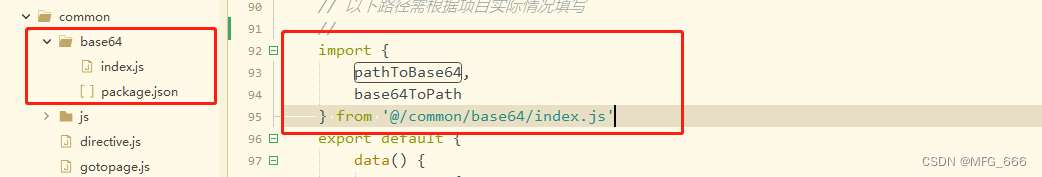
可以下载,也可以引用,我是下载下来的引用

代码
正常使用
pathToBase64(img).then(path => {
img = path
resolve(path)
})
.catch(error => {
console.error(error)
reject(error)
})
使用出现[object Promise]错误
解决方法
let img = uni.getStorageSync('tempFilePath');
const myPromise = new Promise((resolve, reject) => {
// 执行异步操作
// 当操作完成时调用resolve()或reject()
pathToBase64(img).then(path => {
img = path
resolve(path)
})
.catch(error => {
console.error(error)
reject(error)
})
});
myPromise.then(result => {
// 在Promise被解析时执行的回调函数
console.log(result, '成功回调'); // 输出Promise的值
}).catch(error => {
// 在Promise被拒绝时执行的回调函数
console.error(error); // 输出Promise被拒绝的原因
});
参考
最后
感觉文章好的话记得点个心心和关注和收藏,有错的地方麻烦指正一下,如果需要转载,请标明出处,多谢!!!






















 1232
1232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








