1.作用:在插入、更新和移动dom元素时,再合适的时候给元素添加样式名
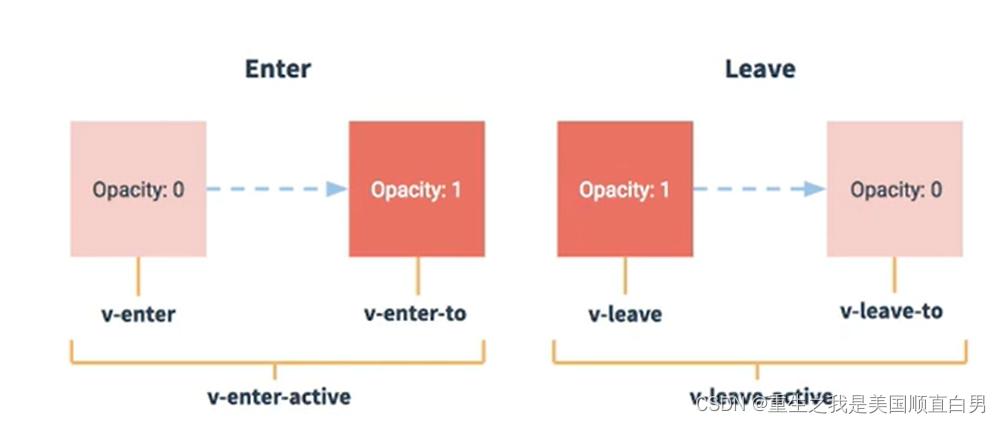
2.图示:

3.写法:
-
准备好样式:
元素进入的样式:
1)v-enter:进入的起点
2)v-enter-active:进入过程中
3)v-enter-to:进入的终点
元素离开的样式:
1)v-leave:离开的起点
2)v-leave-active:离开过程中
3)v-leave-to:离开的终点 -
使用
<transition>包裹要过渡的元素,并配置name属性 -
PS:若有多个元素需要过渡,则需要使用
<transition-group>,且每一个元素都要指定key值
























 1613
1613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








