任务背景
在前端开发过程中,为了页面的美观,往往都会给HTML元素添加背景,使用CSS(层叠样式表)背景属性能够在页面美化的同时,实现页面的表现与内容分离。
任务目标
掌握使用CSS设置背景

1.background-size
属性值
contain
保持图片纵横比例缩放背景图片,使背景图片能够在背景区域完全显示
有可能出现图片无法完全覆盖背景区域
cover
保持图片纵横比不变,最大程度覆盖背景区域
有可能导致背景图片部分区域无法显示
2.background-repeat
repeat(默认) 允许水平和垂直方向重复(平铺)背景图片
repeat-x 只允许水平方向重复(平铺)背景图片
repeat-y 只允许垂直方向重复(平铺)背景图片
background
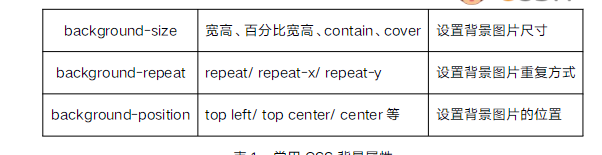
简写属性可以在一个属性声明中设置一个或多个背景属性,常用的属性设置如上表1例:background:#ff0000url(‘smiley.gif’)no-repeatcover
练习题
1.现需要设置div`的背景图高宽为50px,请补全代码片段
<divstyle="width:100px;height:100px;background-image:url('./bg.png');________:50px50px;"></div
答:background-size
2.现需要设置div的背景图片,请补全代码片段
<divstyle="background-image:___________('./bg.png');height:100px;width:100px;"></div>
答:url
div需要横向平铺背景图片001.png,请补全代码片段
div{background:url(images/001.png)________lefttop;}
答:repeat-x
background属性是一个简写属性,能够在一个属性声明中定义一个或多个背景属性,可以设置的属性有:
background-color(背景颜色)
background-image(背景图片)
background-size(背景尺寸)
background-repeat(背景重复方式)等
横向平铺背景图片使用的属性是background-repeat,该属性的属性值设置为repeat-x,表示背景图片在水平方向重复,即横向平铺
























 115
115











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










