任务背景
当你需要延时或每隔一段时间执行代码时,这时你就需要学习定时器的知识了,定时器是JS动效的核心,也可用来实现轮询等效果,掌握定时器使用方法是Web开发的重要技能之一。
任务目标
掌握两种定时器方法的使用任务训练
任务训练
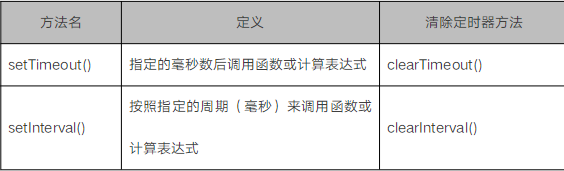
定时器方法
setTimeout(代码字符串或函数,等待的毫秒数,参数1,参数2…)
setTimeout()可执行代码字符串,如:a+b,但不推荐使用,有安全风险定时器到期时,可以通过setTimeout()的额外参数(参数1,参数2…)给执行函数传递参数(IE9及以下浏览器不支持此语法)
定时器清除方法clearTimeout(id),id为setTimeout()的返回值
示例
setInterval(代码字符串或函数,运行间隔毫秒数,参数1,参数2…)
语法与setTimeout()相似,区别是setInterval()第二个参数为运行间隔
由于setInterval()是循环执行,如果没有特殊需求,则必须限制执行次数,使用clearInterval(id)清除定时器
示例
练习题
最后p元素内显示的是什么水果?
由setInterval()内代码可知,当idx=2时,定时器停止,fruit数组中索引为2的水果为火龙果



























 1869
1869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










