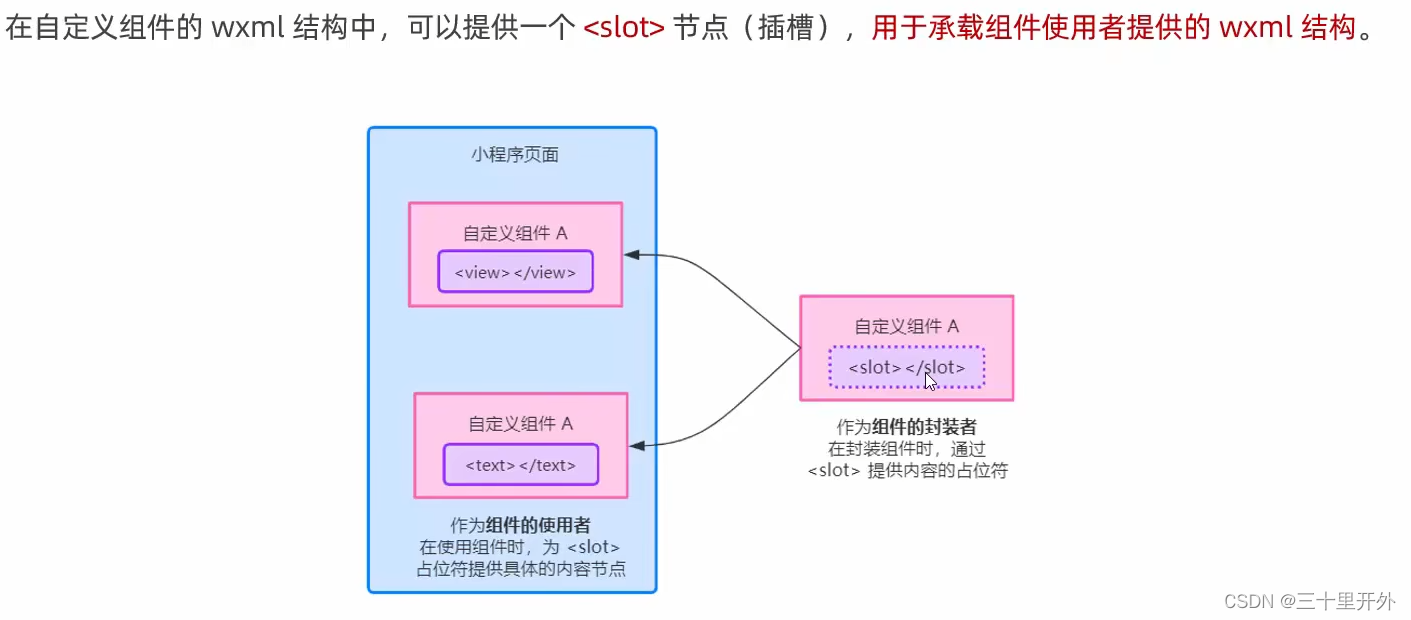
自定义组件中:插槽(slot)

简单来说就是组件调用页面可以通过插槽向组件的slot节点中填充标签

可能有点抽象看下面例子:
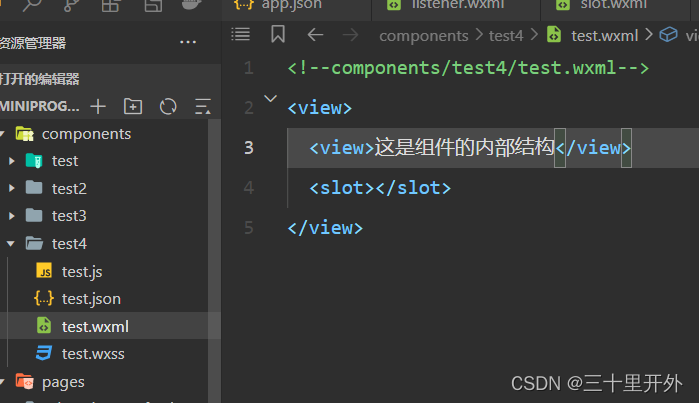
新建test4组件:

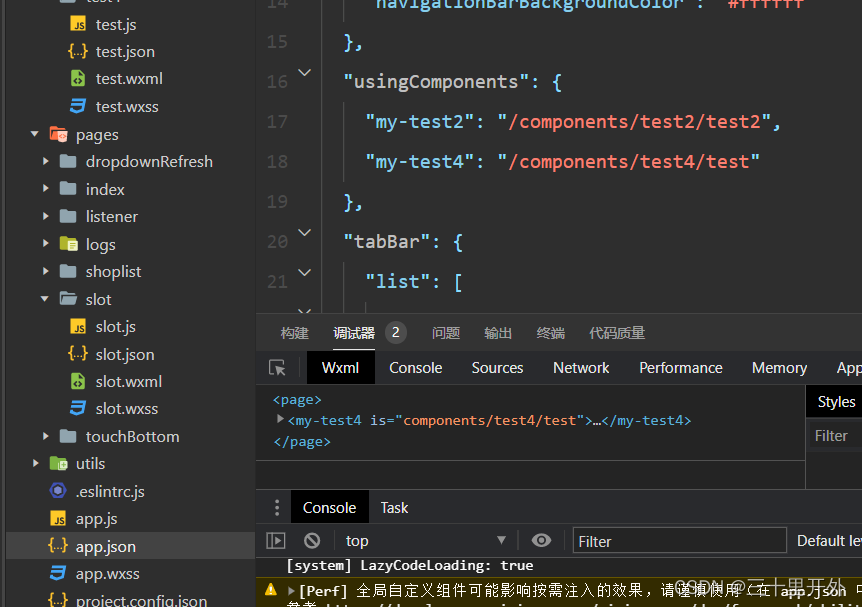
添加到全局组件:

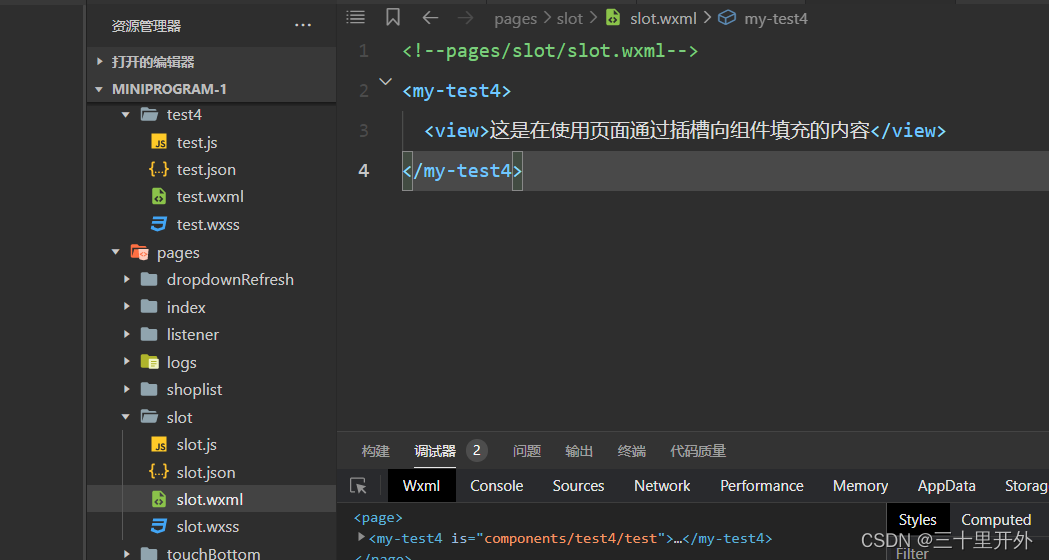
在页面中调用:

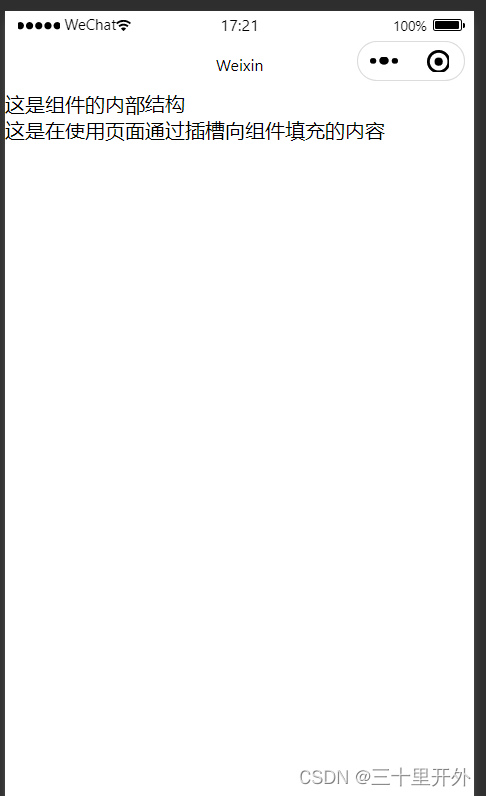
显示结果:

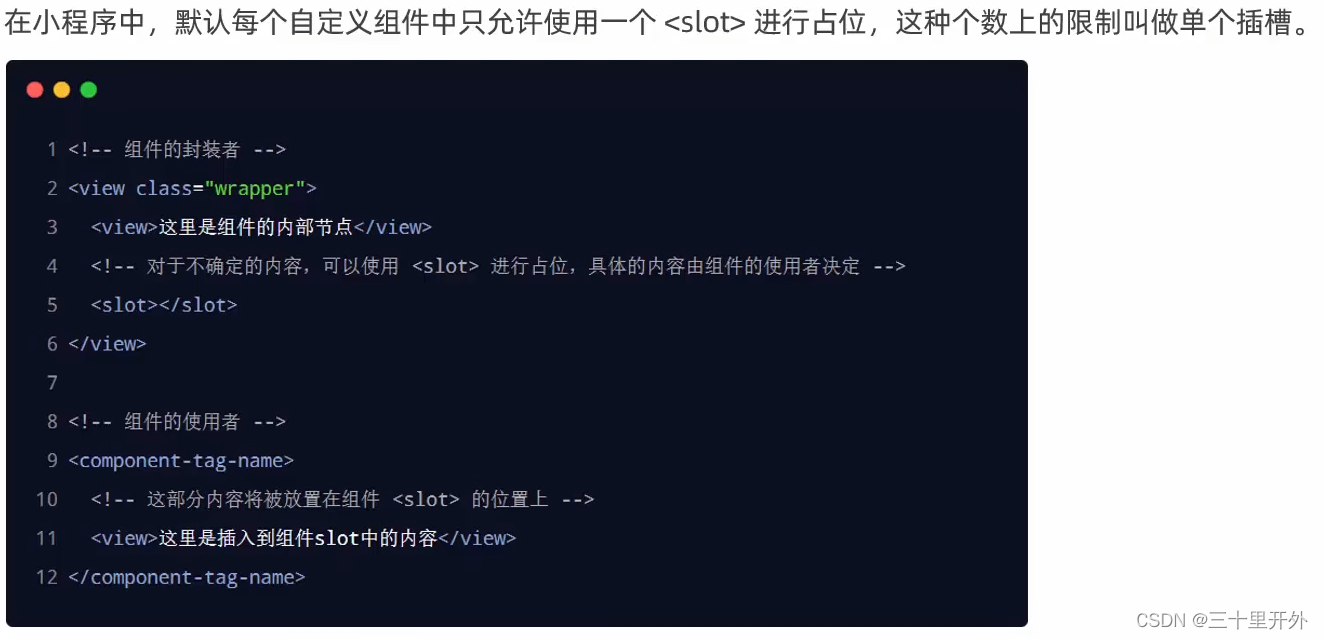
默认情况下只能使用单个slot
想要使用多个slot节点,需要在options中设置multipleSlots为true
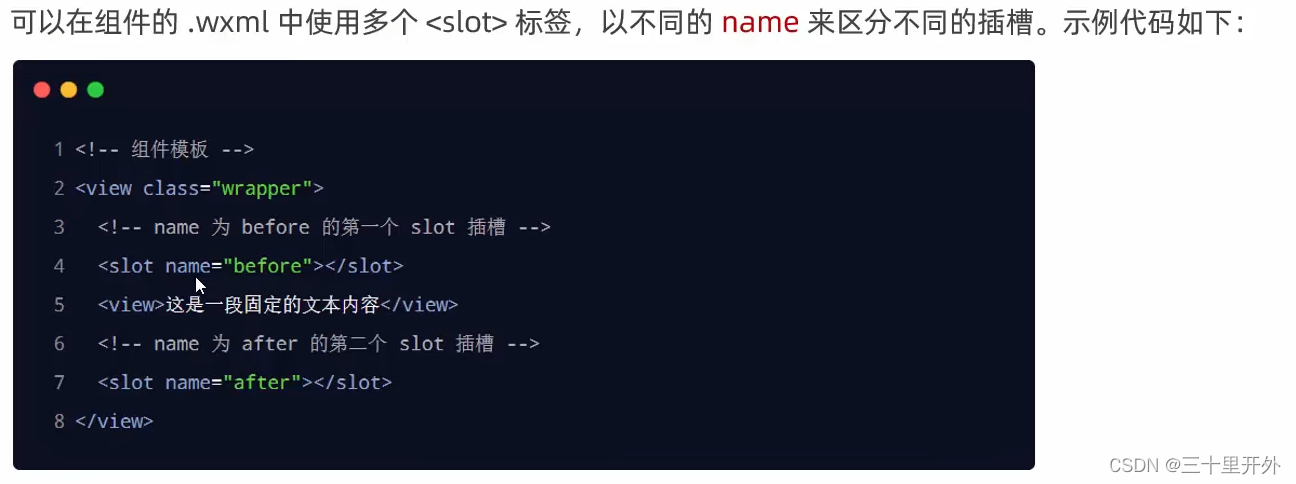
多个插槽的用法如下:
在组件中:
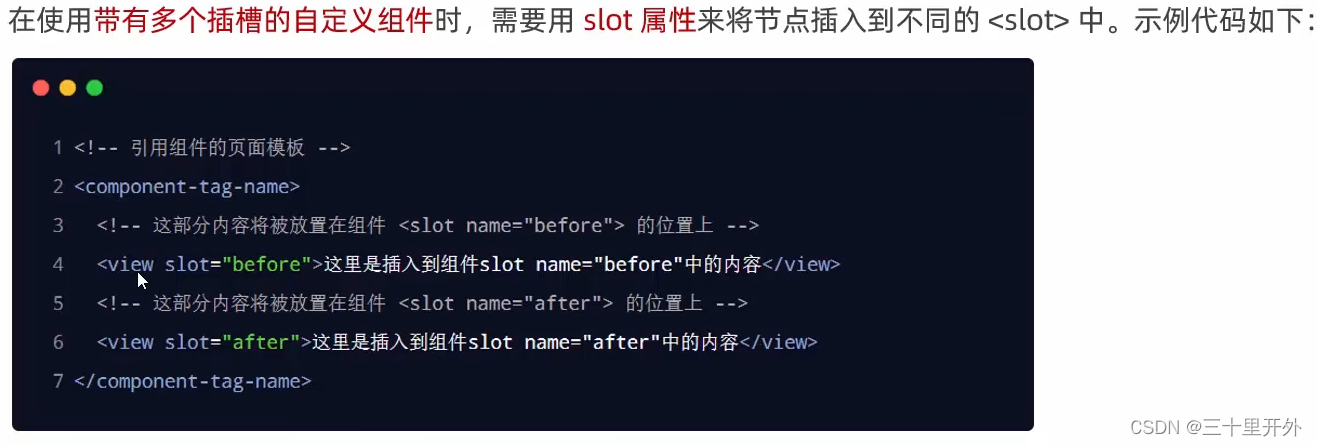
在调用页面中:
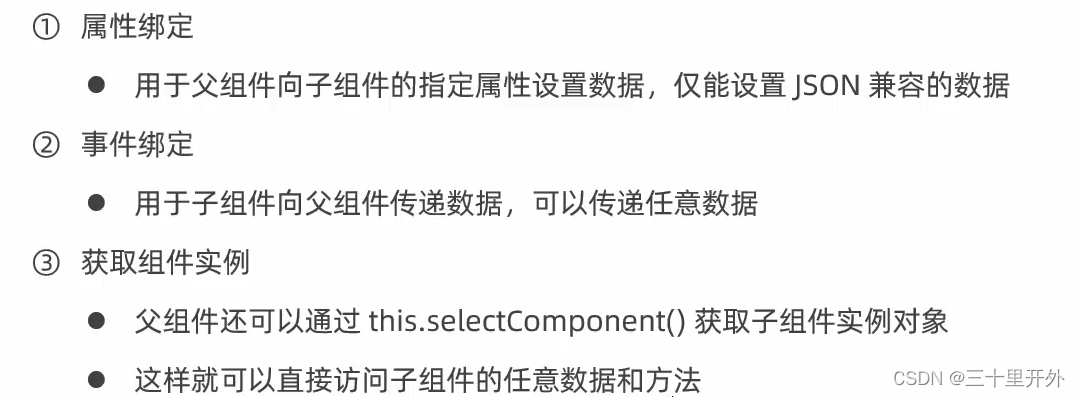
自定义组件中:父子组件中的通信的3种方式

属性绑定(总结7讲过)

例子:
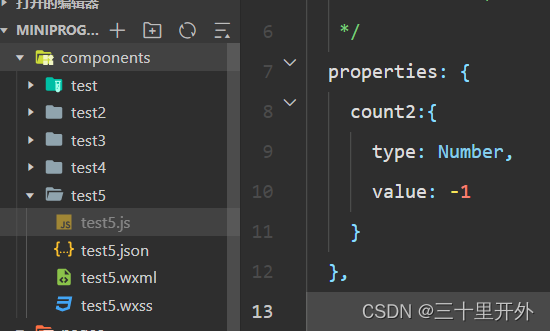
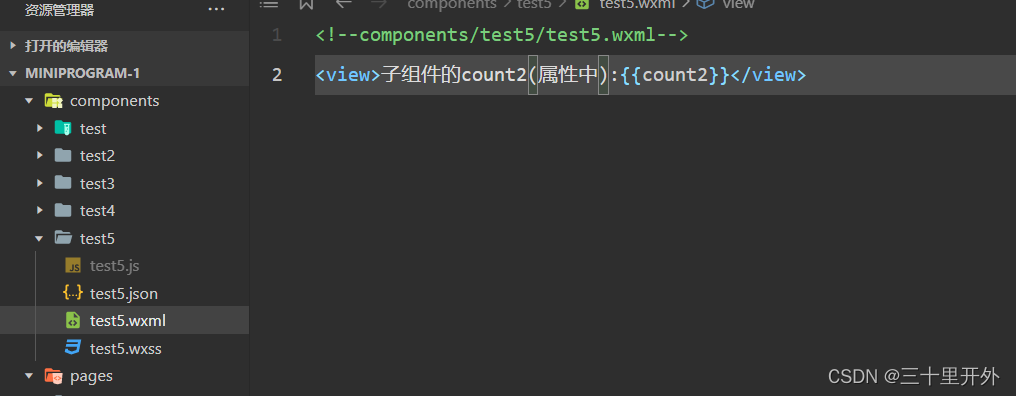
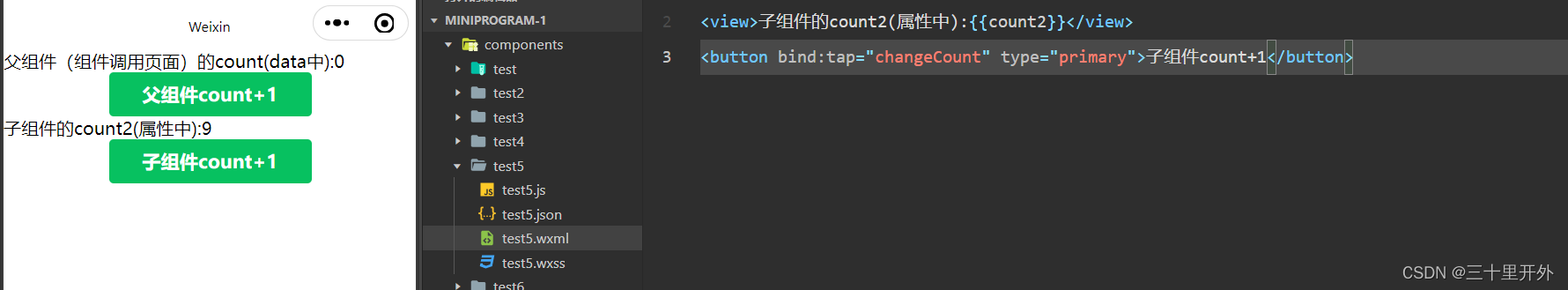
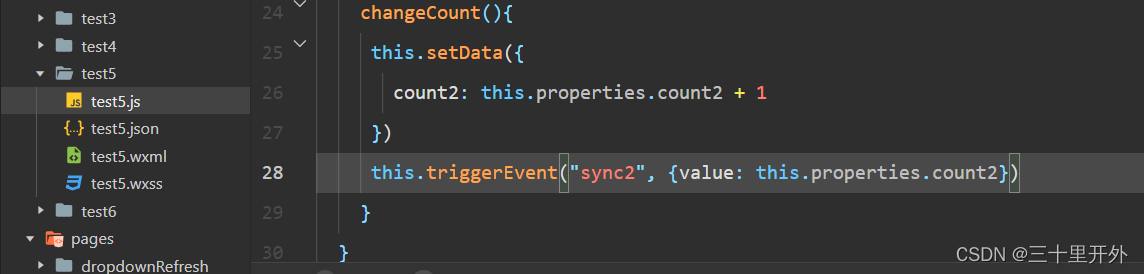
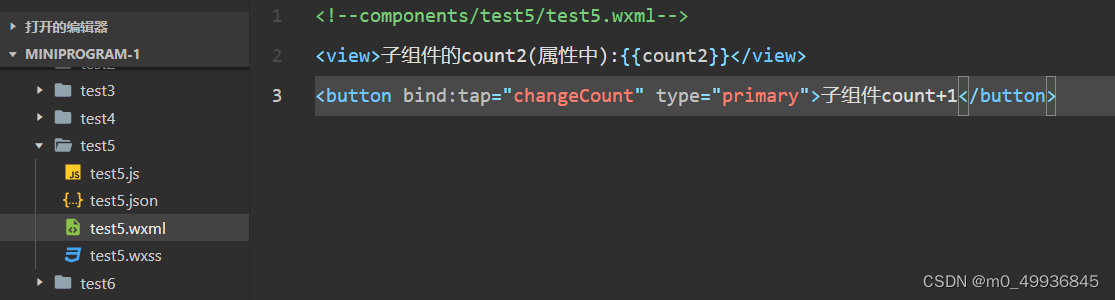
新建test5组件


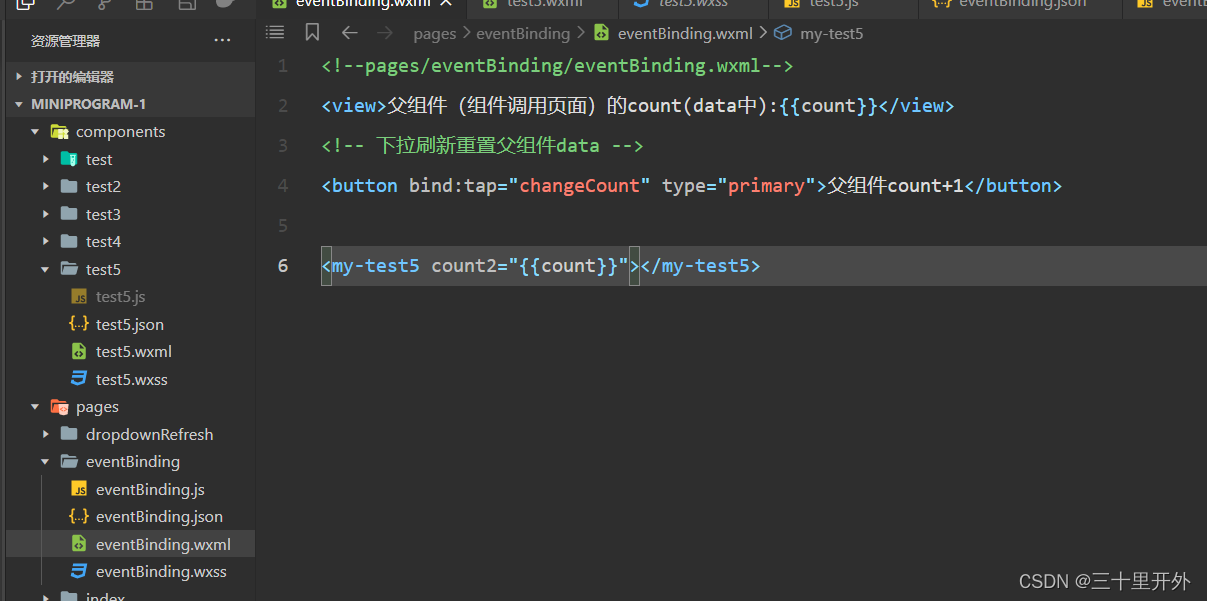
调用组件的页面:


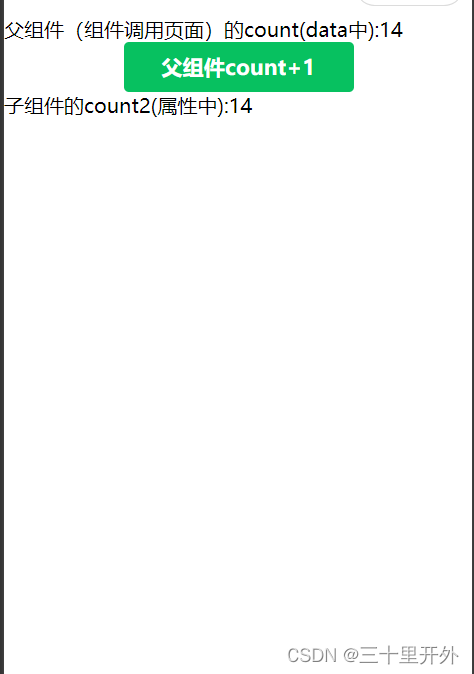
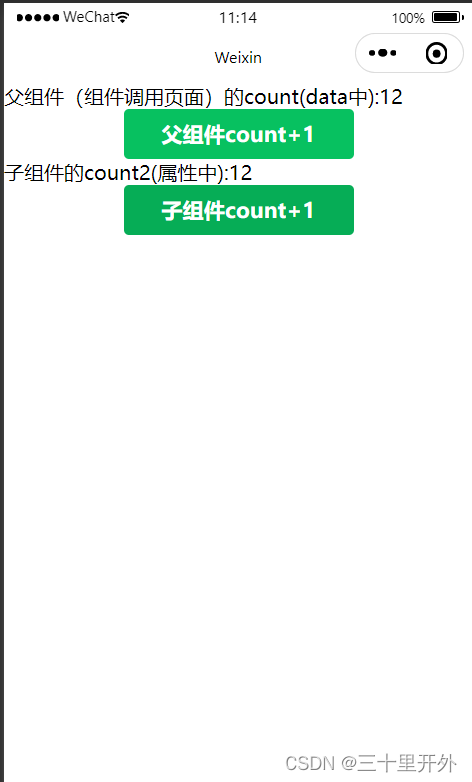
效果图:

父组件变化,子组件跟着变化(反之就需要事件绑定)
虽然属性和data没有本质区别,但是无法传递data,因为标签中为属性
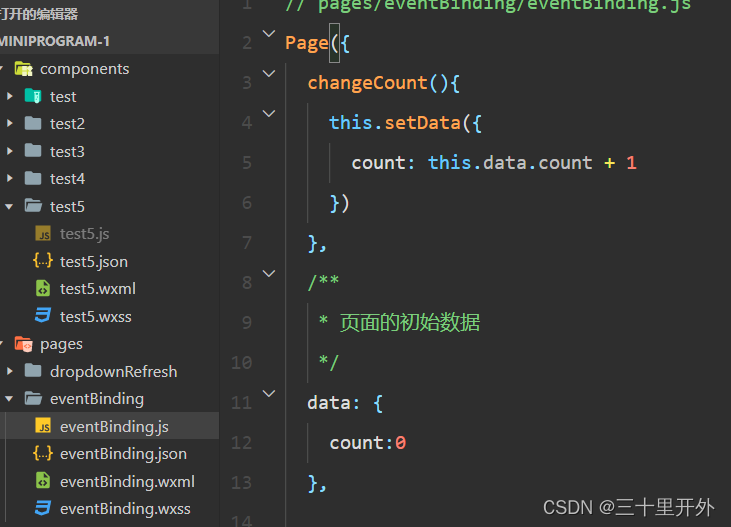
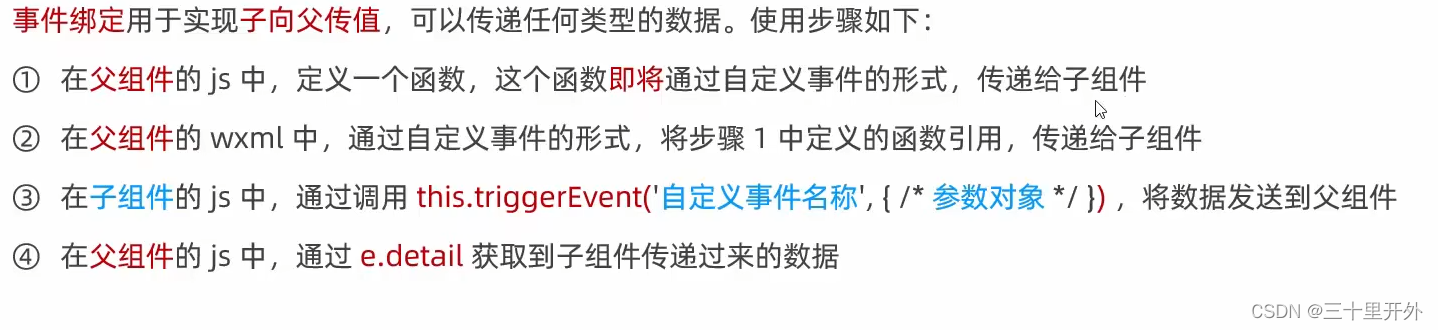
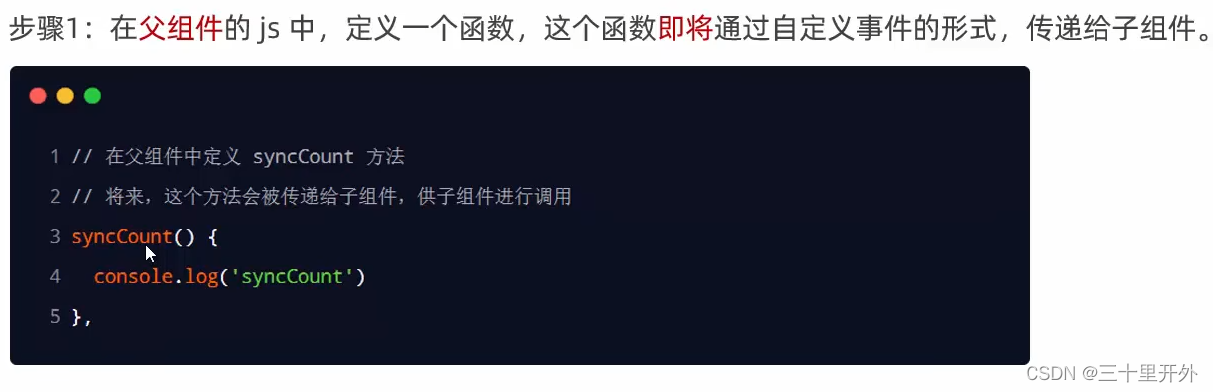
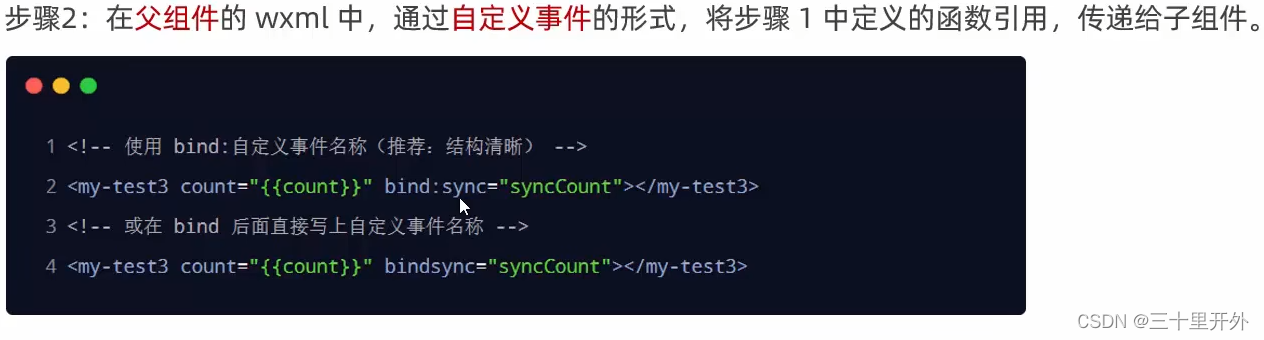
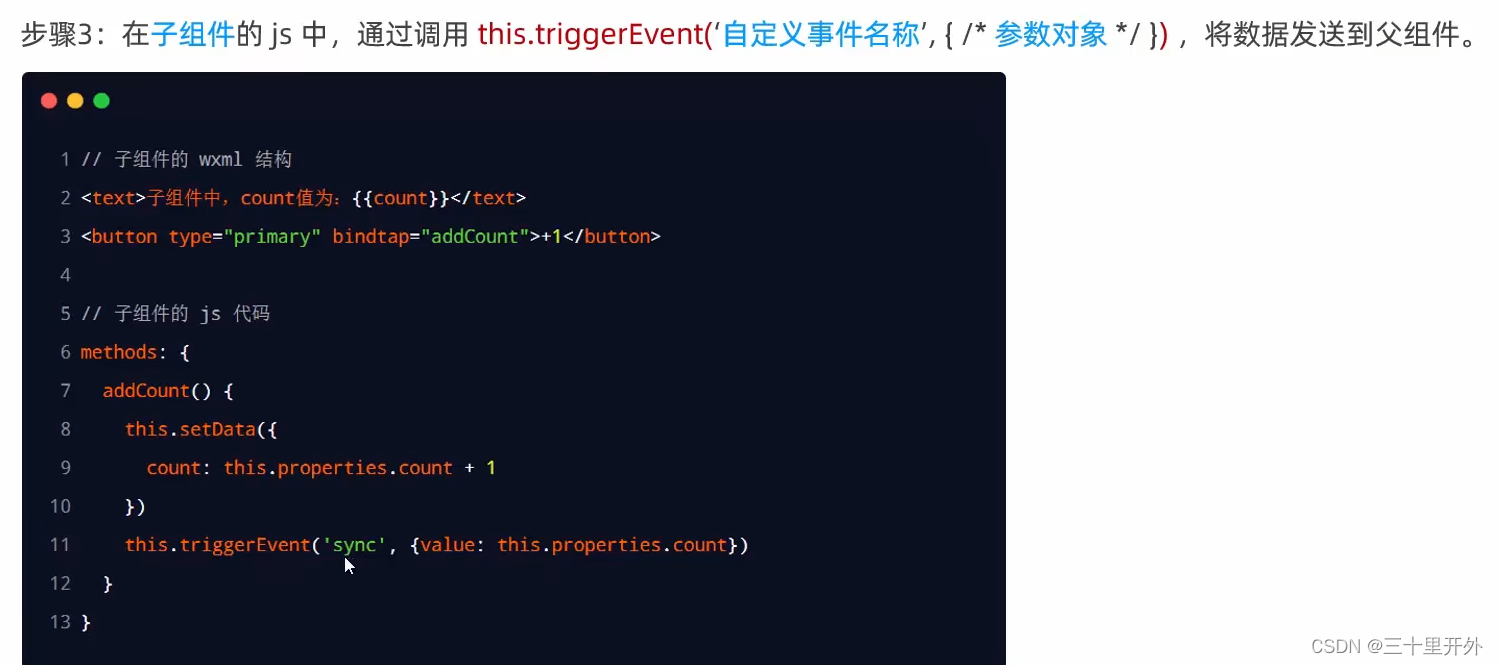
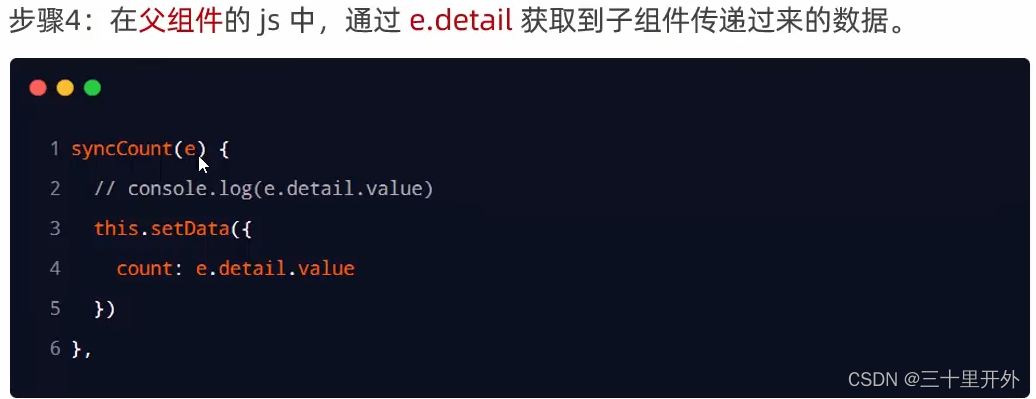
事件绑定(子向父传参)
在上一个例子中,如果在自组件添加自增按钮,参数不会传递到父组件,这是时候就需要使用事件绑定






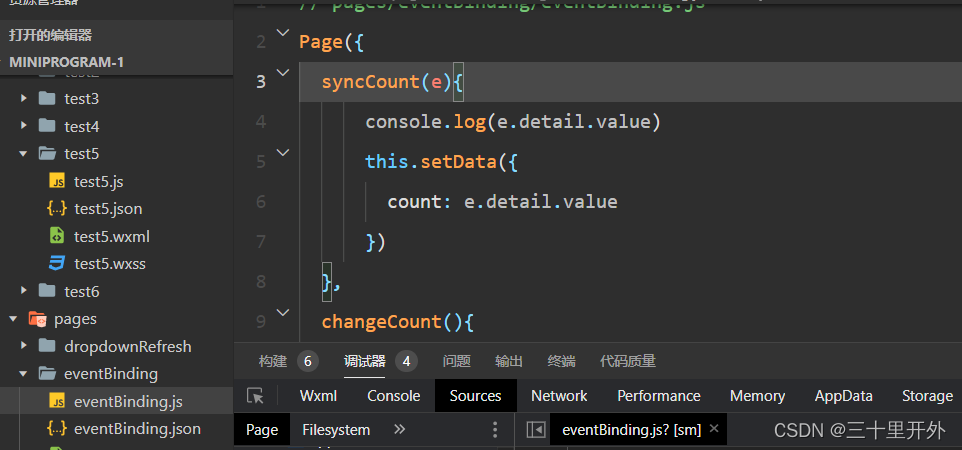
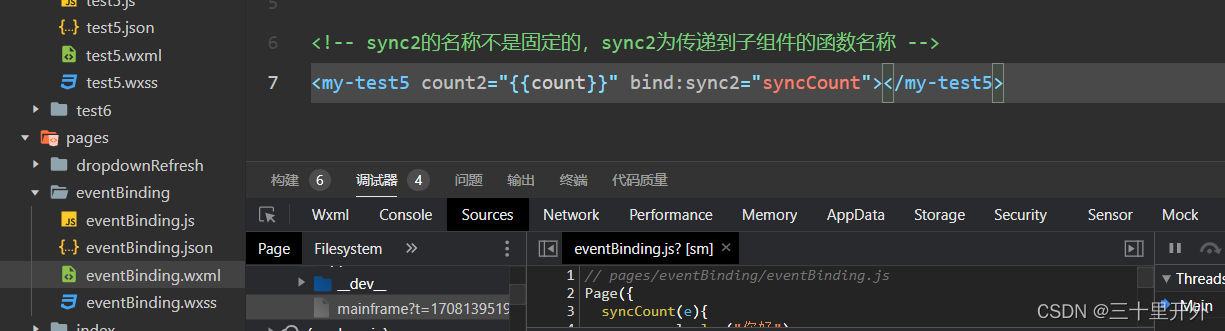
具体看下面例子:




效果图:

增加子组件后,父组件也增加了。
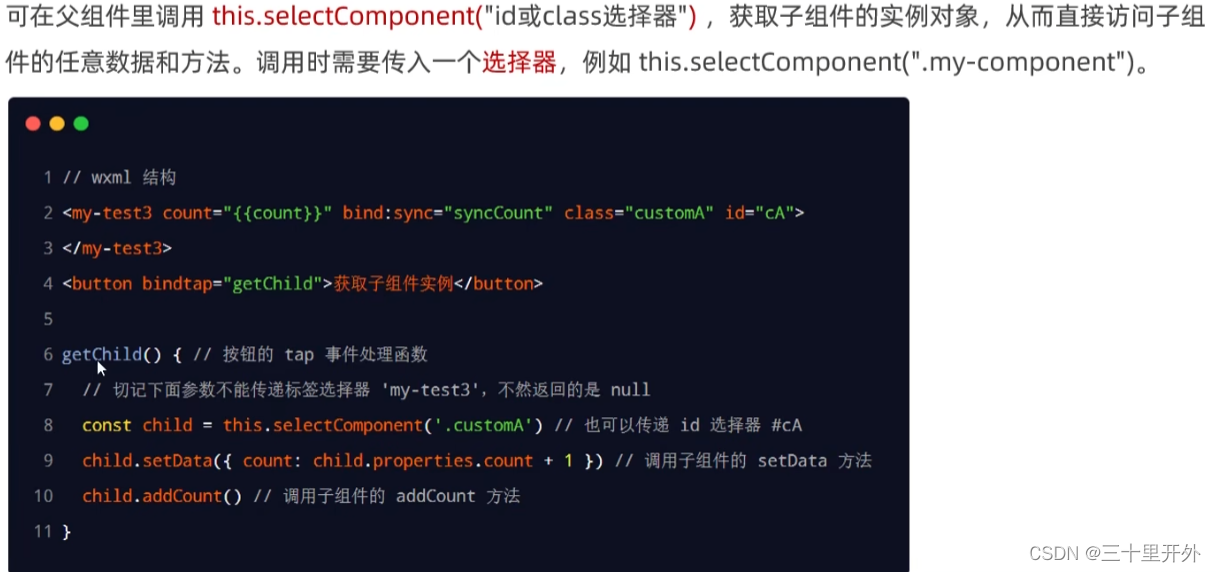
获取组件实例

比较简单,就是获取组件实例,调用组件中的方法进而改变组件样式,数据等
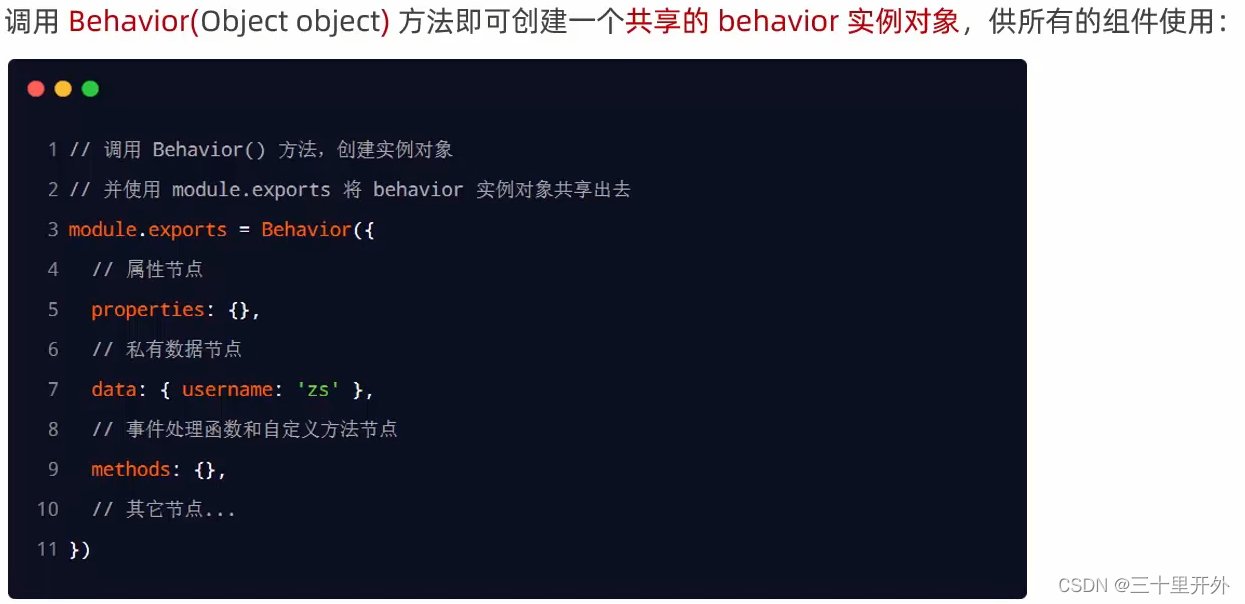
自定义组件behaviors
类似于一个java类


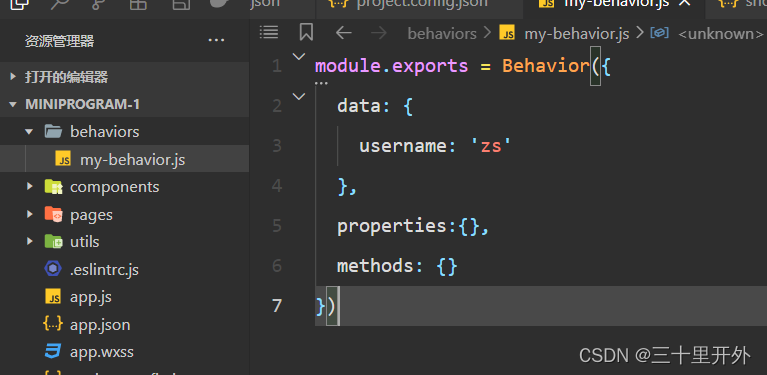
如:


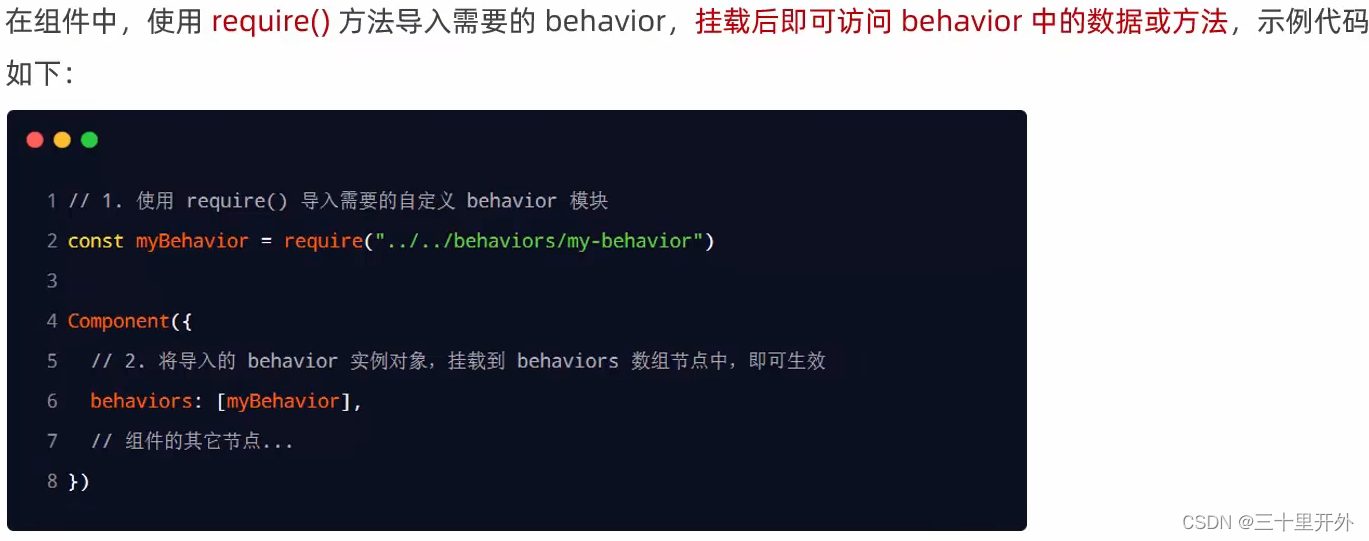
在调用页面的wxml页面就可以使用

behaviors中所有可用的节点
同名字段的覆盖和组合规则(了解)

























 1211
1211











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










