有哪些方法可以发送请求
以前可能了解过:
- xhr 即:new XMLHttpRequest()
- jQuery 即:$.get $.post
- axios
- fetch
在vue中常见的有3.**axios**和5.**vue-resource**
下面介绍如何使用axios和vue-resource
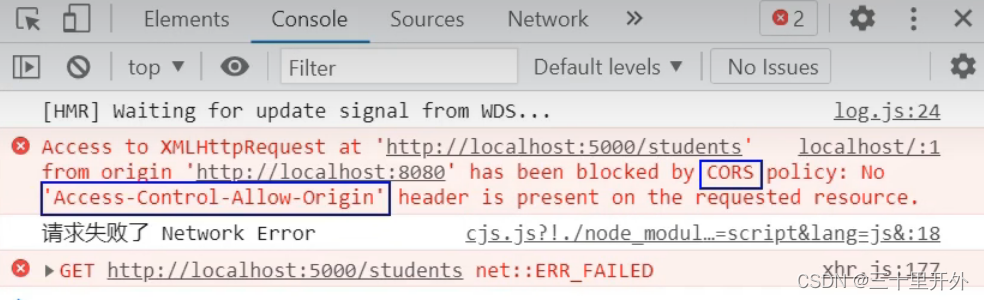
要请求先解决跨域问题
什么是域: 协议(http/https),域名和端口
什么是跨域:协议,域名和端口三个条件前后端不一致

跨域问题来自前端:前端向后端发送请求获取到回复后,发现后端和自己的域(三要素)有不一致的,不将数据返回给我们(用户)。
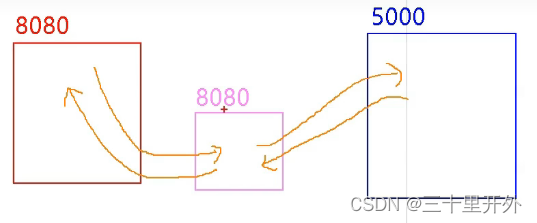
代理服务器
代理服务器位于前端,同样是8080端口,所以没有跨域问题,而服务器之间的通信不存在跨域这个问题,所以问题解决了

有两个方法配置代理服务器:1.nginx 2.vue-cli
我们采用第二种简单点的方法:
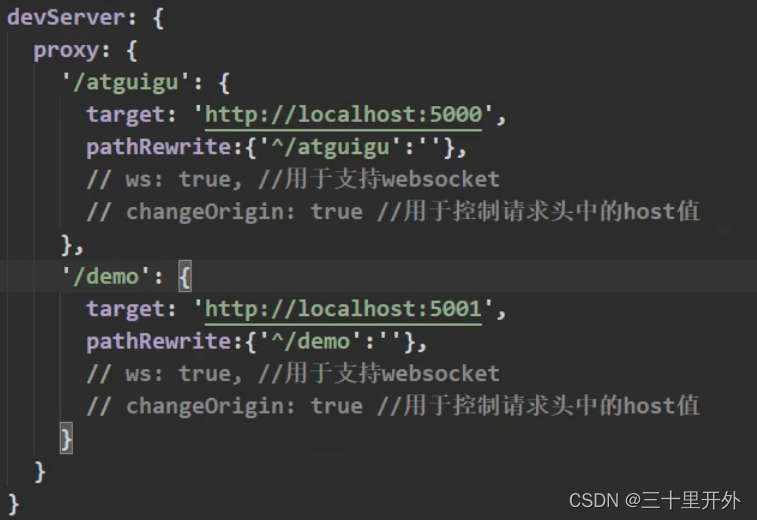
在根目录vue.config.js中配置:

changeOrigin可能还是不明白:他就是欺骗服务器的,打开时,代理服务器向后端服务器发送请求时,就骗后端服务器,我也是后端服务器地址(上面例子就是5000端口),关闭就是8080端口。
作用:如果后端服务器限制只能自己的端口请求,就必须打开。所以我们一般打开
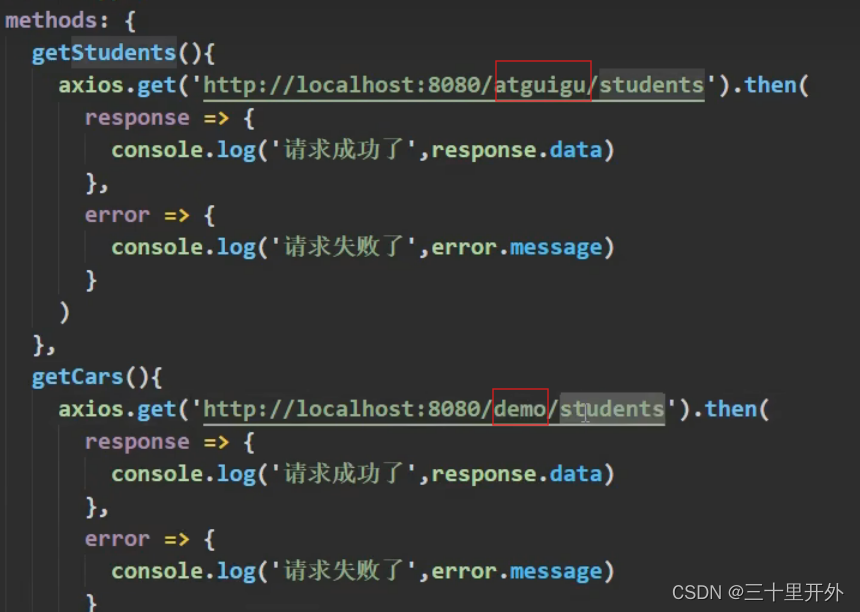
使用时添加一个后缀:

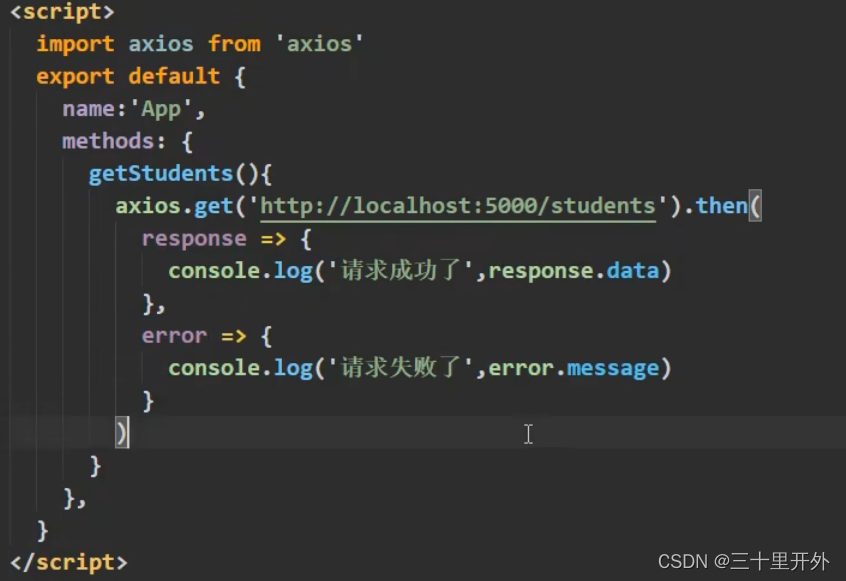
respones是成功的返回值,返回的数据在response.data中
error为失败的返回值,返回的错误消息在error.message中
这是axios的方法
后端解决跨域问题
另外后端也能解决跨域问题,即CORS
这里略,就相当于返回时加入特殊响应头请求前端给用户
具体方法可以搜springboot跨域,这里不做具体配置
axios发送请求
安装axios:npm i axios
注意:下面时没有经过代理服务器的代码

vue-resource发送请求
安装vue-resource:npm i vue-resource
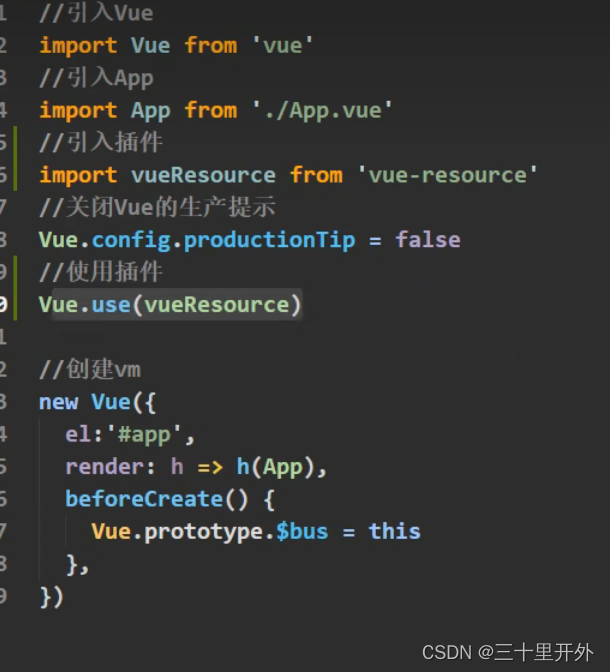
引入vue-resource
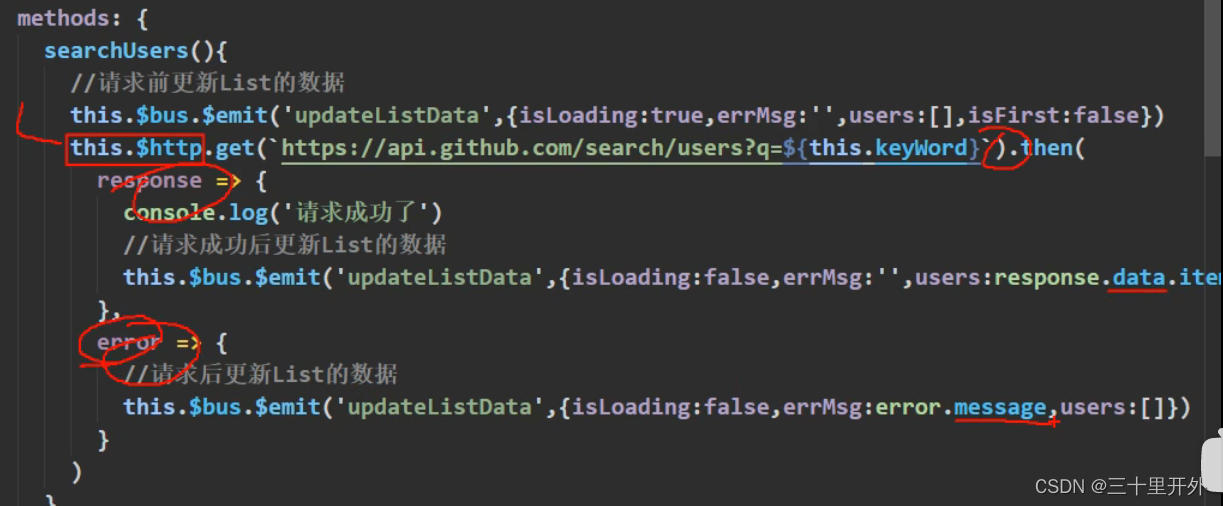
使用时(即把axios换成this.$http):
























 4491
4491











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










