目录
1.1 标准流/静态流
- 默认布局方式,按照代码书写顺序及标签类型从上到下,从左到右依次显示
- 除非专门指定,否则所有框都在普通流中定位。也就是说,普通流中的元素的位置由元素在 (X)HTML 中的位置决定。
- 块级框从上到下一个接一个地排列,框之间的垂直距离是由框的垂直外边距计算出来。
- 行内框在一行中水平布置。可以使用水平内边距、边框和外边距调整它们的间距。但是,垂直内边距、边框和外边距不影响行内框的高度。
- 布局:浮动布局float/定位布局relative/absolute/fixed
- 浮动布局:主要用于设置块元素的水平排列, float
- 特点:
- 元素设置浮动会从原始位置脱流,向左或向右依次停靠在其他元素边缘,在文档中不再占位
- 元素设置浮动,就具有块元素的特征,可以手动调整宽高
- "文字环绕":浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
- 浮动布局:主要用于设置块元素的水平排列, float
- 定位布局:结合偏移属性调整元素的显示位置 position:relative/absolute/ fixed
-
- relative元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
参照物是元素在页面中原本的位置,对元素进行微调时使用 - absolute绝对定位的元素会脱流,在文档中不占位,可以手动设置宽高
参照物离它最近的已经定位的祖先(父)元素,在父元素中调整子元素的位置,如果没有,则参照窗口进行偏移 - "父相子绝" : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移
- fixed参照物:窗口,窗口中某一个位置上不动,脱离文档流
- relative元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
- 元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越靠上
-
布局分为浮动布局float与定位布局relative/absolute/fixed
浮动布局 float :主要用于设置块元素的水平排列, 元素设置浮动会从原始位置脱流
1.设置float:left,元素会向左或向右依次停靠,在文档中不再占位
2.元素设置浮动,就具有块元素的特征,可以手动调整宽高
3.“文字环绕”:浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
为解决父元素高度为0的问题方案1:对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏); 方案2:父元素设置overflow: hidden; 方案3:在父元素的末尾添加空的块元素,设置clear:both;清除浮动定位布局position:结合偏移属性调整元素的显示位置 position:relative/absolute/ fixed
1.relative元素设置相对定位,可参照元素在文档中的原始位置进行偏移,不会脱离文档流
参照物是元素在页面中原本的位置,对元素进行微调时使用
2.absolute绝对定位的元素会脱流,在文档中不占位,可以手动设置宽高
参照物是离它最近的已经定位的祖先(父)元素,在父元素中调整子元素的位置,如果没有,则参照窗口进行偏移"父相relative子绝absolute" : 父元素设置相对定位,子元素绝对定位,参照已定位的父元素偏移3.fixed参照物:窗口中某一个位置上不动,脱离文档流
4.元素发生堆叠时可以使用 z-index 属性调整已定位元素的显示位置,值越大元素越靠上1.2 浮动布局
- 主要用于设置块元素的水平排列
- 浮动可以改变元素的布局方式。
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
- 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
- 浮动元素会生成一个块级框,而不论它本身是何种元素。
1.2.1 属性
float1.2.2 取值
可取left或right,设置元素向左浮动或向右浮动
float:left/right;1.2.3 特点
- 元素设置浮动会从原始位置脱流,向左或向右依次停靠在其他元素边缘,在文档中不再占位
- 元素设置浮动,就具有块元素的特征,可以手动调整宽高
- “文字环绕”:浮动元素遮挡正常元素的位置,无法遮挡正常内容的显示,内容围绕在浮动元素周围显示
1.2.4 常见问题
子元素全部设置浮动,导致父元素高度为0,影响父元素背景色和背景图片展示,影响页面布局
1.2.5 解决
- 对于内容固定的元素,如果子元素都浮动,可以给父元素固定高度(例:导航栏)
- 在父元素的末尾添加空的块元素。设置clear:both;清除浮动
- 为父元素设置overflow:hidden;解决高度为0
1.2.6 浮动演示
-
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:
如图-4所示:

-
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如图-5所示:

-
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。
如图-6所示:

-
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”,如图-7所示:

1.2.7 Clear 清除浮动
- 由于浮动的元素脱离了文档流,对其他元素的产生了影响,可以通过clear禁止元素左右具有浮动元素,从而阻止这种影响。
Clear可以指定元素的左/右/左右边上不允许有浮动元素。
如图-8所示:

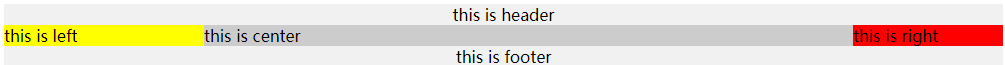
1.2.8 圣杯布局
父元素的padding-left和padding-right区域分别被左侧子元素和右侧子元素占据;html文本中子元素顺序是中间子元素center,左侧子元素left,右侧子元素right):

实现圣杯布局步骤:
1.先给父元素设置padding-left:200px和padding-right:150px;
2.中间子元素宽度设置为width:100%、左边子元素widt








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5122
5122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








