极限省流
想要fixed做导航页面:指定清楚top、left、right、bottom,没指定清楚布局位置就会采用默认的方式:
0)父元素的padding:fixed元素相对位移
1)同级元素是fixed元素:覆盖
2)同级元素有非fixed元素-》看它们的margin
使用总结:还是用top、left、right直接指定好
准备
准备好一个html文件和一个css文件
<!DOCTYPE html>
<html>
<head>
<title>fixed理解</title>
<link rel="stylesheet" type="text/css" href="./fixed_and_margin.css">
</head>
<body>
</body>
</html>2)在css文件中写出fixed元素和非fixed元素(一般元素)做区分
.fixed_item{
position: fixed;
background-color: lightgreen;
}
.normal_item{
background: lightblue;
margin: 0px;
}3)为了看出fixed的效果,我们写一个obey样式,设定它的min-height,以便页面够长可以“测试滚动”
.obey{
background: lightblue;
margin: 0px;
min-height: 500px;
}一、fixed的固定效果
fixed脱离文档流——就是相对整个窗口浮动
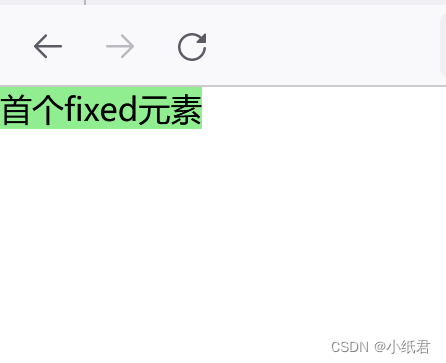
fixed使得元素一直保持在屏幕的某一位置,不会随着滚轴在页面上的位移而改变
实例:
加两个占位元素以后,页面就足够长可以滚动了,滚动的时候会发现fixed元素一直在左侧
<!DOCTYPE html>
<html>
<head>
<title>fixed理解</title>
<link rel="stylesheet" type="text/css" href="./fixed_and_margin.css">
</head>
<body>
<div class="fixed_item">
首个fixed元素
</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
</body>
</html>
二、fixed布局
接下来以几个实例说明
1、之前的非flex元素
包括父元素和同级元素的height
htnl代码如下:
<body>
<pre>
空一行
空一行
fixed之前的pre元素
</pre>
<div class="fixed_item">
首个fixed元素
</div>
<div class="fixed_item">
紧接着的一个fixed元素
</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
</body>效果显示:

①可以看出来“第一个fixed元素”已经看不到了,被"紧接着的一个fixed元素"遮挡了
②画面里仅有的一个fixed元素在<pre></pre>打完之后才出现,所以pre实体内容的高度会影响fixed元素的布局
2、margin
验证fixed只受其之前元素(包含父元素)和同级元素margin的影响
1)父元素的margin
①向html中加入一个fixed_item,发现fixed_item离左上角还有些距离
<!DOCTYPE html>
<html>
<head>
<title>fixed理解</title>
<link rel="stylesheet" type="text/css" href="./fixed_and_margin.css">
</head>
<body>
<div class="fixed_item">
首个fixed元素
</div>
</body>
</html>

②将所有的margin清零
body{
margin: 0px;
}刷新得到效果:

结论:故fixed元素受其父元素的margin的影响
2)同级元素的margin
现在我们在fixed_item元素后增加一个<div>元素(类别认定为normal_item_wm,with mragin的意思):
<body>
<div class="fixed_item">
首个fixed元素
</div>
<div class="normal_item_wm">
同级元素,带margin</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
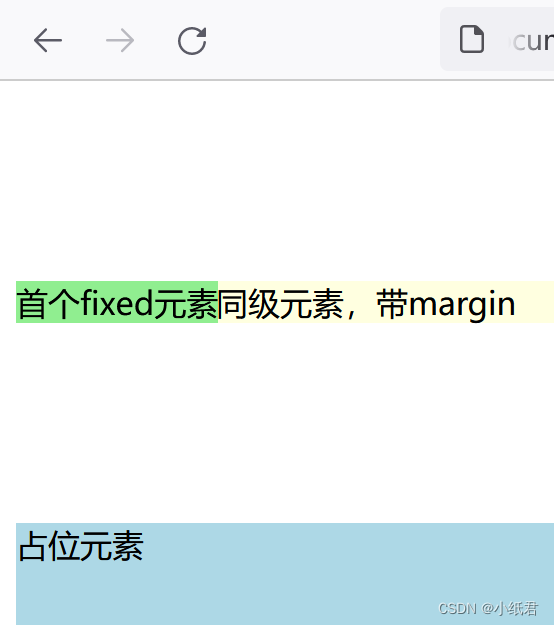
</body>定制样式:为了突出显示,定margin为100px
.normal_item_wm{
background: lightyellow;
margin: 100px;
}刷新结果显示:

结论:fixed元素的位置再一次发生了改变,说明同级元素的margin依然会影响到fixed的布局
3)子元素的margin
html中的代码是:
<body>
<div class="fixed_item">
首个fixed元素
<div class="normal_item_wm">
子元素,带margin</div>
</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
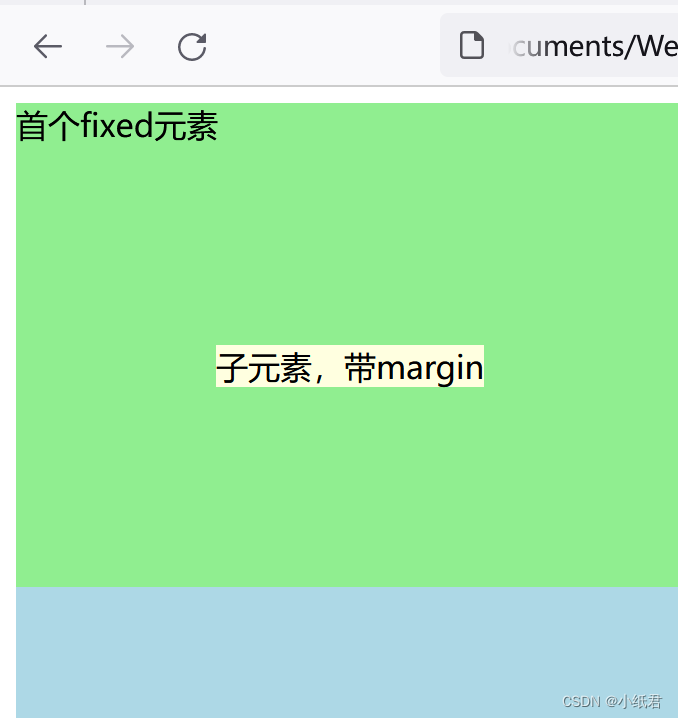
</body>刷新效果如下:

补充:子元素也跟着fixed,脱离文档流
结论:fixed_item的位置不会受其自己的子元素的margin的影响
4)由2)和3)可以看出来margin是作用在直接的父子元素之间的
3、padding
先说结论:只有父元素的padding才会影响fixed_item的布局
1)父元素的padding
html代码:
<body>
<div class="fixed_item">
首个fixed元素
</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
</body>
css代码:
body{
margin: 0px;
padding: 100px;
}显示效果:

2)同级元素的padding
<body>
<div class="fixed_item">
首个fixed元素
</div>
<div class="normal_item">
带padding的普通元素
</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
</body>记得将body还原成默认css
/*body{
margin: 0px;
padding: 100px;
}*/
.fixed_item{
position: fixed;
background-color: lightgreen;
margin: 0px;
}
.normal_item{
background: lightblue;
margin: 0px;
padding: 100px;
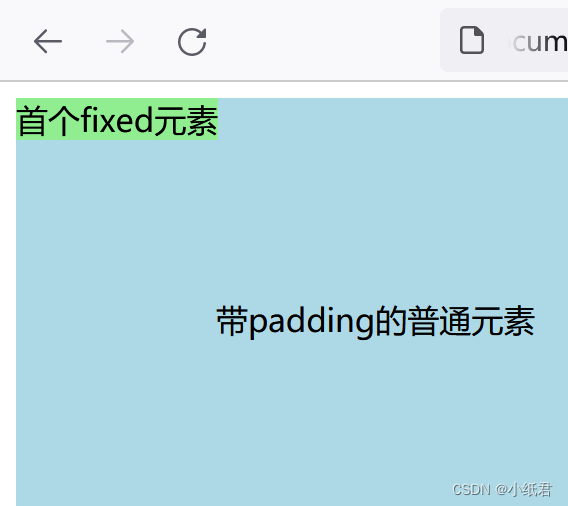
}效果如下图

4、直接指定位置
上述介绍中,可以看到默认情况下的fixed元素位置有太多的影响因素,因此我们需要一种直接指定位置的方式——[top,bottom,left,right](如果没有指定清楚某一方位,就会采用二的1-3默认布局)
html文件:
<body>
<pre>
空一行
空一行
fixed之前的pre元素
</pre>
<div class="fixed_item">
首个fixed元素
</div>
<div class="obey">占位元素</div>
<div class="obey">占位元素</div>
</body>css文件
.fixed_item{
position: fixed;
background-color: lightgreen;
margin: 0px;
top:10px;
left: 100px;
right: 100px;
}
.obey{
background: lightblue;
margin: 0px;
min-height: 500px;
}
三、fixed应该怎么用?
fixed可以使元素相对视角窗口固定,个人觉得非常适合用来做导航栏、侧边栏
其实在2.4的介绍中已经给出了fixed的基本用法,只是还存在问题:fixed浮空遮挡了pre的部分内容
可以给fixed对应位置“垫一个底板”,由于fixed已经直接指定了位置,所以不担心它会被底板影响布局
html中:
<body>
<div class="navibg">
<div class="navi">CSDN水平导航</div>
</div>
<pre>
pre开始
pre1
pre2
pre中间
pre3
pre结束
</pre>
<div class="helpnavi"></div>
<div class="obey">占位元素1</div>
<div class="obey">占位元素2</div>
</div>
</body>css文件中
.navibg{
height: 48px;
}
.navi{
/*需求:占满屏幕*/
height: 48px;
background-color: lightgreen;
position: fixed;
left: 2px;
right: 2px;
}
.obey{
min-height: 500px;
}效果显示:






















 280
280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








