文章目录
前言
本文生成图像验证码使用了Hutool官网 — 🍬A set of tools that keep Java sweet.
图形验证码是一种用于验证用户身份的安全措施。它通过生成一张包含随机图像和文字的图片,要求用户进行识别并输入正确信息来证明其为真实用户而非计算机程序。旨在防止恶意行为,例如批量注册、登录、灌水等,以提高网站的安全性。图形验证码通常会包含随机生成的数字、字母或符号,并且还会加入一些干扰元素,如曲线、噪点或干扰线,以增加识别难度。用户需要仔细观察图像中的验证码,并手动输入正确的信息以进行验证。只有当用户输入正确的验证码后,才能顺利完成操作。图形验证码的目的是排除自动化程序或机器人,确保只有真实的人类用户才能完成验证过程。这种验证方式有效地提高了网站的安全性,阻止了恶意行为的发生,并保护了用户的个人信息。
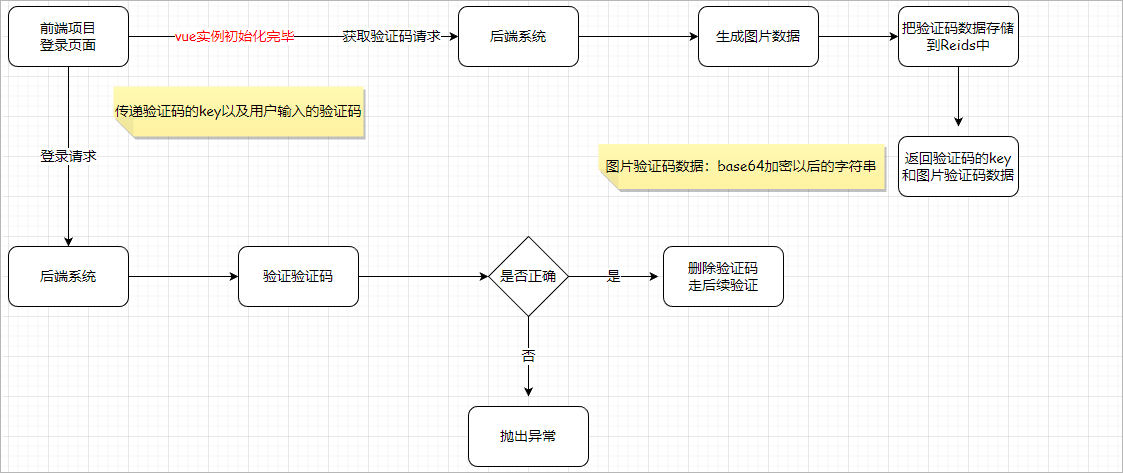
一、实现思路✨

- 前端登录界面初始化时,调用图形验证码生成接口,然后将验证码的值存入redis中,然后再返回验证码的key到前端页面
- 用户输入用户名和密码以及看到的图形验证码,点击登录按钮再携带之前存储的key到后端,从redis中取出验证码的值再和输入的值进行比对,用户名、密码、验证码都输入正确则登录成功。
二、工程搭建🎊
本文使用SpringBoot搭建的一个登录的demo,用户名和密码都没有使用数据库存储,仅用了redis存储验证码信息
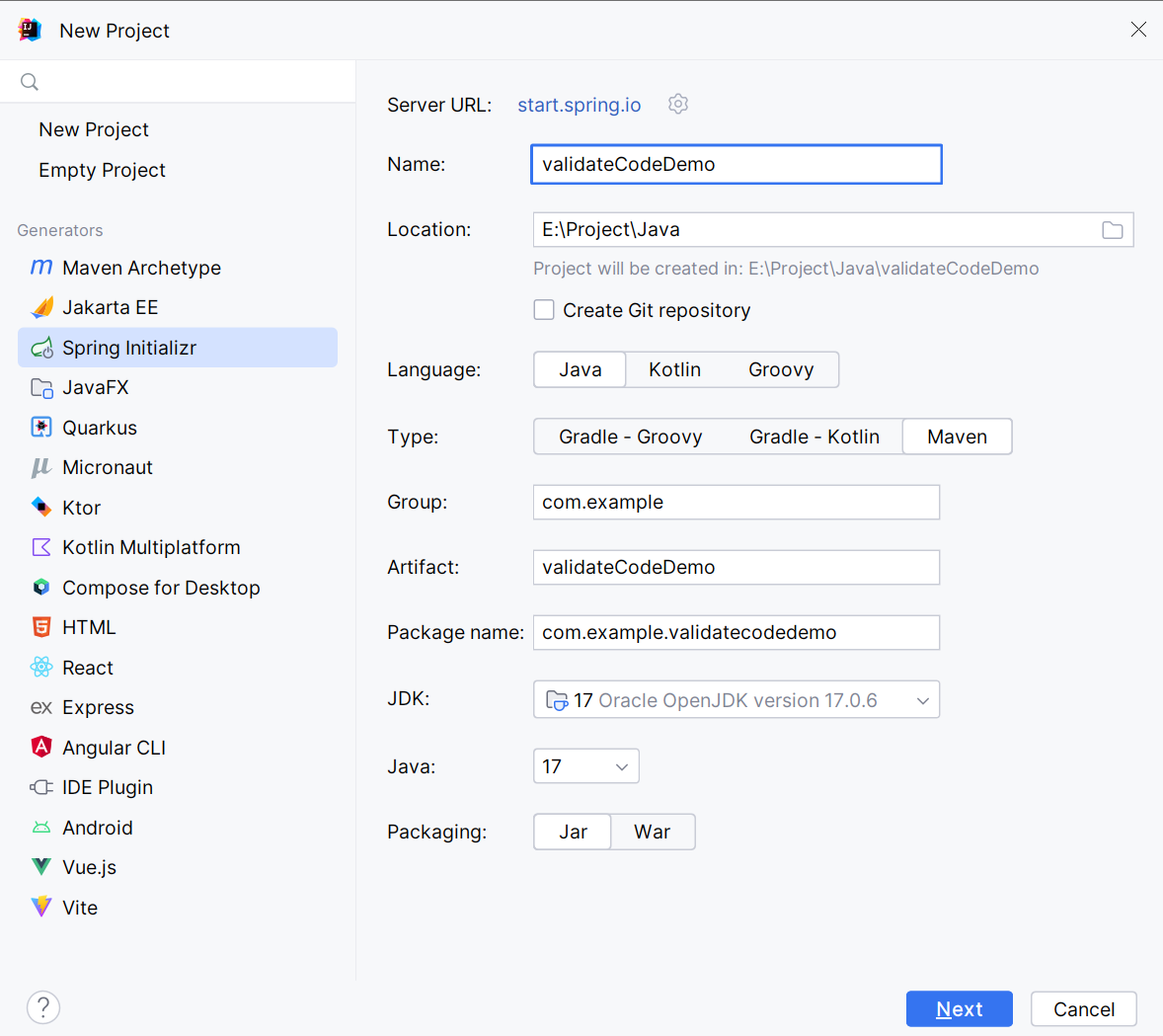
1. 创建工程
创建一个SpringBoot项目

2. 引入依赖
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-redis</artifactId>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
<!--hutool工具包-->
<dependency>
<groupId>cn.hutool</groupId>
<artifactId>hutool-all</artifactId>
<version>5.5.2</version>
</dependency>
</dependencies>
3.项目配置
application.yaml
server:
port: 8080
spring:
# Redis的相关配置
data:
redis:
host: localhost
port: 6379
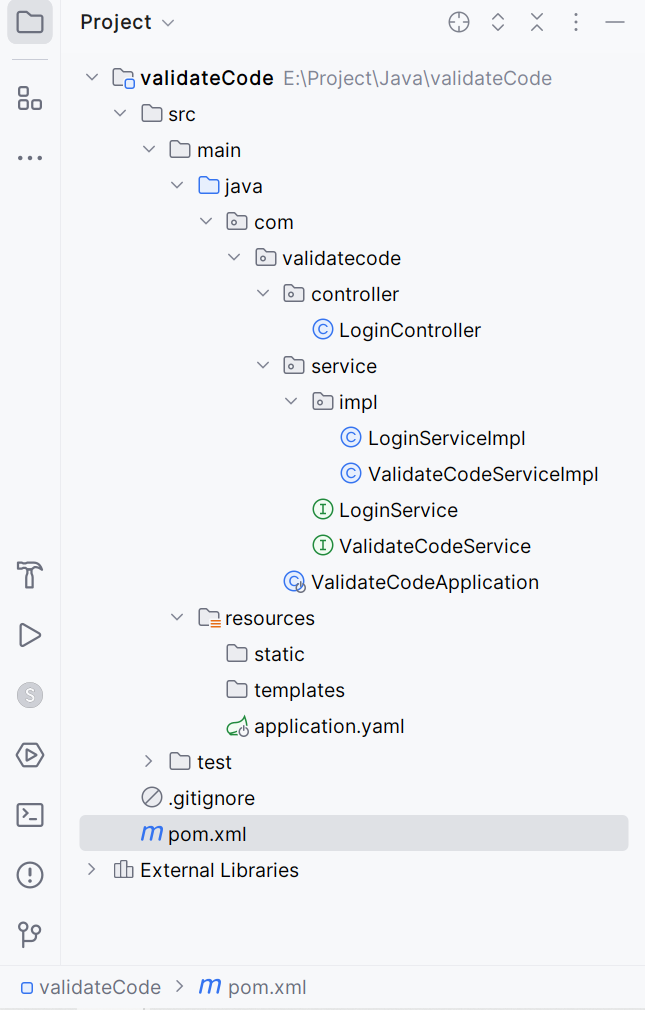
4. 创建工程文件

三、代码实现🎄
再次申明,本文仅为了实现验证码登录功能demo,并未使用数据存储用户信息,用户名和密码都是写在代码中的
1. 创建相关接口
LoginService接口,用于处理登录信息
public interface LoginService {
boolean login(String username, String password, String code,String code_key);
}
ValidateCodeService接口,用于生成图形验证码
public interface ValidateCodeService {
Map<String, String> generateValidateCode();
}
2. 实现功能
登录功能
package com.validatecode.service.impl;
import com.validatecode.service.LoginService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Service;
/**
* @Author YZK
* @Date 2023/11/1
*/
@Service
public class LoginServiceImpl implements LoginService {
@Autowired
StringRedisTemplate stringRedisTemplate;
@Override
public boolean login(String username, String password, String code,String code_key) {
//通过之前设置的验证码的key拿到value,再和用户输入的验证码进行比对
String validateCode = stringRedisTemplate.opsForValue().get("code:validate:"+code_key);
System.out.println(validateCode);
if ("admin".equals(username) && "123456".equals(password) && code.equals(validateCode)) {
return true;
} else {
return false;
}
}
}
生成验证码
package com.validatecode.service.impl;
import cn.hutool.captcha.CaptchaUtil;
import cn.hutool.captcha.CircleCaptcha;
import com.validatecode.service.ValidateCodeService;
import jakarta.annotation.Resource;
import org.springframework.data.redis.core.RedisTemplate;
import org.springframework.data.redis.core.StringRedisTemplate;
import org.springframework.stereotype.Service;
import java.util.Map;
import java.util.UUID;
import java.util.concurrent.TimeUnit;
/**
* @Author YZK
* @Date 2023/11/1
*/
@Service
public class ValidateCodeServiceImpl implements ValidateCodeService {
@Resource
StringRedisTemplate stringRedisTemplate;
@Override
public Map<String, String> generateValidateCode() {
//通过工具类生成图片验证码
CircleCaptcha circleCaptcha = CaptchaUtil.createCircleCaptcha(150, 48, 4, 20);
//验证码的值
String codeValue = circleCaptcha.getCode();
System.out.println("验证码为:"+codeValue);
//将图片进行base64编码,并返回
String imageBase64 = circleCaptcha.getImageBase64();
String key = UUID.randomUUID().toString().replaceAll("-", "");
//将验证码的值存入redis并设置5分钟过期
stringRedisTemplate.opsForValue().set("code:validate:" + key, codeValue, 5, TimeUnit.MINUTES);
Map<String, String> codeMap = Map.of("key", key, "imageBase64", "data:image/png;base64," + imageBase64);
return codeMap;
}
}
"data:image/png;base64," + imageBase64在html中可以直接使用<img src=“”>标签直接显示,后文会展示。
使用StringRedisTemplate是为了避免序列化的问题,这样可以免去配置,以最快的速度实现功能
3. 接口实现
package com.validatecode.controller;
import com.validatecode.service.LoginService;
import com.validatecode.service.ValidateCodeService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.Map;
/**
* @Author YZK
* @Date 2023/11/1
*/
@RestController
public class LoginController {
@Autowired
LoginService loginService;
@Autowired
ValidateCodeService validateCodeService;
@GetMapping("/login")
public String login(@RequestParam String input_username,
@RequestParam String input_password,
@RequestParam String code,
@RequestParam String code_key) {
if (loginService.login(input_username, input_password, code, code_key)) {
return "登录成功";
} else {
return "登录失败";
}
}
@GetMapping("/generateValidateCode")
public Map<String, String> generateValidateCode() {
return validateCodeService.generateValidateCode();
}
}
注意!!!此处login接口中的code_key参数应该由前端直接携带,而不是由用户输入,此处只是做演示
四、测试🎆
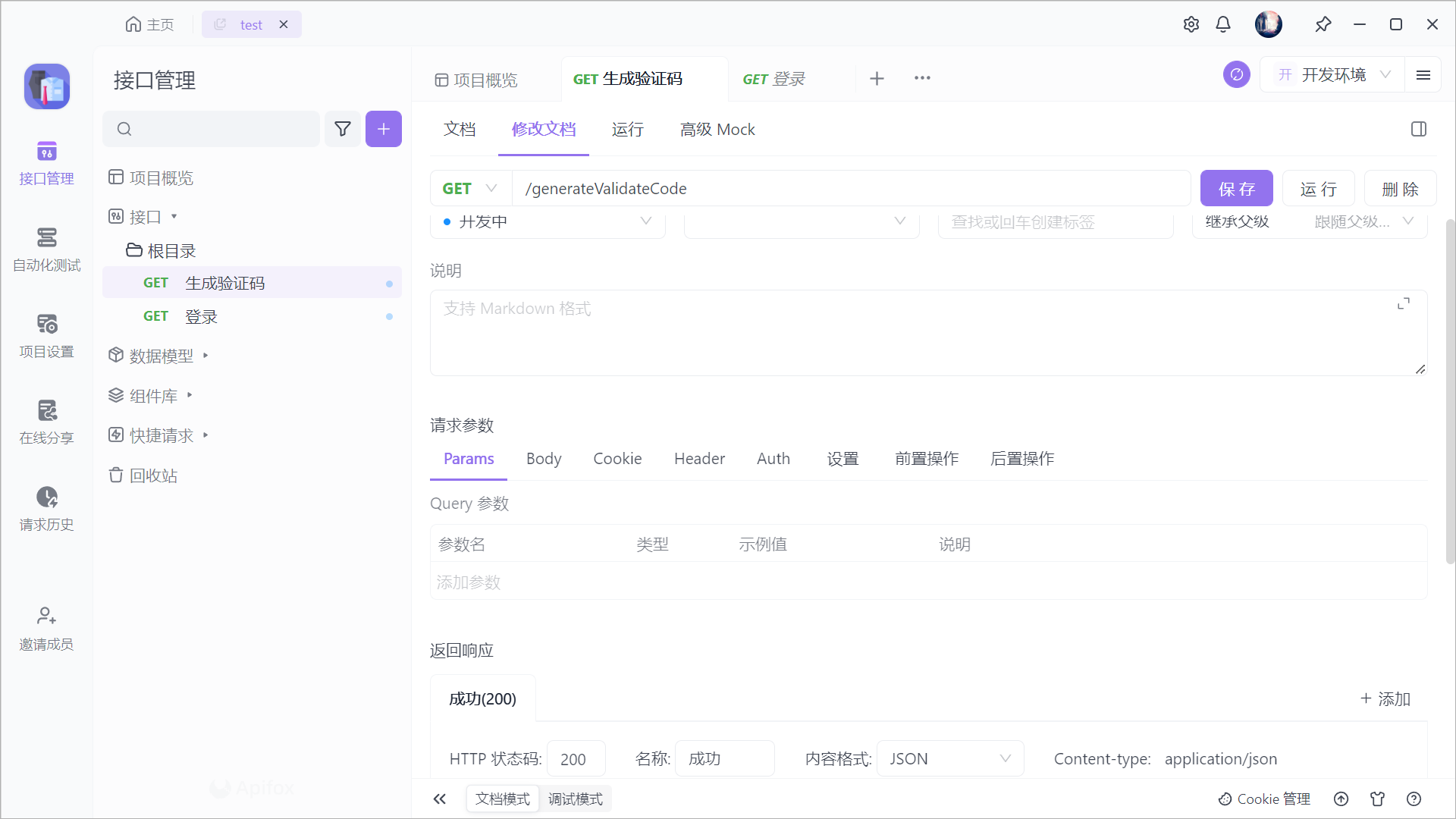
1. Apifox中创建测试接口
生成验证码接口

登录接口

2. 测试生成验证码接口
启动服务,并访问/generateValidateCode
获得以下结果,
{
"imageBase64": "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAJYAAAAwCAYAAADzRIMRAAAJgklEQVR4Xu2ba2xcxRXHQ0rUT4hvLVIpX1DVVpRKfKiQ4BvhnYS0NC2V6COlAkoqtbRVoYQSAS3GTWlQIaUqLagkDaGFtHbiYDt+YhpM7E1sx8FsYjuO4ySO7fVj/Vjb+zq9Z5eZnT135s7cu3ftXWd/0pF15/xnFCU/38fcm1VgyG3/Oe1YJZaeniufNqrlYBUdoJiK45Tb0/I+HSrhwFdvuNlV6VgOyZRiOYniBJ3HpCrJpcZUFJUYpvMR1Rp+IxXLi1AUtkZJLGd0IjDcCKFb081aXimJtczoJEDcipCPNd1iE8sPqRhUJnpcIo3uUqaTQDdfhm7NXCmJVYBQUXTllnxLhZTEKiL8EMKPNUywiYX4IReuQUWix0vFxvKtvIodL1sHXubkilasz62ZEjrmFIpYVCZ6XMyIwjiVjOuu2Z2qfCEVC2H7UW7FEvexqEj0ON+oJFKNX0osm1gISmUqlygUg4pEj00ZnYrD7Y+PuCqdPLr+SkYUKl9yacViP5k4qpJBRaLHpjR2ztvE0ZVOHF1/JVNQYnmBikSPTdlZMW0TR1c6cVg/2HaHtlYaJbE+4ZE/jXNhOvoWaduGTioEhTHJIStNsJJYFpGFJNz5RFqq9U+OwmIsSSM2nIQRJXHKUd7d/XlexU5JLIujpxb52eqxVydpW4qTMOKZxyknIsqE84tdrqIXC2EyeZEK2VU3y8V6s3GWtqU4CeP2jEWlYnOLWa4lE6v9snrPpSNXsR7/2yQXq2cwSttSTIQxucdi8qjusbA/MRmErq6XoPm9LXCgah3UN/wQOjp3wMWRNiuhv2z7QUdNLy/G1MUZGOgYho+aB6DrUB8cbzgNJ1uH4GL/BHztS3t57pIUK5GwJNk2mpLq69vS91d1R+fhib9PwqZnxmCddc/13edD8PzeMBzrzdzU64RhYI5JIysURyYUMjHRA5X7boL/VtyiLJQsFOqiU31HFCsejUNv27msMVrdlmTfvLUib1IhOYnVeVULXU+KF6mQ3vMxfrZ64A8hePjFzNOhrH77zylYiCZdieWE6nI3MHAAKipvtYkkq4rK2+Dc+Wa6hK+I0pz84KxNJFl9UBGEm77yFl3KN8zvsRJJ6P1GF5fq6BVNMBeYJjP8pfJwxCaPrn725wmIxvRy6foqqYaHWy1h1mbE2XcznD1bB/PzY9YZNgaRyKh1fAjq6zfzDF4icTxfUGmwBrtHYHZyHhLxBCRiCZgZj9jOZBdOhehSvmEs1pktQS5VYE0DhGvy94dilL0ZzpLmmV1T0H06CjORZOoyOTufhJNDMXi9ZgY2/CZ9ycR6uWJaK46uLxMLxampvY8L0x54Dg5Kckg0OgtNzT/m2e7uV2jEN7Kkqu217q/kDzlJ65avr/08zwats1u+MBLr0U99nHUJDP3jAknmh/vLQlwW3RPhiTNRuOuT/S7c97qnbDuNZOFFrPTZKi1KXf33LdGi0hwD769Y/lDd/bQNP7/6FVt5IetMdfwibWcxHZrj2eP1/bTtG1qxUCJRqgtlAzRWMOx4J/Pq57XqGaU8qnERmTCBo+VclL7+fakxmrvuje9Ii6KSSDXuhChWeGyOtrOILcZ5trO2j7Z9w1Gs9ZcPpi57TKrBnwRppKAQN1N/unMiNUYloscqqDBIY9ODXKxwOP3bznIqgRhiXyePrk8RxYouxGk7i6R1PRTz+UIp1mx7GFoua+RS9d3blbqBL2QmZxJcrG89O8bHUSZWpsjEqq7exMWKxdJnBsw5CUUxlcY0h4iiJA3+jZZNrIX+CHR8toVLtWv1EUjMJ2gMyjYf81z5IGb9sjKx7t46QttSPnPVY7xEZGJV7r+di5VMpv8+ZDknUBgTEb2KZYLbvBdsYsVGF+H4Fw5zqbq/3ApfXJP/J0A/mF9McrHufVr/eE9lEo9lwlQd3JB1xkJBZDkVoix+yuVWFLd5L2SJlZiNQ8+NbVyq2tXvweKZ+ZzeFVL2vHxtVvnJ+VDmS9MHd4zTdhZUKgYblwmDT3ZMrFt2b0qNyXIqUJSHYht5oVziMWVFiJWMJeHUug4u1bErm2Guc8Y3qVQiqcYRvE9iogyNOd+UIvXHMl+a/vHtMG1zVFIxVHJ9eGQbF2vz3o22PiUSGeH5vbVrbaLQsxYVjOb/DfItF7eiuM17gYs18KMeLlXg040w3ZB+qvJDLJU4IrLM1tcyL6D/1ez8GI2IL6yPBNUfBHoVC7cYmCiNTQ9Z/Wuy+pTy4F08Hwg8ZxMFoXIhTDAxz6SSyeVWFLd5L6TEOvdUP5eqfXU9jO8ZpjnPyIRRQbM17ZkzEN4zjU3ZHyAYDcLZ6oEXQqldZhk6qRiYo2ItLk7D/gMZWfa/fUNWX+SXkxvgQNV6nh0ZDRiLxcD8Iy9enSoUiv2kuBXFNP/s9a/SIWNWjf71XEYqq4a3n6GZnKCyOEGzsXgSNm/P7L7/4Peh1OVuLJyAuOXY3EISgmejsLNymn9lesevR7K+dKC4EQuhcn0cfIPLgnX48K9gZKQNotEZiMcXIBw+DS+cuNMS8G6eef9/v+DzqVwqsVhOvDQyuSimojBM8zmJFbg8swHqpZygophA5+C7wHueyrwH1NU7Lc6XTLdiIaJcuM1Que/GLLmcqrrm26l7LYaJWCiPTCwGlctUFIZJnknlVa5VVBS35QSVxATZnJNDUfheeebMJSuUr+rDCJ1qw4tYCMrF6npLBvy4T/fpTFPTwzA7a3+v6rTtIErF0MllIoqISf6SEAvBT2HePRKBJ1+fhPt+N5baAMWP/ba8NJ76fBn/U6sJVBgVTjkmw/T0IHSf+EvqVU/VwY2pDdS3qtdCa+tWGBqq55uoMpg8VCwqFVKUYtEBP1FJ4oSXOW5wEkbEKUdlEJFJoAIloiVDtSa9JPpJQYuFuBHFTdYrTsKI6HIquVQSyKBrqERRranK+0FJLJfohGHoclQKEZUIFLqGTBSntWR5vyh4sRATYUwyfqGTRtdnUDEYTjIwZHNlojitJcv7RVGIhaA4MnlU4/lEJ46uLyITBHESQjWHiuK0BkLzflI0YjGYSMshlIhKHtW4EypR2KsZEVUWYaLI5skoiVWgUInosRtQGJU0KIlTn2EqFJJPqZAVIdYVo+XSWgpQJlZ+wASq+ChmKyaOqhBTYUxzXilasUwEMskUGkwiGU49EZ00ur4fFKVYXkTxMmepMZEGMcmp5FGN+03RiZWLILnMzSemZyIRkzxKRGupyFWs/wO0h2vq4huljAAAAABJRU5ErkJggg==",
"key": "fa1e7431674c48118f79277c8eb662c2"
}
redis中也存在刚刚生成的验证码的key-value

查看验证码图片


2. 测试登录接口

成功登录























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










