问题描述:将uniapp开发的应用打包成wgt包放入app后,发现安卓手机的输入框会被手机输入法的键盘遮挡,导致看不到自己输入了什么内容;而在ios端是正常的,输入框会被键盘顶起,能清楚看到自己输入的内容。
在解决这个问题之前我查找了许多资料,发现基本都是说在pages.json文件中配置softinputMode:
"globalStyle": {
"app-plus": {
"softinputMode": "adjustPan"
}
},
softinputMode有两种模式:
1、adjustResize:软键盘弹出时,webview窗体高度挤压。屏幕高度=webview窗体高度+软键盘高度。
2、adjustPan:软键盘弹出时,webview窗体高度不变,但窗体上推,以保证输入框不被软键盘盖住。
配置完之后在使用到输入框的时候,标签上添加三个属性:always-embed=“true”:adjust-position=“true” cursor-spacing=“30”
<input
:always-embed="true"
:adjust-position="true"
cursor-spacing="30"
>
我按照上述步骤配置完成后发现还是没有用,输入框依然还是被遮挡住。
由于在这个app上还有其他的wgt包,我就试着点进其他wgt的页面,发现其他wgt包的输入框是正常的,不会被键盘遮挡,我就去查看这个正常的wgt的项目代码,经过漫长的对比和尝试后终于让我找到了解决问题的重点:那就是manifest.json文件!
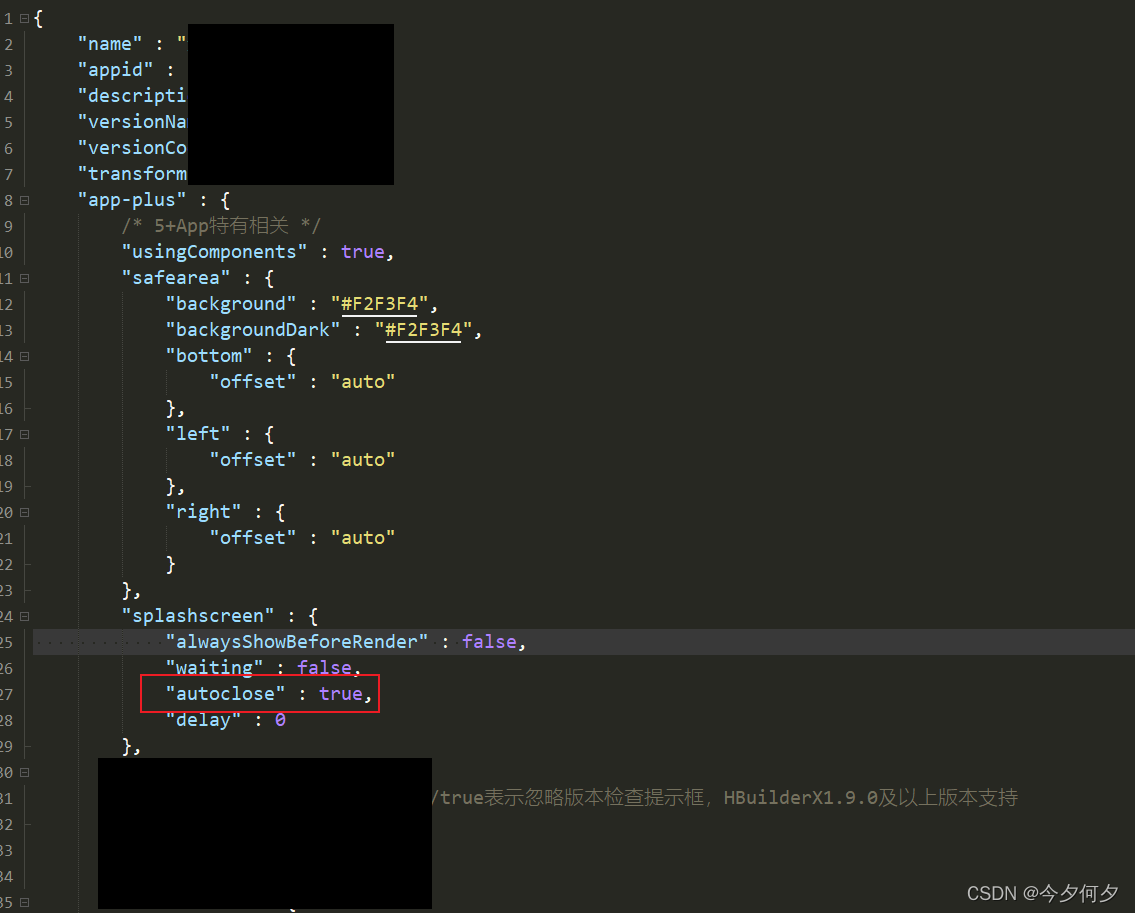
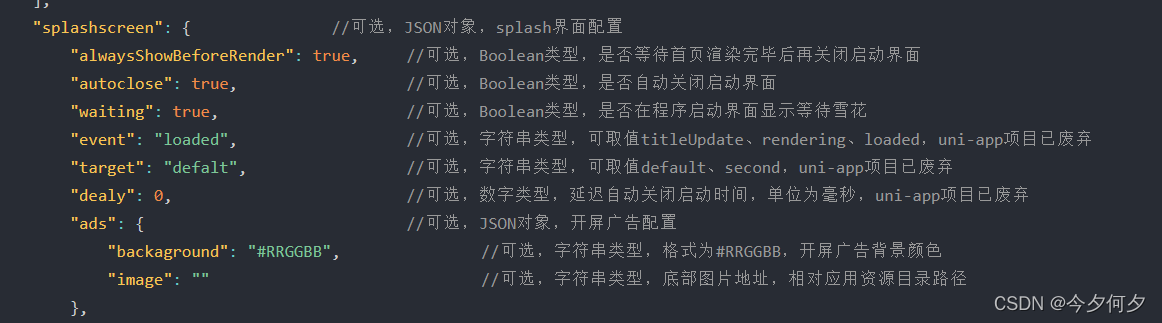
以源码视图模式打开manifest.json文件,将splashscreen的autoclose属性值设置为true就可以了,简直是神奇!


问题虽然解决了,但我还是想不出这个启动界面的属性为什么会影响到安卓手机的输入框。。。。
另外就是这个属性改了之后原先这个wgt包存在手机物理返回键的问题(点击手机物理返回键直接回到了原生页面)也顺便正常了,神奇+1 !!!





















 2876
2876

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








