写电商项目时遇到这个问题:

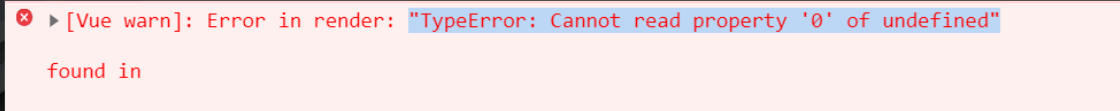
报这个错误的原因:
报没有 0 这个元素,说明没有Goods.columns和Goods.services,但是明明就有的,是props传过来的,那就说明是Goods这个时候没有解析出来
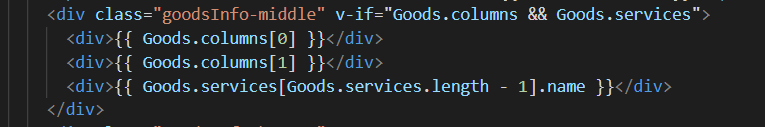
这个时候Goods没有解析出来,但是前面明明就可以获取到其他的 Goods.name 之类的,为什么这里 Goods.columns[0]就会有这个问题呢?
一级的表达式Goods ,二级表达式 Goods.name,三级级表达式 Goods.columns[0]容易出问题,因为Goods.columns开始就是undefined,没有解析,继续去取当然会报错。
解决错误的办法是:

给这个块 ,添加 v-if ,由Goods.columns是否解析出来,决定它是否显示(先加载好数据再展示数据),那为什么不用v-show呢?因为v-show的机制是加载后,根据条件判断是否显示。






















 27万+
27万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








