1.表单进阶
1.单选框
<body>
<!-- 直接使用 -->
<h1>表单进阶-单选框</h1>
<div>你对于京东首页满意度如何?</div>
<div>
<input type="radio" name="aaa" />非常满意
</div>
<div>
<input type="radio" name="aaa" />满意
</div>
<div>
<input type="radio" name="aaa" />一般
</div>
<div>
<input type="radio" name="aaa" />不满意
</div>
<!-- 配合label标签使用 -->
<!-- 默认选中使用checked属性 -->
<div>
<p>请选择您的性别</p>
<input type="radio" name="sex" id="man" checked />
<label for="man">男</label>
<input type="radio" name="sex" id="woman" />
<label for="woman">女</label>
</div>
</body>
2.复选框
<body>
<h1>表单进阶--复选框(多选)</h1>
您的兴趣爱好:
<div>
<input type="checkbox" name="aaa" />追番
<input type="checkbox" name="aaa" checked />写代码
<input type="checkbox" name="aaa" />熬夜
</div>
您擅长的技术:
<div>
<!-- <input type="checkbox" name="bbb">唱
<input type="checkbox" name="bbb">跳
<input type="checkbox" name="bbb">rap
<input type="checkbox" name="bbb">篮球 -->
<input type="checkbox" name="bbb" id="sing">
<label for="sing">唱</label>
<input type="checkbox" name="bbb" id="jump">
<label for="jump">跳</label>
<input type="checkbox" name="bbb" id="rap">
<label for="rap">rap</label>
<input type="checkbox" name="bbb" id="basketball">
<label for="basketball">篮球</label>
<input type="checkbox" name="bbb" id="music">
<label for="music">MUSIC</label>
</div>
</body>
3.上传文件和隐藏字段,禁用&只读
<body>
<div>
<div>请截图说明</div>
<div>
<!-- 上传文件 -->
<input type="file" name="" id="">
</div>
<div>
<form action="">
<!-- 图片按钮 -->
图片按钮指的是--代替提交按钮<br>
<input type="image" src="../img/2054377.jpg" style="width:47px;height:47px">
</form>
</div>
</div>
<div>
<div>这是一个隐藏按钮</div>
<!-- 隐藏按钮 -->
<input type="hidden" name="" id="" value="带给后端的个人信息">
</div>
<div>
<div>禁用,只读</div>
<div>
禁用:<br>
<button disabled="disabled">注册</button>
<input type="radio" disabled>很不满意
<input type="text" placeholder="你干嘛,哎嗨哟~~~" disabled>
</div>
<div>
只读:<br>
<input type="text" readonly value="生异性啊,哥俩">
</div>
</div>
</body>
4.下拉菜单
<body>
<h1>表单进阶--下拉菜单</h1>
<div>
<div>您的收货地址</div>
select支持的属性:
1.size--展示多少个,默认为4个
2.multiple--是否多选,使用ctrl键选中多个
<br>
option支持的属性:
1.value,提供给后端使用的值
2.selected--默认选中
<br>
<select size="3" multiple>
<option value="辽宁">辽宁</option>
<option value="北京" selected>北京</option>
<option value="江西" selected>江西</option>
<option value="四川" selected>四川</option>
<option value="河南">河南</option>
<option value="江苏">江苏</option>
<option value="内蒙古">内蒙古</option>
</select>
</div>
</body>
5.文本域
<body>
<h1>多行文本输入框--文本域</h1>
<div>
<!-- <textarea name="" id="" cols="30" rows="10"></textarea> -->
<!-- placeholder:预置提示文字 -->
<!-- 默认value:写在双标签内部,注意空格问题 -->
<!-- resize:重新设置大小,在css中设置vertical,horizontal,both,none -->
<textarea name="" id="" style="width: 100px;height:200px;resize: horizontal;" placeholder="请输入您的意见">提前设置好的value
</textarea>
</div>
</body>
6.字段集
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
fieldset {
border: 1px solid blue;
width: 200px;
}
legend {
border: 1px solid red;
text-align: right;
font-size: 10px;
padding: 10px;
}
</style>
</head>
<body>
<h1>表单进阶--字段集</h1>
<fieldset>
<legend>性别</legend>
<input type="radio" name="sex">男
<br>
<input type="radio" name="sex">女
</fieldset>
<fieldset>
<legend>爱好</legend>
<input type="checkbox">唱
<input type="checkbox">跳
</fieldset>
</body>
2.HTML5基础与语法
- 内容类型(Contenttype)
- HTML5的文件扩展与内容类型保持不变,仍然为“.html”或者“.htm”
- DOCTYPE声明
- 不区分大小写
- 指定字符集编码
meta charset="UTF-8"
- 可省略标记的元素
- 不允许写结束标记的元素:br\col\embed\hr\img\input\link\meta
- 可以省略结束标记的元素:li\dt\dd\p\option\colgroup\thead\tbody\tfoot\tr\td\th
- 可以省略全部标记的元素:html\head\body\colgroup\tbody
- 省略引号
- 属性值可以使用双引号,也可以使用单引号
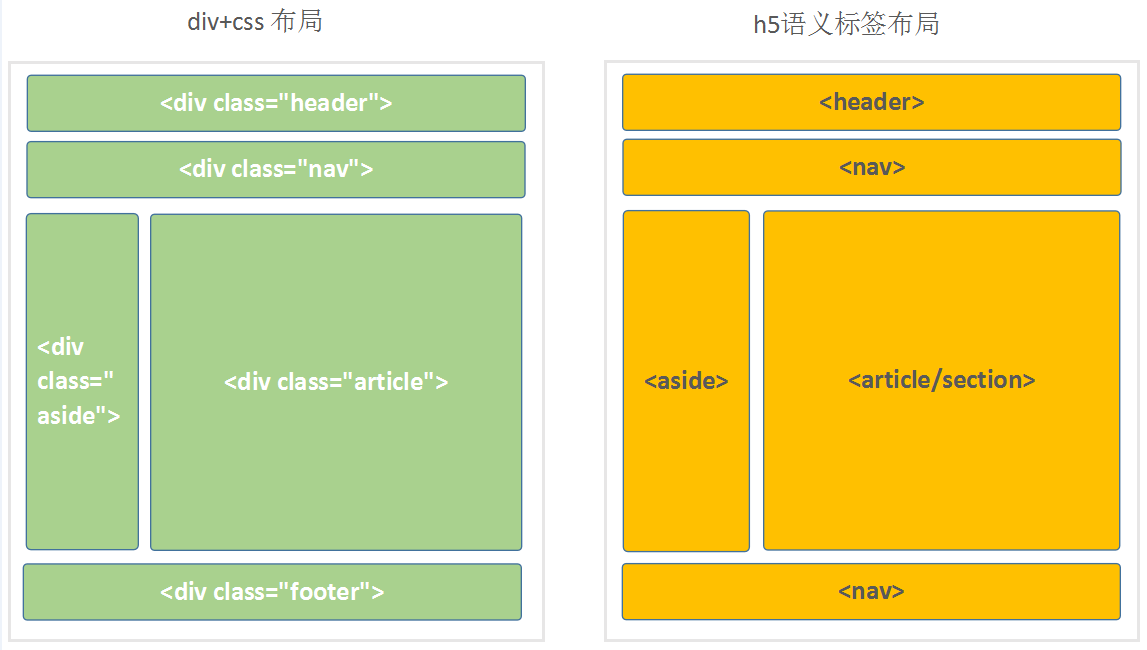
1.语义化标签
section元素 表示页面中的一个内容区块
article元素 表示一块与上下文无关的独立的内容
aside元素 在article之外的,与article内容相关的辅助信息
header元素 表示页面中的一个内容区块或者整个页面的标题
footer元素 表示页面中一个内容区块或者整个页面的脚注
nav元素 表示页面中导航链接部分
figure元素 表示一段独立的流内容,使用figucaption元素为其添加标题(第一个或最后一个子元素位置)
main元素 表示页面中的主要内容(ie不兼容)

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
section {
height: calc(100% - 100px);
}
html,
body {
height: 100%;
}
nav,
aside {
width: 100px;
height: 100%;
background-color: yellow;
float: left;
}
header,
footer {
width: 100%;
height: 50px;
background-color: red;
line-height: 50px;
color: white;
text-align: center;
font-size: 47px;
}
footer {
position: absolute;
bottom: 0px;
}
main {
float: left;
width: calc(100% - 200px);
background-color: blue;
height: 100%;
color: white;
}
.artfooter {
position: absolute;
bottom: 20px;
}
article {
height: 100%;
position: relative;
}
p {
width: 100%;
height: 20px;
}
</style>
</head>
<body>
<!-- 这是头部 -->
<header>
Header
</header>
<section>
<nav>
nav--指的是链接部分
</nav>
<main>
<p>main--主题内容部分,里面可以继续嵌套header、main、nav等</p>
<article>
<header>article-header</header>
<footer class="artfooter">article-footer</footer>
</article>
</main>
<aside>aside--侧边辅助部分</aside>
</section>
<footer>
Footer
</footer>
</body>
2.增强型表单
| type | 说明 |
|---|---|
| color | 生成一个颜色选择的表单 |
| tel | 唤起拨号盘表单(主要用于手机) |
| search | 产生一个搜索意义的表单 |
| range | 产生一个滑动条表单 |
| number | 产生一个数值表单 |
| 限制用户必须输入email类型 | |
| url | 限制用户必须输入url类型 |
| date | 限制用户必须输入日期 |
| month | 限制用户必须输入月类型 |
| week | 限制用户必须输入周类型 |
| time | 限制用户必须输入时间类型 |
| datetime-local | 选取本地时间 |
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<form action="">
颜色选择
<input type="color" name="color">
<br>
拨号盘
<input type="tel">
<br>
搜索框
<input type="search" name="" id="">
<br>
滑动条
<input type="range" name="range" max="200" min="20" value="50" step="10">
<br>
数值表单
<input type="number" min="10" max="20" value="15" step="1">
<br>
邮箱
<input type="email">
<br>
url
<input type="url">
<br>
date
<input type="date">
<br>
month
<input type="month">
<br>
week
<input type="week">
<br>
time
<input type="time">
<br>
datetime-local
<input type="datetime-local" name="" id="">
<br>
<input type="submit">
</form>
</div>
</body>
<body>
<input type="text" list="mylist">
<datalist id="mylist">
<option value="手机"></option>
<option value="手表"></option>
<option value="手环"></option>
<option value="手镯"></option>
</datalist>
</body>
3.表单属性
- autofocus属性
- 给文本框、选择框、或者按钮组件加上该属性,当打开页面时,该空间自动获得国际标点,一个页面只能有一个
- required属性:
- 验证输入不能为空
- Multiple
- 可以输入一个或者多个值,每个值使用逗号分隔开
- 例如:
<input type="email" multiple/> - 还可以应用于file
- pattern
- 将属性值设置为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式
- 例如:
<input pattern = "[0-9][A-Z]{3}" title="输入内容:一个数与三个大写字母" placeholder='输入内容:一个数与三个大写字母'/>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="">
<div>
用户名:<input type="text" autofocus name="username" required pattern="[0-9][A-Z]{3,}">
</div>
<div>
邮箱:<input type="email" name="email" multiple>
</div>
<input type="submit">
</form>
</body>
4.音频视频
<body>
<p>前一代:flash,由于安全性、计算资源使用率低,被抛弃了</p>
<h1>音频</h1>
<audio src="../music/MoreanP - 寄夏予你(off vocal).flac" muted autoplay controls loop></audio>
<!-- 属性:
controls控制栏
loop循环
autoplay自动播放,但是刷新界面不会播放,谷歌浏览器不管有没有设置都会关闭
muted:静音播放 -->
</body>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
video {
width: 100%;
}
</style>
</head>
<body>
<video src="../video/【22娘×33娘】好想被2233辱骂哇! P1 (P1).mp4" loop poster="../img/2054377.jpg" controls></video>
属性:
controls
autoplay
loop循环
muted静音播放,谷歌浏览器允许静音自动播放
poster:封面
width
height
</body>





















 2970
2970











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








