点击上方蓝字"优派编程"选择“加为星标”,第一时间关注原创干货
WORDPRESS插件:评论后可见隐藏的内容(FB-REPLY)
https://www.fang1688.cn/study-code/2332.html
下载地址在原文下方!
最近小编自己手写了两个版本的插件,一个是评论后存储到数据库通过读取数据库的原理。另外一个是通过wordpress函数wp_insert_comment评论后的钩子触发动作的原理。
如果有bug欢迎指正!
本插件(fb-reply),支持将文章页面下方的评论区被访客评论后,显示作者的隐藏内容。作者可以吧自己分享的百度网盘链接放到隐藏内容这里,提高网站与粉丝粘度以及互动程度!
使用教程:
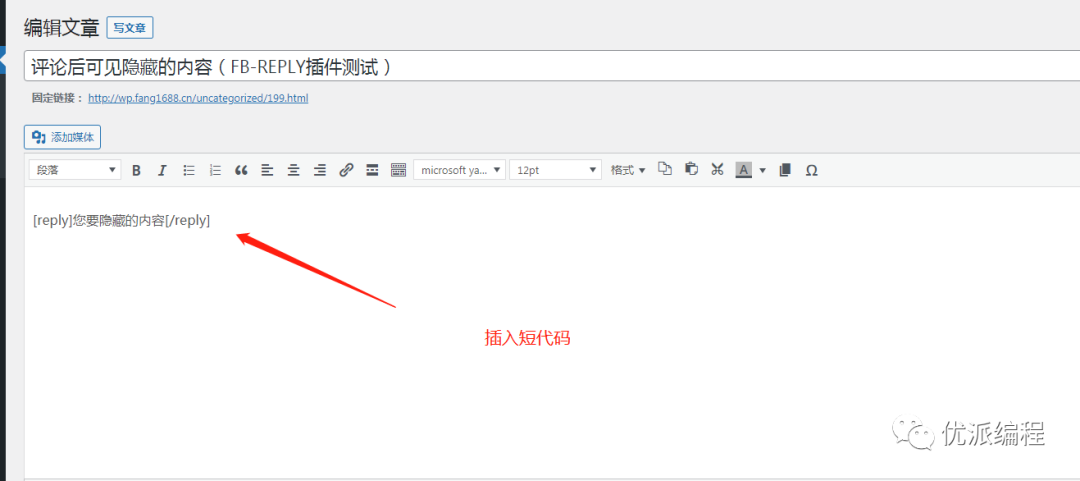
很简单,安装后插件后,在写文章页面添加 短代码 [reply]您要隐藏的内容[/replay] 即可!

发布文章后显示下图:

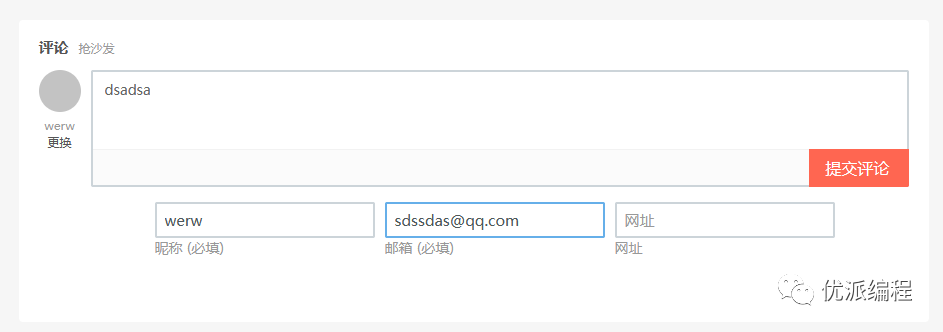
评论后显示如下图:


评论后,之前您隐藏的内容显示出来了!你可以放入你的蓝奏云,网盘地址作为评论后可见内容!

extract(shortcode_atts(array("notice" => '<div class="reply-to-read"><p>温馨提示:此处内容需要<a href="#respond" title="评论本文">评论本文</a>后刷新页面才能查看。</p></div>'), $atts));关于如何修改上图的提示文字。请在依次打开 wordpress根目录->wp-content->plugins->fb-reply->fb-reply.php
打开fb-reply.php 这个文件修改以下代码即可。
提示:如果一个版本不行建议更换一个版本试试!
插件下载地址:
https://wws.lanzoui.com/iEU5fulmn4f
https://wws.lanzoui.com/iYq34ulmn3e
项目github和gitee地址:
https://github.com/xiaofang1688/fb-reply
https://gitee.com/fangxiansheng123/fb-reply
最近小编方包新开了一个小程序商城店铺!不买点去看看也好,为我的小店铺涨涨流量也好!谢谢了!
我的【知识学堂小店】,点击下方小程序链接进入商城即可!
知识学堂小店(点击此处跳转)

送福利!关注下方的公众号:“优派编程”,搜索关键词“资料”,即可获得软件app下载资源和python、java等编程学习资料!
点击左下方“阅读原文”关注方包it博客:
https://www.fang1688.cn
领取更多福利!





















 835
835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








