在使用vue进行日常开发中,我们总有这样的需求,想在页面刚一加载出这个表格组件时,就发送请求去后台拉取
数据,亦或者想在组件加载前显示个loading图,当组件加载出来就让这个loading图消失等等这样或那样的需求。
要实现这些需求,最重要的一点就是我怎么知道这个组件什么时候加载,换句话说我该什么时候向后台发送请求,
为了解决这种问题,组件的生命周期钩子函数就应运而生。
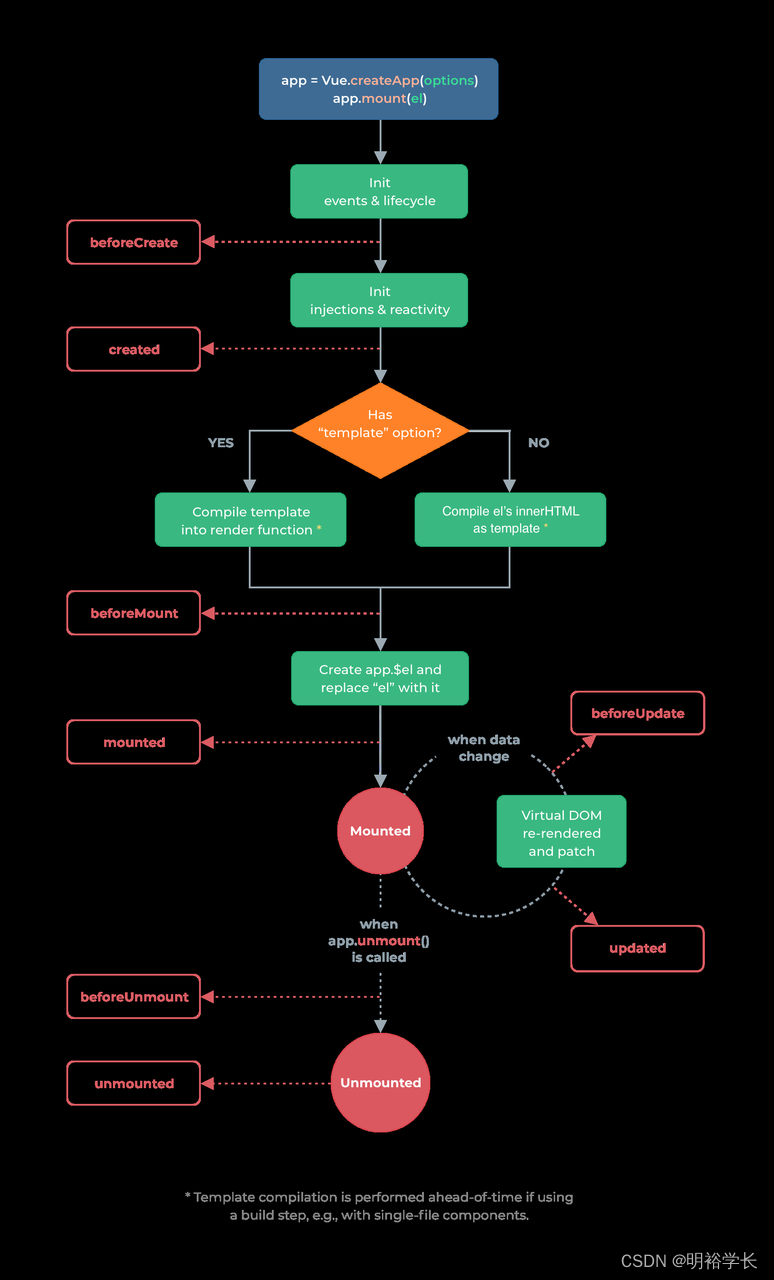
Vue生命周期图示
下面这张图,就是Vue官网给我们展示的Vue生命周期图:

这是官方文档给出的一个组件从被创建出来到最后被销毁所要经历的一系列过程,所以这个过程也叫做一个组件的
生命周期图。从图中我们可以看到,一个组件从被创建到最后被销毁,总共要经历以下8个过程:
-
beforeCreate: 实例创建之前
-
created:实例创建完毕
-
beforeMount:DOM挂载之前
-
mounted:DOM挂载完毕
-
beforeUpate:数据更新之前
-
updated:数据更新完毕
-
beforeUnmount:解除DOM挂载之前
-
unmounted:解除DOM挂载完毕
注意:在使用 Composition API形式时,beforeCreate与created生命周期使用setup()来实现。在后面的课 程中会详细介绍setup()方法。
代码演示
<div id="app">
<mycomponent v-if="isShow"></mycomponent>
<button @click="change">隐藏</button>
</div>
<script src="../js/vue3.js"></script>
<script>
const app = Vue.createApp({
data(){
return {
isShow: true
}
},
methods:{
change(){
this.isShow = !this.isShow;
}
}
});
app.component('mycomponent',{
template: `<div>
{{num}} <button @click="add" id="btn">加</button>
</div>`,
data(){
return {
num: 10
}
},
methods:{
add(){
this.num++;
}
},
beforeCreate(){
console.log('beforeCreate - Vue实例创建前的生命周期函数');
},
created(){
console.log('created - Vue实例创建后的生命周期函数');
},
beforeMount(){
console.log('beforeMount - Vue实例挂载DOM前的生命周期函数');
},
mounted(){
let btnObj = document.getElementById('btn');
console.log(btnObj);
console.log('mounted - Vue实例挂载DOM后的生命周期函数');
},
beforeUpdate(){
console.log('beforeUpdate - Vue实例数据更新前的生命周期函数');
},
updated(){
console.log('updated - Vue实例数据更新后的生命周期函数');
},
beforeUnmount(){
console.log('beforeUnmount - Vue实例卸载前的生命周期函数');
},
unmounted(){
console.log('unmounted - Vue实例卸载后的生命周期函数');
}
});
app.mount('#app');
</script>上面实例中,使用 v-if 来卸载组件,这样就可以演示beforeUnmount与unmounted生命周期。
总结
以上就是vue中组件生命周期钩子函数执行的各个过程以及执行的时机,但是这些钩子函数到底该怎么用呢?针对
前言中提出的需求我们又该怎么解决呢?在这里,给大家举个例子:
例如有一个表格组件:
我们想在表格加载之前显示个loading图,那么我们可以在组件实例创建之前的钩子函数setup里面将
loading图显示。
当组件实例加载出来,我们可以在created钩子函数里让这个loading图消失。
当表格被加载好之后我们想让它马上去拉取后台数据,那么我们可以在组件DOM挂载之前的钩子函数
beforeMount里面去发送请求。
从后台拉取的数据要绑定在DOM中,那么就必须要在组件DOM挂载完毕的钩子函数mounted里面去
做。
表格中的数据在更新前和更新后,我们都需要做一个处理,那么这些工作就可以放在beforeUpdate和
updated中去做。
当应用程序结束后,或组件实例准备销毁时,有一些善后处理的工作(比如释放资源)就可以放在
beforeUnmount和unmounted中去做。
在Vue中操作DOM
通过前面的学习,我们知道:使用Vue之后,由于有数据双向绑定机制,我们就不必直接操作DOM来绑定数据了。
但是我们仍然有可能在实战中去操作DOM。比如:做一些图片轮播等页面特效时,就必须要直接操作DOM。
所以,Vue给我们提供了一套机制,让我们直接操作DOM。这样,我们就可以不必使用
document.getElementById() 这些原生javascript代码了。
<div id="app">
<mycomponent v-if="isShow"></mycomponent>
<button @click="change">隐藏</button>
</div>
<script src="../js/vue3.js"></script>
<script>
const app = Vue.createApp({
data(){
return {
isShow: true
}
},
methods:{
change(){
this.isShow = !this.isShow;
}
}
});
app.component('mycomponent',{
template: `<div>
{{num}} <button @click="add" ref="btn">加</button>
</div>`,
data(){
return {
num: 10
}
},
methods:{
add(){
this.num++;
}
},
beforeCreate(){
console.log('beforeCreate - Vue实例创建前的生命周期函数');
},
created(){
console.log('created - Vue实例创建后的生命周期函数');
},
beforeMount(){
console.log('beforeMount - Vue实例挂载DOM前的生命周期函数');
},
mounted(){
let domObj = this.$refs.btn;
//console.log(domObj);
domObj.style.color = 'red';
console.log('mounted - Vue实例挂载DOM后的生命周期函数');
},
beforeUpdate(){
console.log('beforeUpdate - Vue实例数据更新前的生命周期函数');
},
updated(){
console.log('updated - Vue实例数据更新后的生命周期函数');
},
beforeUnmount(){
console.log('beforeUnmount - Vue实例卸载前的生命周期函数');
},
unmounted(){
console.log('unmounted - Vue实例卸载后的生命周期函数');
}
});
app.mount('#app');
</script>先在需要获取的DOM节点中添加 ref属性。
在 mounted 生命周期中使用 this.$refs.username 的形式来获取DOM
注意:数据绑定时不要直接操作DOM,而是要使用数据双向绑定。只有在非数据绑定时,才可以去直接操作
DOM。























 8287
8287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










