首先我们看看当不写参数时,他们各自的作用
<ul>
<li>123</li>
<li>dc</li>
<li>sadcdsc</li>
</ul>
<script>
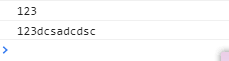
console.log( $("li").html() );
console.log( $("li").text() );
</script>打印的结果为

无参数时
1. 当选中多个元素时使用html()方法只会获取到第一个元素里的文本内容;而text()会把所有元素的文本内容拼接为同一个字符串。
<ul>
<li>123</li>
<li>dc</li>
<li>sadcdsc</li>
</ul>
<script>
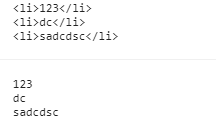
console.log( $("ul").html() );
console.log( $("ul").text() );
</script>
2.html()会把元素里包含的标签都作为字符串获取,而text()仅获取文本内容
有参数时

浏览器做如下显示

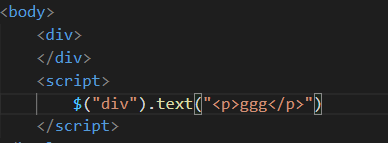
html()会识别出填入的标签;而text()会把标签也当做字符串为元素设置

浏览器如下显示

注意: 无参数时两者都返回获取到的字符串,有参数时返回调用他们的jq对象;
html()不能用于xml文档,但能用于XHTML文档

























 633
633











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








