首先,所有角色登录都需要重新刷新才能获取对应功能,一定是共有的环境配置问题
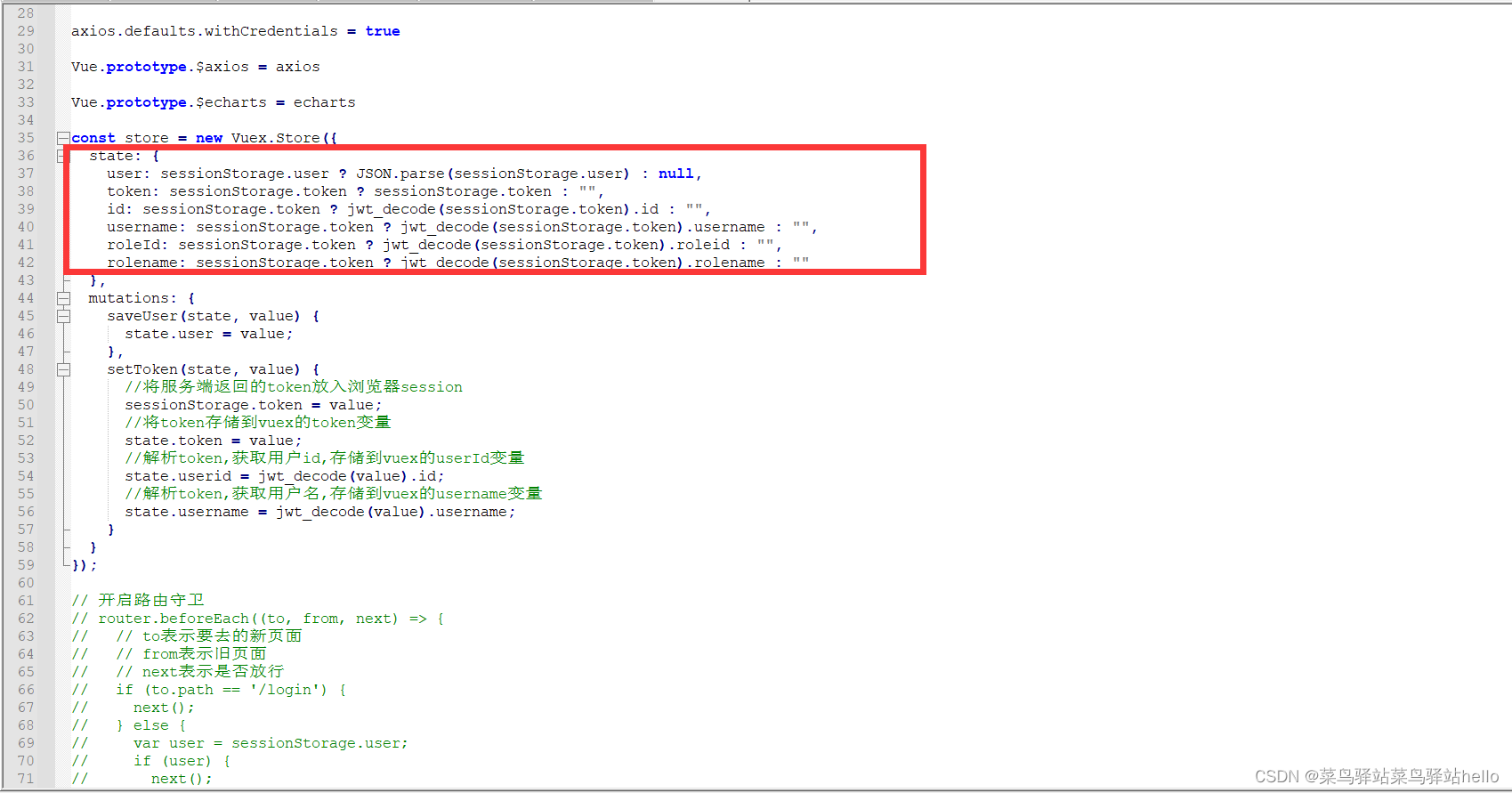
检查一下自己的main.js

代码
const store = new Vuex.Store({
state: {
user: sessionStorage.user ? JSON.parse(sessionStorage.user) : null,
token: sessionStorage.token ? sessionStorage.token : "",
id: sessionStorage.token ? jwt_decode(sessionStorage.token).id : "",
username: sessionStorage.token ? jwt_decode(sessionStorage.token).username : "",
roleId: sessionStorage.token ? jwt_decode(sessionStorage.token).roleid : "",
rolename: sessionStorage.token ? jwt_decode(sessionStorage.token).rolename : ""
},
mutations: {
saveUser(state, value) {
state.user = value;
},
setToken(state, value) {
//将服务端返回的token放入浏览器session
sessionStorage.token = value;
//将token存储到vuex的token变量
state.token = value;
//解析token,获取用户id,存储到vuex的userId变量
state.userid = jwt_decode(value).id;
//解析token,获取用户名,存储到vuex的username变量
state.username = jwt_decode(value).username;
}
}
});发现session定义了四个变量,而token的state里面只有两个,并且session内变量名id与token的state里userid名字不对应,导致每次登录token无法获取id和角色信息,刷新一次后,在session中获取对应信息
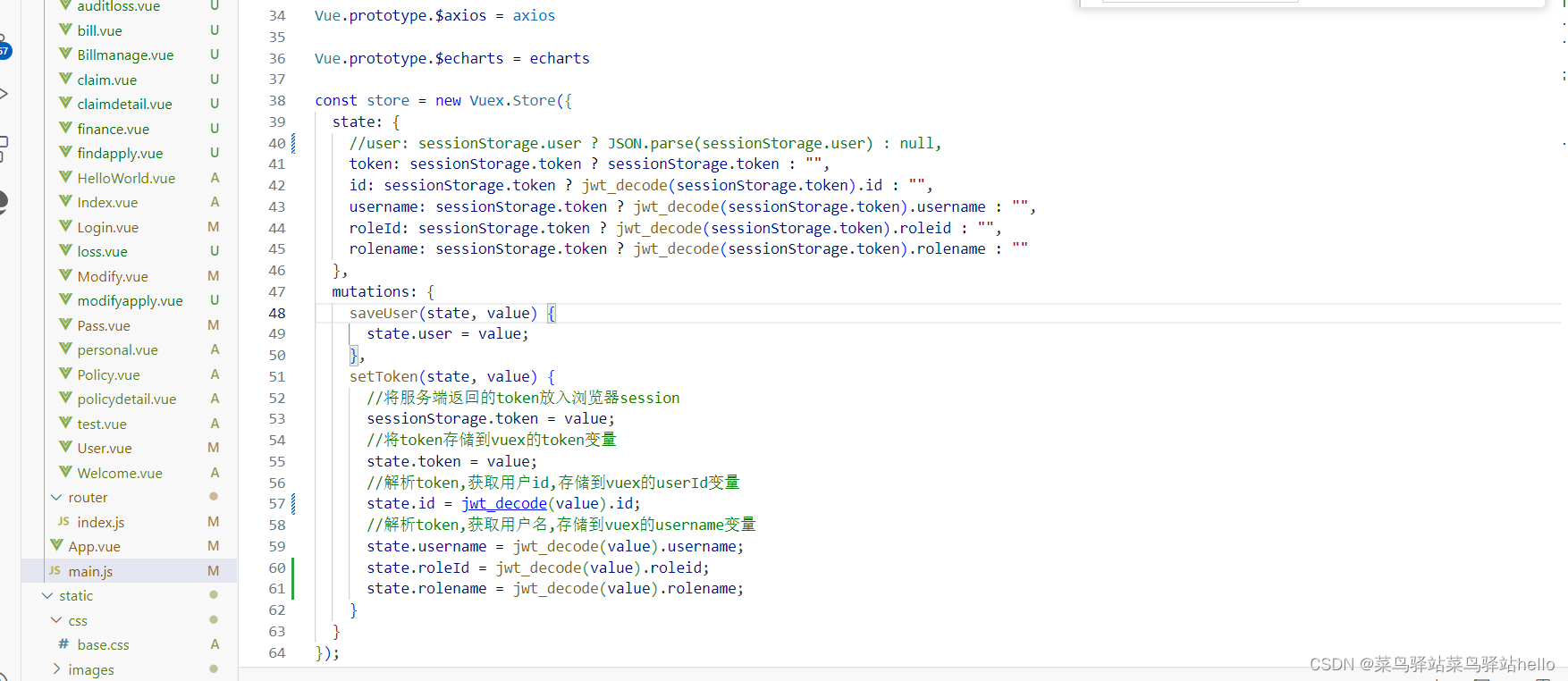
修改后

const store = new Vuex.Store({
state: {
//user: sessionStorage.user ? JSON.parse(sessionStorage.user) : null,
token: sessionStorage.token ? sessionStorage.token : "",
id: sessionStorage.token ? jwt_decode(sessionStorage.token).id : "",
username: sessionStorage.token ? jwt_decode(sessionStorage.token).username : "",
roleId: sessionStorage.token ? jwt_decode(sessionStorage.token).roleid : "",
rolename: sessionStorage.token ? jwt_decode(sessionStorage.token).rolename : ""
},
mutations: {
saveUser(state, value) {
state.user = value;
},
setToken(state, value) {
//将服务端返回的token放入浏览器session
sessionStorage.token = value;
//将token存储到vuex的token变量
state.token = value;
//解析token,获取用户id,存储到vuex的userId变量
state.id = jwt_decode(value).id;
//解析token,获取用户名,存储到vuex的username变量
state.username = jwt_decode(value).username;
state.roleId = jwt_decode(value).roleid;
state.rolename = jwt_decode(value).rolename;
}
}
});





















 952
952











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










