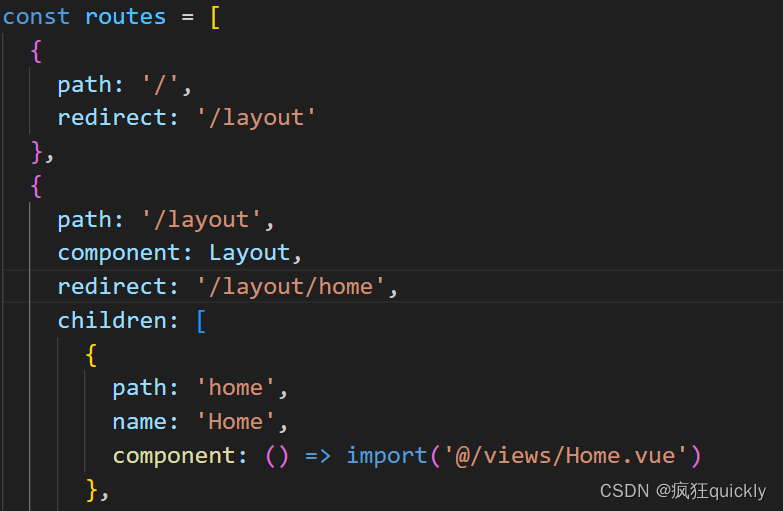
一、我做的项目是这样的,首先进入的页面是layout页面,然后再重定向到子页面home首页中,因为要判断用户是否登录,所以在前置路由守卫那里做了判断,如果未登录,则强行跳转到我的页面中进行登录,然后就出现了问题,登录成功后跳转到首页的时候,数据没有获取到,但刷新的时候就有了。



二、解决问题
因为在第一次进入首页的时候,home页面的created已经执行了一次,再次通过登录进来的话created就不会执行,如果手动刷新的话,created会重新执行,所以会获取到数据。所以我的解决方案是通过watch监听路由的变化,如果路由发生变化,则再次获取数据。
watch: {
$route: 'handleRouteChange'
},这个handleRouteChange是获取数据的方法。
ok,完美解决





















 9971
9971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








