创建 Vue 实例
引入 Vue 注意在 Head 中
<script type="text/javascript" src="./vue.js"></script>
另一个 javascript 中创建 Vue 实例,注意在 Body 尾部
<script type="text/javascript">
const x = new Vue()
</script>
配置对象
Vue 实例和 div 容器建立关系,把变化的内容给 Vue 实例
<script type="text/javascript">
Vue.config.productionTip = true
const x = new Vue({
el: '#model',
data: {
modelChoiceTitleContent: "作品展示",
}
})
</script>
参数说明
- el: element,用于指定为哪个容器服务,值通常为css选择器字符串
- data: 把
div容器拿过来,进行解析,扫描是否有自己涉及到特殊语法,发现有modelChoiceTitleContent,就把整个插值内容全部替换,把解析完的东西替换掉原来的
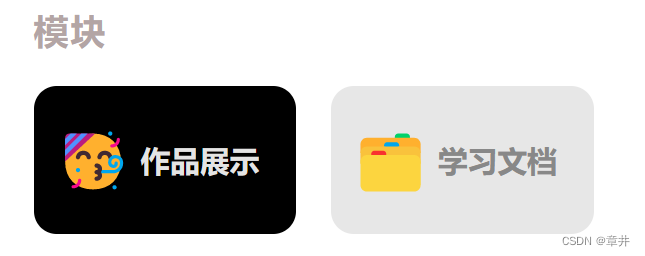
实现效果

<div id = "model">
<div class="title">模块</div>
<div class="model-choice" style="background-color: #000000;">
<div class="model-choice-icon">🥳</div>
<div class="model-choice-title" style="color:#e4e4e4">{{modelChoiceTitleContent}}</div>
</div>
<div class="model-choice">
<div class="model-choice-icon">🗂️</div>
<div class="model-choice-title">学习文档</div>
</div>
</div>
插值语法失效解决
https://blog.csdn.net/m0_50939789/article/details/128459138?spm=1001.2014.3001.5501
容器和 Vue 实例的一一对应关系
- 多个容器对一个
Vue实例,第二个会失效,el对多个类选择器无法解析,只解析第一个类选择器指定的容器 - 一个容器对多个
Vue实例,第二个会失效,第二个Vue实例无法接管第一个的Vue实例,一个容器只能被一个Vue实例接管 - 解决该问题方法:组件使用
插值内容必须为 javascript 表达式
- 一个表达式会生成一个值,可以用变量在左侧接返回值
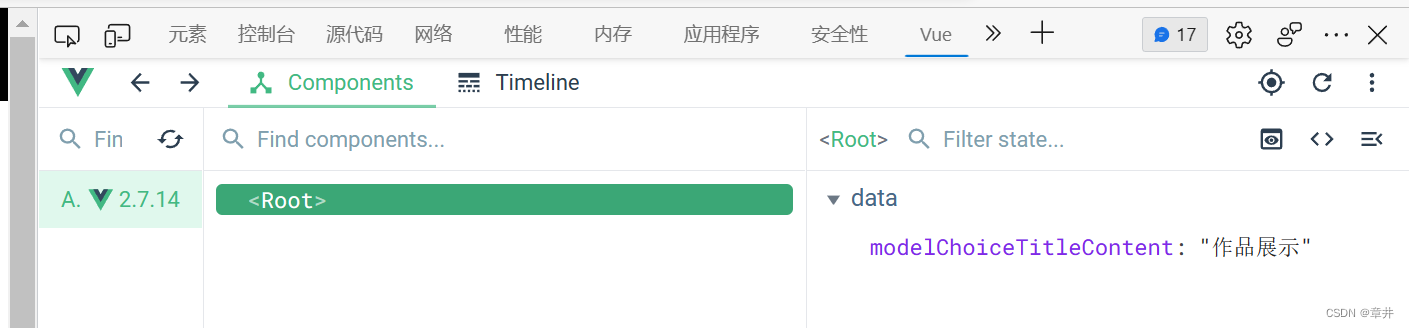
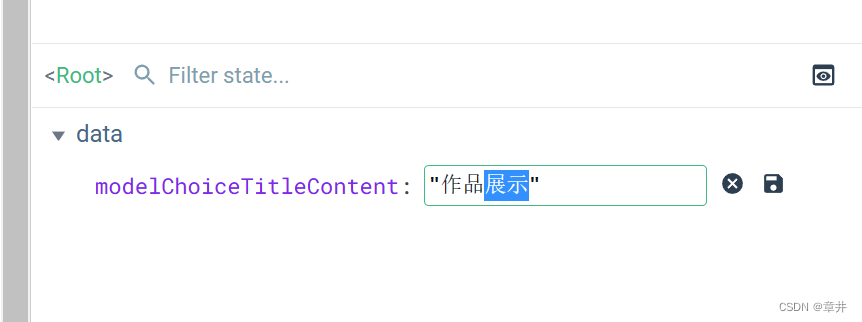
Vue开发者工具的初步使用
Root 根部有配置的 data ,并可进行更改,页面上实时更新


data 内部多层级写法
data: {
name: 'jack',
school: {
name:'shangguigu'
}
}
实现效果
{{school.name}} => shangguigu
{{name}} => jack
























 2889
2889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










