相关文章
自动化测试项目实战笔记(一):JDK、Tomcat、MySQL、Jpress环境安装和搭建
自动化测试项目实战笔记(二):解决验证码识别问题
自动化测试项目实战笔记(三):测试用户注册(验证码错误,成功,出现弹框时处理)
自动化测试项目实战笔记(四):测试用户登录(账号密码错误,成功,出现弹框等情况
测试步骤
- 指明测试网址:http://localhost:8080/jpress/user/register

- 通过Selemium的get函数发起HTTP请求,进入此网址
- 通过maximize_window扩充整个屏幕
- 通过id、name、xpath、class_name来定位目标位置,用于实现包括输入信息,点击信息等操作
- 如果注册出错会出现弹窗,弹窗我们可以使用WebDriverWait…until来显示等待来捕捉弹框的出现,使用的是expected_conditions.alert_is_present来等待查看,捕捉弹窗通过switch_to.alert来获取弹窗警告
- 获取之后可以通过assert断言来检测弹窗是否符合预期,后可通过accept来使得弹窗消失。
具体代码实现
import pickle
import random
import string
import time, os, ddddocr
from PIL import Image
def re_code_pic(picdir):
ocr = ddddocr.DdddOcr(show_ad=False)
with open(picdir, 'rb') as f:
img_bytes = f.read()
res = ocr.classification(img_bytes)
return res
def get_code(driver, id="captchaimg", name = False):
# 获取验证码图片
t = time.time()
path = os.path.dirname(os.path.dirname(__file__)) + "/screenshots"
pname = path + '/' + str(t) + ".png"
driver.save_screenshot(pname)
if name == True:
ce = driver.find_element_by_name(id)
else:
ce = driver.find_element_by_id(id)
# print(ce.location, ce.size)
# x,y 左顶点的坐标 w,h 高宽
left = ce.location["x"]
top = ce.location["y"]
right = ce.size["width"] + left
height = ce.size["height"] + top
im = Image.open(pname)
# 剪裁图片并保存 (left, upper, right, lower)
# lower 减小是指减小下方的高度
# right减小是向左移动,减小右方的宽度
# upper减小是减小上方的宽度,向下移动
# left增加是向右移动
# img = im.crop((left, top, right, height))
# print(left, top, right, height)
if name == True:
img = im.crop((left + 430, top + 100, right + 320, height + 110))
else:
img = im.crop((left + 145, top + 110, right + 175, height + 125))
t = time.time()
pname2 = path + "/" + str(t) + ".png"
img.save(pname2) # 这里是截图到验证码的图片
text = re_code_pic(pname2)
return text
# 生成随机字符串
def get_random_str():
randstr = "".join(random.sample(string.ascii_letters + string.digits, 8))
return randstr
# 保存cookie和加载cookie的方法
def save_cookie(driver, path):
with open(path, "wb") as filehandler:
cookies = driver.get_cookies()
print(cookies)
pickle.dump(cookies, filehandler)
def load_cookie(driver, path):
with open(path, "rb") as cookiesfile:
cookies = pickle.load(cookiesfile)
for cookie in cookies:
driver.add_cookie(cookie)
# get_random_str()
from time import sleep
from selenium import webdriver # 驱动
from selenium.webdriver.support import expected_conditions as EC # 期望等待条件的出现
from selenium.webdriver.support.wait import WebDriverWait # 在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在(显示等待)
from util import utils
class TestUserRegister(object):
def __init__(self):
self.driver = webdriver.Edge("drivers/msedgedriver.exe")
self.driver.get("http://localhost:8080/jpress/user/register")
self.driver.maximize_window()
# 测试验证码错误
def test_register_code_error(self):
username = "test001"
email = "test001@qq.com"
pwd = "123456"
confirmPwd = "123456"
captcha = "666"
expected = "验证码不正确"
self.driver.find_element_by_name("username").send_keys(username)
self.driver.find_element_by_name("email").send_keys(email)
self.driver.find_element_by_name("pwd").send_keys(pwd)
self.driver.find_element_by_name("confirmPwd").send_keys(confirmPwd)
self.driver.find_element_by_name("captcha").send_keys(captcha)
self.driver.find_element_by_class_name("btn").click()
# 切换弹框 WebDriverWait等待5秒直到弹框出现,不然会报错
WebDriverWait(self.driver, 5).until(EC.alert_is_present())
alert = self.driver.switch_to.alert # 获取弹窗警告
assert alert.text == expected
alert.accept() # 弹窗消失
sleep(5)
print("测试用例1:{}".format(expected))
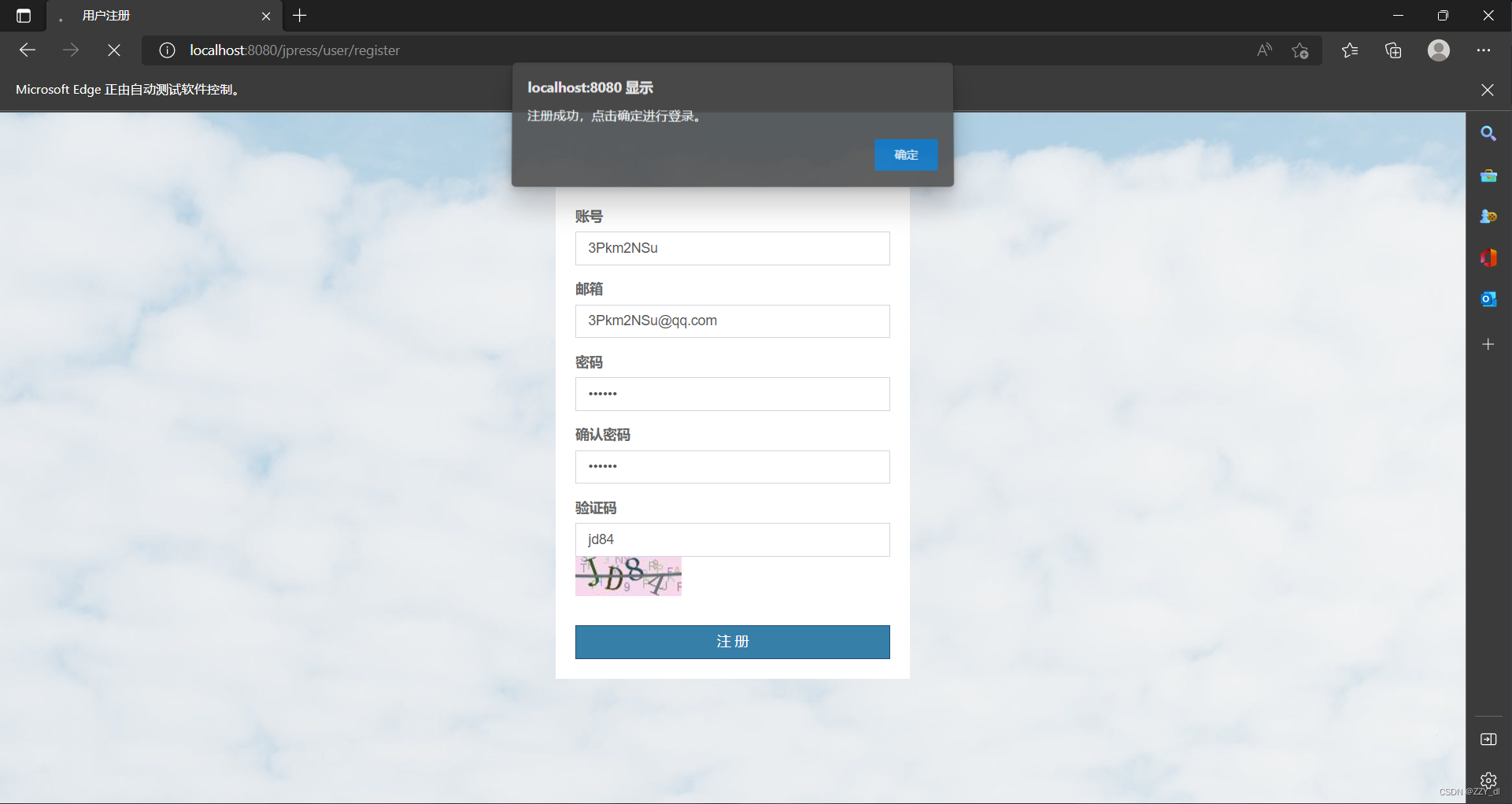
# 测试成功
def test_register_ok(self):
username = utils.get_random_str()
email = username + "@qq.com"
pwd = "123456"
confirmPwd = "123456"
captcha = utils.get_code(self.driver, "captchaimg")
expected = "注册成功,点击确定进行登录。"
self.driver.find_element_by_name("username").clear()
self.driver.find_element_by_name("username").send_keys(username)
self.driver.find_element_by_name("email").clear()
self.driver.find_element_by_name("email").send_keys(email)
self.driver.find_element_by_name("pwd").clear()
self.driver.find_element_by_name("pwd").send_keys(pwd)
self.driver.find_element_by_name("confirmPwd").clear()
self.driver.find_element_by_name("confirmPwd").send_keys(confirmPwd)
self.driver.find_element_by_name("captcha").clear()
self.driver.find_element_by_name("captcha").send_keys(captcha)
self.driver.find_element_by_class_name("btn").click()
# 切换弹框 WebDriverWait等待5秒直到弹框出现,不然会报错
WebDriverWait(self.driver, 5).until(EC.alert_is_present())
alert = self.driver.switch_to.alert # 获取弹窗警告
assert alert.text == expected
alert.accept() # 弹窗消失
print("测试用例2:{}".format(expected))
结果显示

难点
- 需要获取验证码的位置,通过验证码识别(ddddocr)来检测验证码,其中获取验证码的位置可以通过find_element_by_name找到其位置,并通过location和size来获取左顶点和宽高,根据crop来对验证码区域进行裁剪,然后送入到ddddocr进行检测。
- 弹窗检测:学会使用WebDriverWait…until和expected_conditions来对弹窗进行处理。
























 652
652











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










