
3)参数可以不必写单位(写单位加"")
<style>
div {
width: 200px;
height: 200px;
background-color: red;
padding: 10px;
border: 15px solid green;
margin: 20px;
}
</style>
<script>
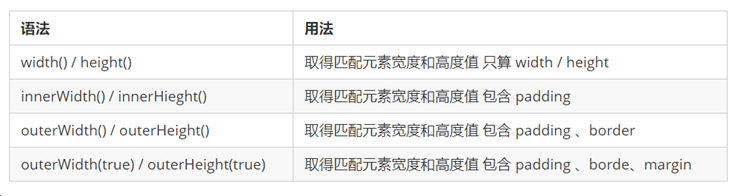
//1). width() / height() 获取设置元素 width和height的大小
console.log($("div").width()); //返回200
console.log($("div").height()); //返回200
//2).innerWidth() / innerHeight() 获取设置元素 width和height + padding 的大小
console.log($("div").innerWidth()); //返回220
console.log($("div").innerHeight()); //返回220
</script>
//3).outerWidth() / outerHeight() 获取设置元素 width和height + padding + border 的大小
console.log($("div").outerWidth()); //返回250
console.log($("div").outerHeight()); //返回250
//4). outerWidth(true) / outerHeight(true) 获取设置 width和height + padding + border + margin的大小
console.log($("div").outerWidth(true)); //返回290
console.log($("div").outerHeight(true)); //返回290





















 2340
2340











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








