一、准备工作
没有安装node.js的小伙伴们,你需要先安装node环境,否则后面的安装你将无法进行。
这里分享一个node.js多版本下载地址http://nodejs.cn/download(不谢拿走想感谢就点收藏关注)
二、安装
1.桌面创建文件夹"reactdemo"(注意最好写英文,英文不好的百度翻译,要养成引文创建的习惯。实在对英语不感冒的可以用拼音,但是你在IT行业应该活不久)
2.打开cmd,这里教大家一个文件夹快速打开cmd,不用cd路径的方法。
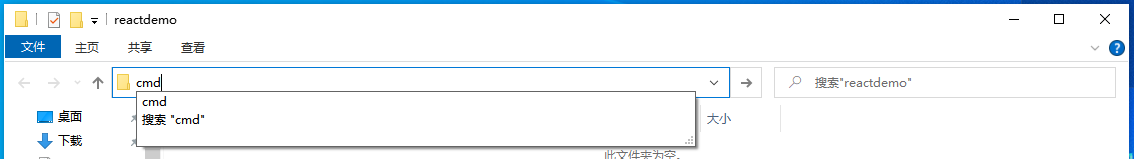
(1)点击地址栏

(2)在地址栏中输入cmd

(3)回车即可直接打开当前地址的cmd

3.启动react项目安装:npx create-react-app myproject <= 项目名称(项目名称不能有大写)
三、了解react的核对插件
安装过程时间比较长,这里给大家分享一点react知识

1.react
就是基础语法库
2.react-dom
主要包含三个API:findDOMNode、unmountComponentAtNode 和 render。
(1)findDOMNode
用于获取真正的DOM元素,以便对DOM节点进行操作。当涉及复杂操作时,还有很多元素DOM API可用,然而DOM操作会对性能产生很大影响,所以,应当尽量减少DOM操作 (所以一般不适用)
import { findDOMNode } from 'react-dom';
<Example ref={ node=>{ this.node = node} }> // 利用ref获取Example组件的实例
const dom = findDOMNode(this.node); // 通过findDOMNode获取实例对应的真实DOM(2)unmountComponentAtNode
参数为一个结点,调用方法会卸载该容器中的渲染
public/index.html中写法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="unmountTest"></div>
</body>
</html>
src/index.js中写法
import React, { Component } from "react";
import ReactDom, { render } from "react-dom";
class Life extends React.Component {
del = () => {
ReactDOM.unmountComponentAtNode(document.getElementById("unmountTest"));
};
render() {
return (
<div>
<p>文字</p>
<button onClick={this.del}>卸载该组件咯</button>
</div>
);
}
}
ReactDOM.render(<Life />, document.getElementById("unmountTest"));(3)render
用于将React渲染的虚拟DOM渲染到浏览器DOM,一般在顶层组件使用 用来渲染页面
render(ReactElement element,DOMElement container,[function callback])3.react-scripts:就是命令管理
四、启动react
安装完成以后,cmd会提示如何进入项目文件,通过npm start启动项目
其他指令可以了解,新创建项目,启动项目指令cd myproject后npm start

npm start
Starts the development server.(启动开发服务器)
npm run build
Bundles the app into static files for production.(将应用程序捆绑到静态文件中进行生产)
npm test
Starts the test runner.(启动测试运行程序)
npm run eject
Removes this tool and copies build dependencies, configuration files(删除此工具并复制生成依赖项、配置文件)
and scripts into the app directory. If you do this, you can’t go back!(并将脚本放入应用程序目录。如果你这样做,你就不能回去!)
We suggest that you begin by typing:(我们建议您首先键入)
cd myproject
npm start
Happy hacking!(快乐黑客!)
结尾:大家好!我是麦圈先生,后面我有空都会与大家分享全段技术,有不足之处您评论区留言,吐槽都ok,我将会根据大家的需求进行改进,当然您想我分享什么技术也可以留言,这里尽可能为大家分享,感谢您的支持。






















 4182
4182











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








