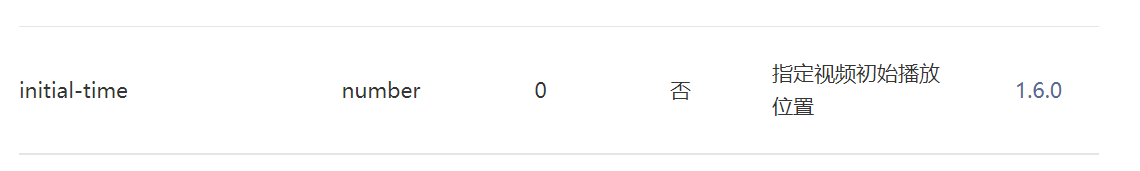
最近写项目时,发现一个问题,切换播放视频时,获取后台返回的上次的观看信息,video组件切换了src之后,给他设置初始播放位置,由于不能获取dom,不能采用currentTime,查看文档,需要用到下图属性。

然后切换src,设置initial-time,未播放时是正确时间,但是点击播放之后,视频还是会从头开始。
最开始采用v-if重新渲染video组件,会导致卡屏,用户体验不好,最后采用了2个video切换,阔以解决。代码如下
<video
id="myVideo"
:src="videoData"
controls="controls"
:initial-time="resourceTime"
@timeupdate="videoTimeUpdateEvent"
@play="playvideo"
v-if="showvideo"
></video>
<video
id="myVideo"
:src="videoData"
controls="controls"
:initial-time="resourceTime"
@timeupdate="videoTimeUpdateEvent"
@play="playvideo"
v-if="!showvideo"
></video>showvideo是在获取视频资源之后进行切换

解决思路大致如上,感觉有点不太优雅(ˉ▽ˉ;)...,技术有限...
前端小白,如有大佬有更好的处理方案,欢迎讨论~

























 3736
3736











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








