目录
1. 标签
1.1 插槽
在父组件中用如下模板替代对应的(<slot>标签里的内容)插槽内容(通过v-slot与name属性匹配),如果父组件不提供slot内容,则会使用子组件的默认内容:
<template v-slot:子组件插槽name属性值>
<!--替代内容-->
<template>
uni-search-bar中有两个插槽用来替换搜索图标和清除图标
①父组件没有slot内容时,使用子组件默认内容
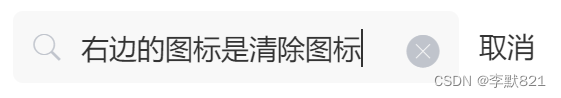
默认图标如下:
左边为搜索图标,右边为清除图标

<!--子组件-->
<!--搜索图标-->
<slot name="searchIcon">
<!--uni-icons为uniapp图标库标签(需下载),更改type换图标-->
<uni-icons color="#c0c4cc" size="18" type="search" />
</slot>
<!--清除图标-->
<slot name="clearIcon">
<uni-icons color="#c0c4cc" size="20" type="clear" />
</slot>
②父组件有slot内容后,template标签内的内容替换子组件slot标签内内容
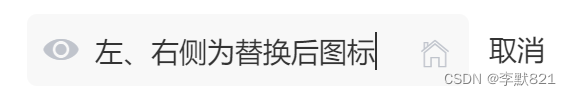
替换图标如下(搜索图标替换成眼睛图标,清除图标替换成房子图标):

<!--父组件-->
<uni-search-bar @confirm="" @input="" bgColor="#fff" radius="17" placeholder="低热量">
<template v-slot:searchIcon>
<uni-icons color="#c0c4cc" size="18" type="eye" />
</template>
<template v-slot:clearIcon>
<uni-icons color="#c0c4cc" size="18" type="home" />
</template>
</uni-search-bar>
2. vue配置项
2.1 data
data() {
return {
show: false, // input是否显示
showSync: false, // input是否获得焦点
searchVal: '' // input输入值
}
},
2.2 props
从父组件收到的数据放入props配置项中,即该组件可自定义的属性,如下:
placeholder —— 输入框未输入时的占位字符,默认为"请输入内容"
radius —— 搜索框圆角半径,默认值为5(px)
clearButton —— 清除按钮是否存在,默认值为"auto",输入框为空时不显示,
还有"always","none"可选
cancelButton —— 取消按钮是否存在,默认值为"auto",输入框为空时不显示,
还有"always","none"可选
cancelText —— 取消按钮文本,默认值为"取消"
bgColor —— 搜索框背景颜色,默认为"#F8F8F8"
maxlength —— 可输入最大长度,默认值为100(px)
value —— 从父组件v-model收到的值,默认为""(vue3改为modelValue)
focus —— input是否自动聚焦,默认值为false
①当父组件不定义属性时,默认如下:

props: {
placeholder: {
type: String,
default: "请输入内容"
},
radius: {
type: [Number, String],
default: 5
},
clearButton: {
type: String,
default: "auto"
},
cancelButton: {
type: String,
default: "auto"
},
cancelText: {
type: String,
default: '取消'
},
bgColor: {
type: String,
default: "#F8F8F8"
},
maxlength: {
type: [Number, String],
default: 100
},
value: {
type: [Number, String],
default: ""
},








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1292
1292











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








