如下图所示,在页面search.vue中引用了uni-app的uni-search-bar组件,并且定义了@input事件的方法input,在方法中打印了传入的参数e的值:

注意,在@input事件的方法中,输入参数e(而不是e.value)就是输入的值:
// input 输入事件的处理函数
input(e) {
console.log(e)
}
运行到微信开发者工具,看看结果,确实输出了用户输入的结果:

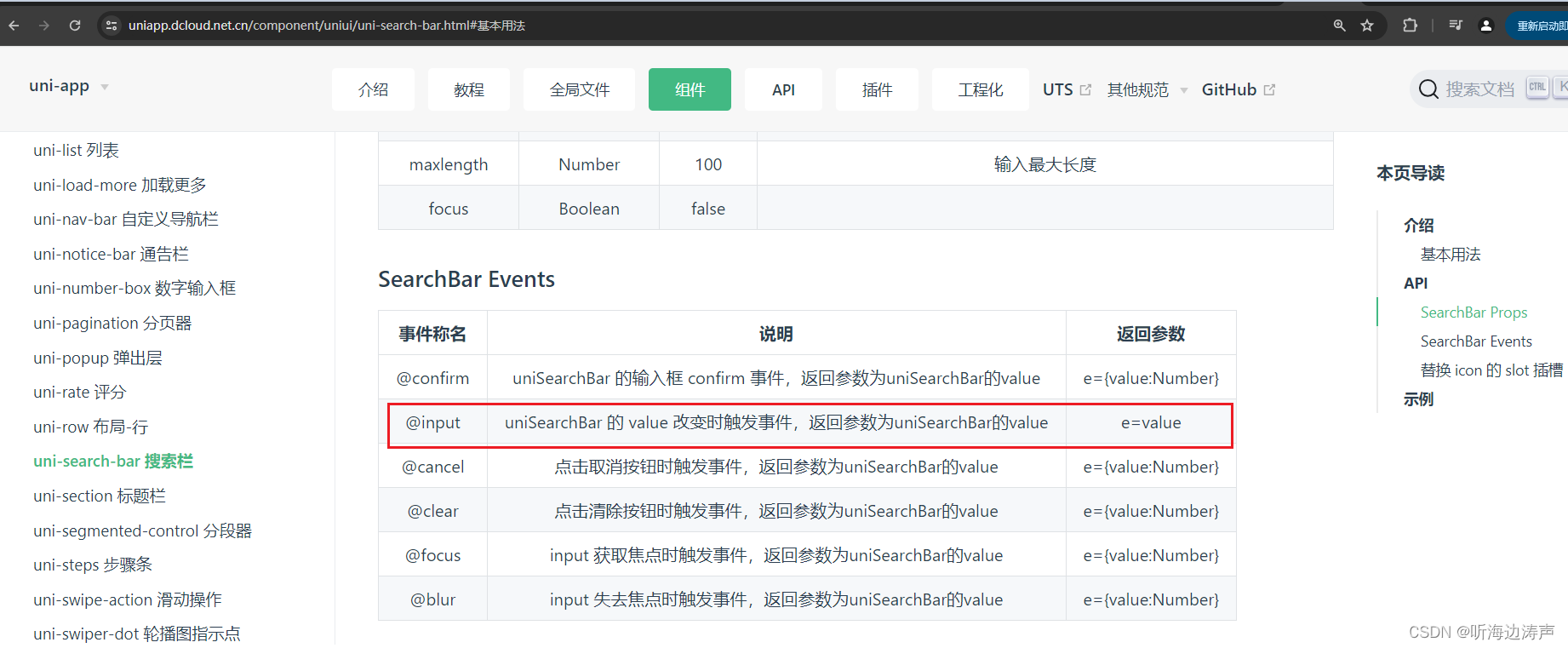
uni-app官网给出的解释:
https://uniapp.dcloud.net.cn/component/uniui/uni-search-bar.html#%E5%9F%BA%E6%9C%AC%E7%94%A8%E6%B3%95






















 3779
3779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








