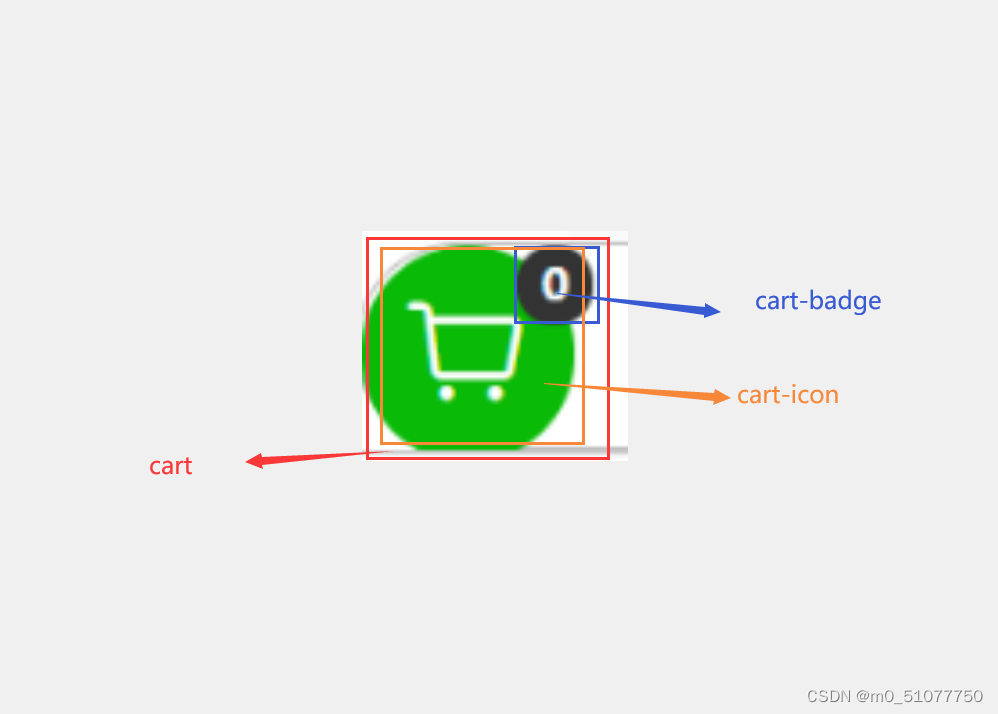
- 目的:如何将两个view块元素进行叠加,如图即如何将父级块元素cart中的两个子级块元素cart-badge和cart-icon进行重叠

-
方法:
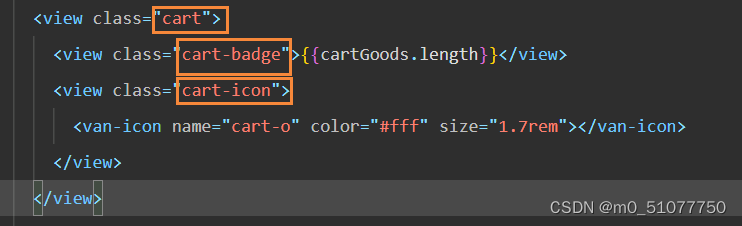
先放一下wxml中三者的关系

我们一起把下面的文字一个一个子看完
鲁迅说“机会是留给有耐心的人~”

-
如果要将cart-badge和cart-icon叠加在一起,那么二者应该是脱离文档流的情况,这个时候我们想到可以利用position中的absolute。那么我们将cart-badge定位设置成绝对定位absolute就已经成功一半了。

-
脱离html文档,在文档流中不占空间,相对于某一个拥有(relative和absolute)的父元素来定位,如果元素的父元素都没有(relative和absolute),它相对于根元素html来定位,但是我不想让cart父级元素也脱离文档流,所以就把cart的position设为relative。
-
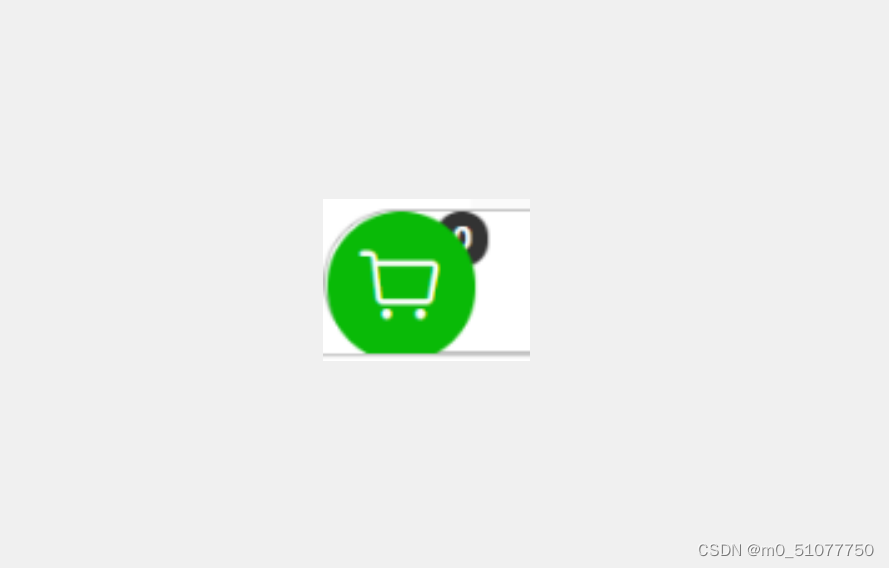
设置完后就发现两者可以叠在一起,但是有个情况是cart-badge竟然被cart-icon压在了下面,所以我们给cart-badge加个z-index=99样式,让它支棱起来!


-
因为我想让cart-badge在cart的右上角,所以设置一下top和right为0,end。(红色的部分比较重要,其他参考吧)

-
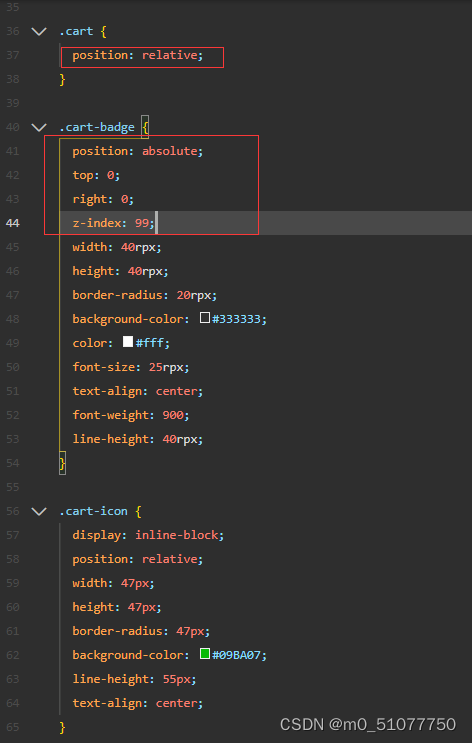
贴一下代码块
.cart {
position: relative;
}
.cart-badge {
position: absolute;
top: 0;
right: 0;
z-index: 99;
width: 40rpx;
height: 40rpx;
border-radius: 20rpx;
background-color: #333333;
color: #fff;
font-size: 25rpx;
text-align: center;
font-weight: 900;
line-height: 40rpx;
}
.cart-icon {
display: inline-block;
position: relative;
width: 47px;
height: 47px;
border-radius: 47px;
background-color: #09BA07;
line-height: 55px;
text-align: center;
}
- 拜拜csdn,下次见。





















 2277
2277











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








