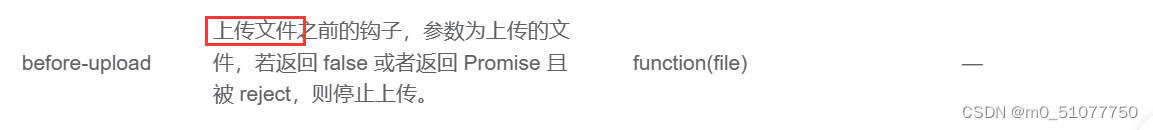
我们先来看看官方对before-upload的定义

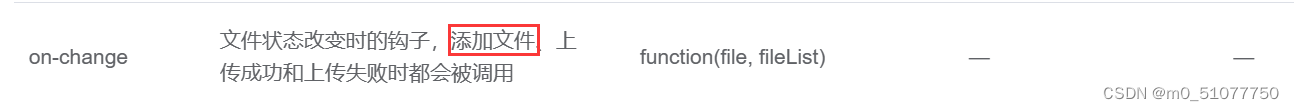
before-upload是在上传文件时触发,不是添加文件时触发,添加文件时触发 on-change。

所以如果我们要在添加文件时,对文件的大小和后缀等等进行判断,可以用 on-change 方法来实现。
checkSuffix(str) {
var strRegex = /\.(jpg|png|gif|bmp|jpeg)$/
if (strRegex.test(str.toLowerCase())) {
return true
} else {
return false
}
},
onChange(file) {
// 限制图片大小
if (file.size / 1024 / 1024 > 3) {
this.$message.warning('文件大小不得超过3M,请重新上传')
this.fileList.pop()
}
// 对文件后缀进行限制
const index = file.name.lastIndexOf('.')
const suffix = file.name.substring(index, file.name.length)
console.log('suffix', suffix)
if (!this.checkSuffix(suffix)) {
this.$message.warning(
'请上传扩展名为:.rar .zip .doc .docx .pdf .jpg 的文件'
)
this.fileList.pop()
}
},
this.fileList.pop() 的目的:
由于执行函数 onChange() 时,已经将 file 加入fileList 数组了,所以当我们发现文件不符合条件时,要将 文件从fileList 中吐出来。
拜,csdn~!





















 5031
5031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








