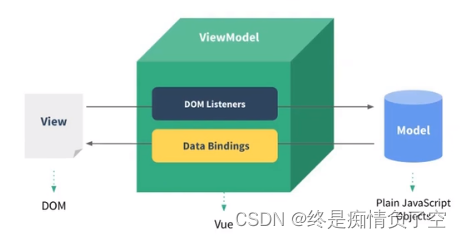
1、简介:
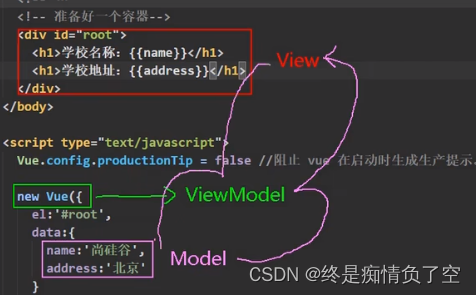
- M:模型(Model): 对应data中的数据
- V:视图(View) : 模板
- VM:视图模型(ViewModel) : Vue 实例对象【连接数据与模板的桥梁】


观察发现:
1.data中所有的属性,最后都出现在了vm身上;
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>mvvm模型的理解</title>
<script src="../js/vue.js"></script>
</head>
<body>
<div id="root">
<!--view-->
<h1>学校名称: {{ name }}</h1>
<h1>学校地址:{{ address }}</h1>
<h1>测试一下1: {{ 1 + 1 }}</h1>
<!--所有viewModel和vue原型上的属性在视图中的{{}}都可以看到-->
<!-- <h1>测试一下2: {{ $options }}</h1>-->
<!-- <h1>测试一下3: {{ $emit }}</h1>-->
<!-- <h1>测试一下4: {{ _c }}</h1>-->
</div>
<script type="text/javascript">
//view model view与model之间的纽带
//vm view实例对象
const vm = new Vue({
el: '#root',
data(){
//model
return {
name:'武汉科技大学',
address: '武汉'
}
}
});
console.log(vm);
</script>
</body>
</html>






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








