一、什么是 Vue.js
Vue.js 是一套构建用户界面的框架,它只关注视图层的内容,它是前端的主流框架之一。
前端 3 大主流框架:
- Angular.js
- React.js
- Vue.js
前端框架主要负责的是 MVC 中的 V 的这一层,主要的工作就是和界面打交道,主要是用来对页面中的数据进行处理,以及制作前端页面相关的特效及动画。
二、为什么要学习 Vue.js
在实际项目开发中,不论是做前端开发还是后端开发,使用框架技术是最佳的提高效率的方式。 另外使用 Vue.js 来做前端框架,对于处理数据的方面可以完全的 替换掉原有的 dom 操作的理念(之前我们常用的原生 js 以及 jquery 类库),通过 Vue.js 框架提供的指令,前端开发人员不再关心 dom 是如何渲染的,可以有更多的时间去关注业务逻辑本身。
Vue.js 作为现今最火爆的前端开发框架,学习后可以有效的提高就业的价值。
三、Vue.js 版本 1 和 2 的区别
Vue.js 当今应用最普遍的有两个版本,分别是 Vue1.js 以及 Vue2.js。 值得说明的是版本 2 在版本 1 的基础上进行了大量的改动,所以二者从概念到语法上有着很大的区别,随着版本 2 的成熟以及市场的认可,当前市场中对于新项目的开发已经完全偏向于使用版本 2。
另外版本 3 现今是处于测试及预备阶段,所以现在仍然是以 Vue2.js 为最主流的版本。
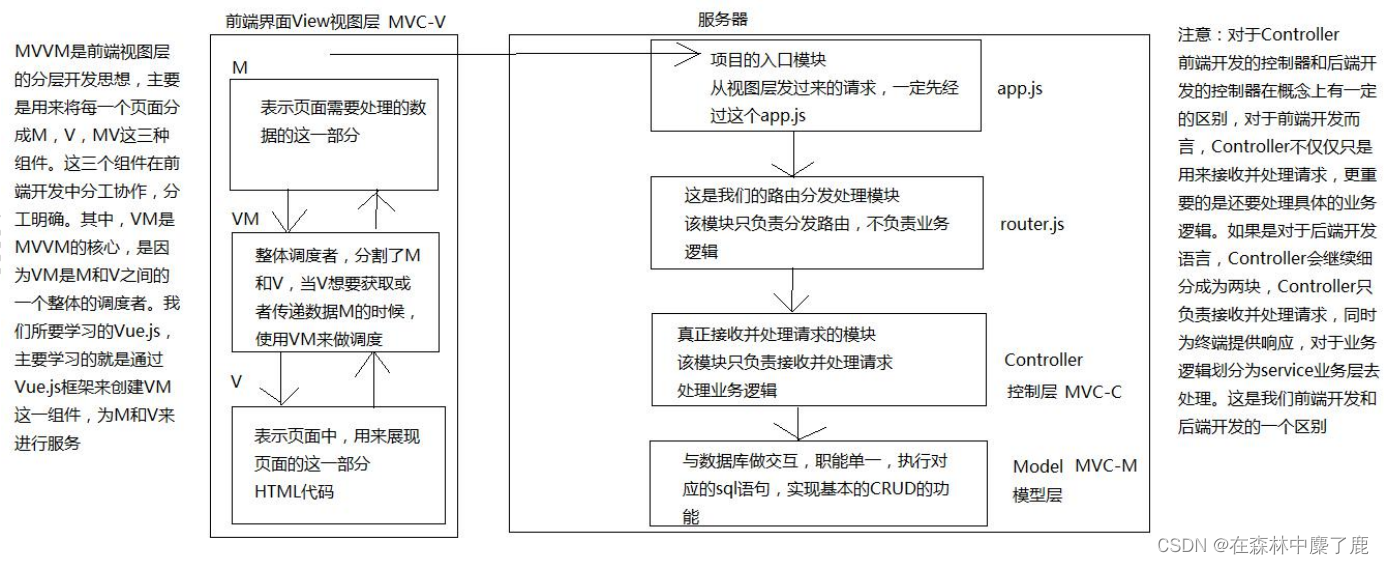
四、MVVM 和 MVC 的区别
























 240
240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










