问题:缩放页面后 差旅申请信息表格固定列会重复出现

antd的表格为了实现固定列,横向滚动的效果,会多渲染出一个用于覆盖原始表格固定列的表格,该表格只渲染被固定的列,然后在横向滚动条滚动时,该表格固定不动,下面被覆盖的原始表格来回滚动,从而实现左右某些列固定,中间列可以滚动的效果。然后,在渲染时,两个表格固定列每一列的列宽度不一致,而被覆盖的列的css属性设置了visibility:hidden,一旦被覆盖的固定列宽度过大,就会出现空白间隙。
解决方案:将所有列的宽度加起来等于:scroll="{ x: m }"里m的值,然后其中一列不设置宽度去自适应宽度
选择重要性较低的备注列自适应宽度 页面缩小时 备注列会变得较宽 降低了一点用户体验感 但解决了问题
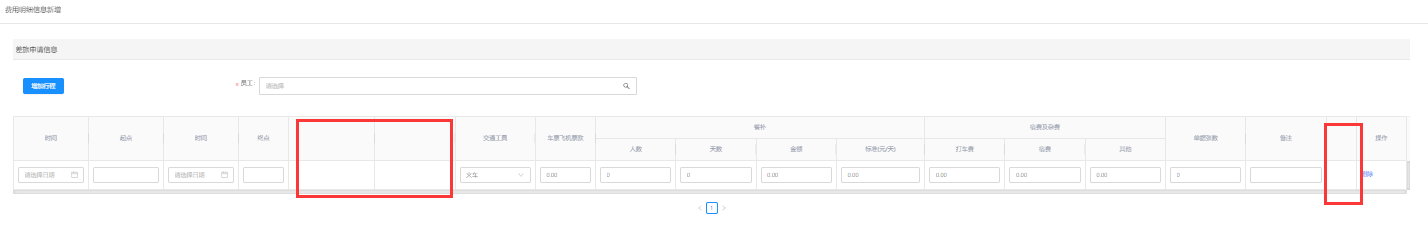
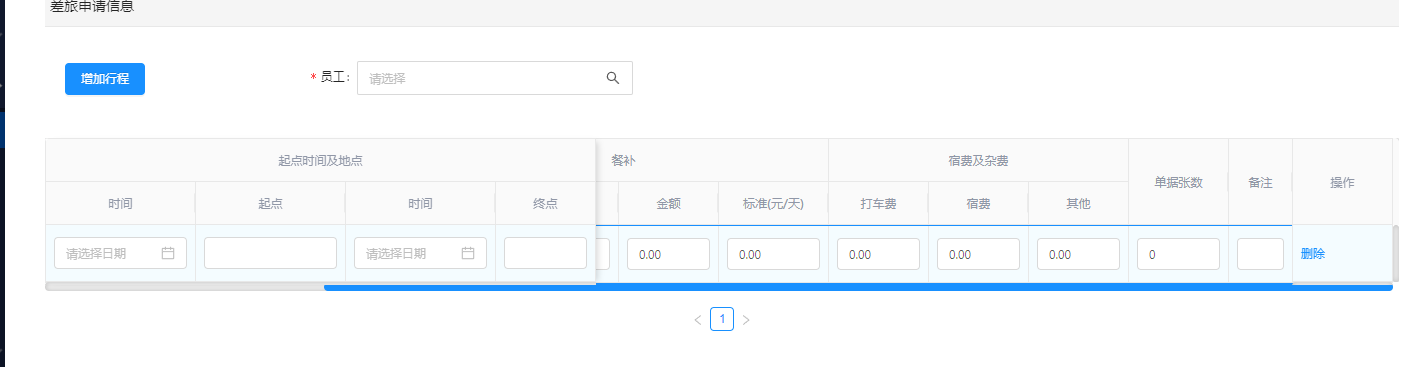
效果展示:
缩放至最小时

正常缩放度:






















 2766
2766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








