使用谷歌浏览器 devtools 调试node项目
当我们写node项目时,可以通过谷歌浏览器自带的devtools帮助我们debug我们的node项目
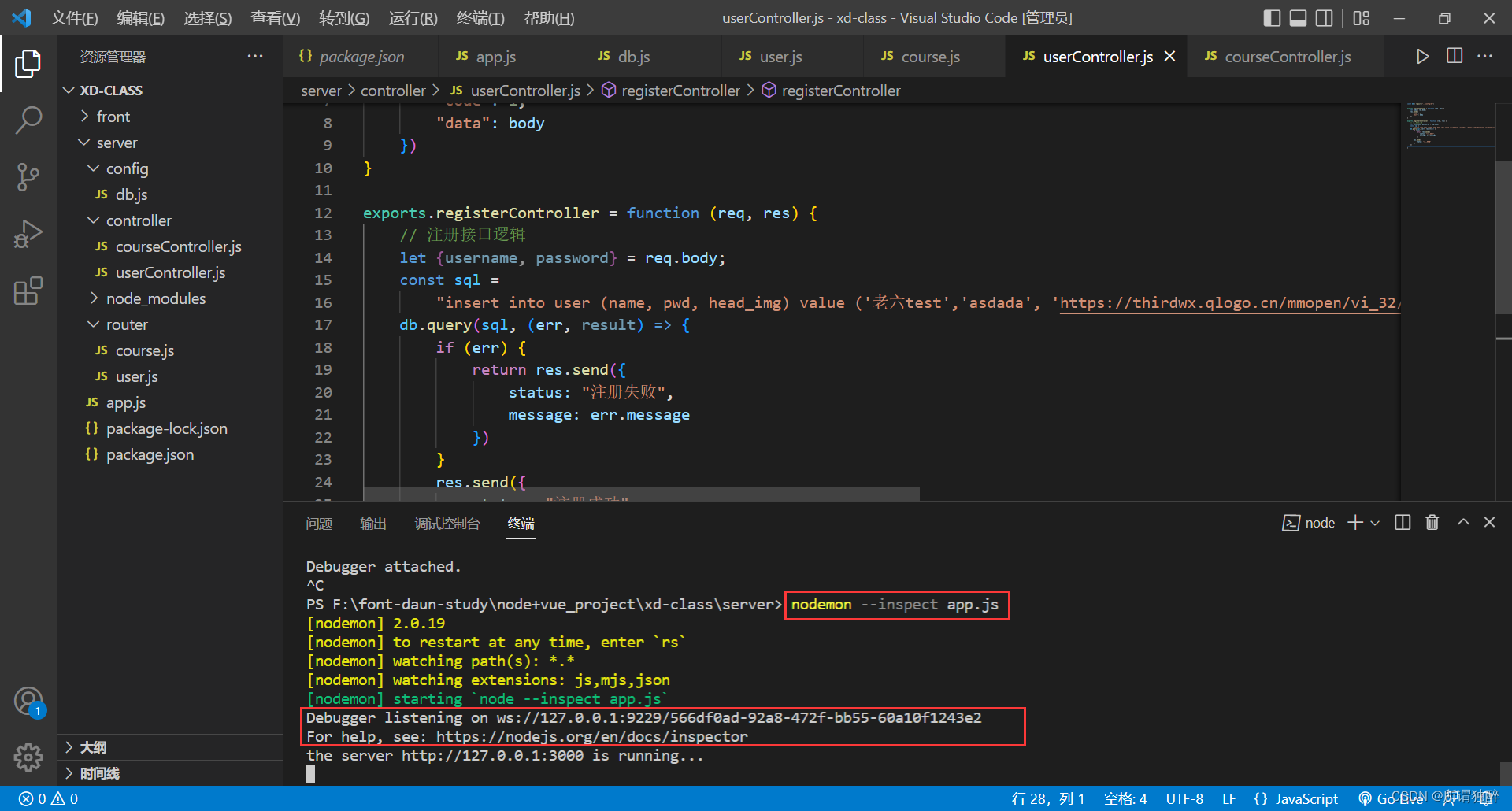
1.启动调试命令
nodemon --inspect app.js

如上图所示,当出现Debugger… 字样时即说明启动成功!
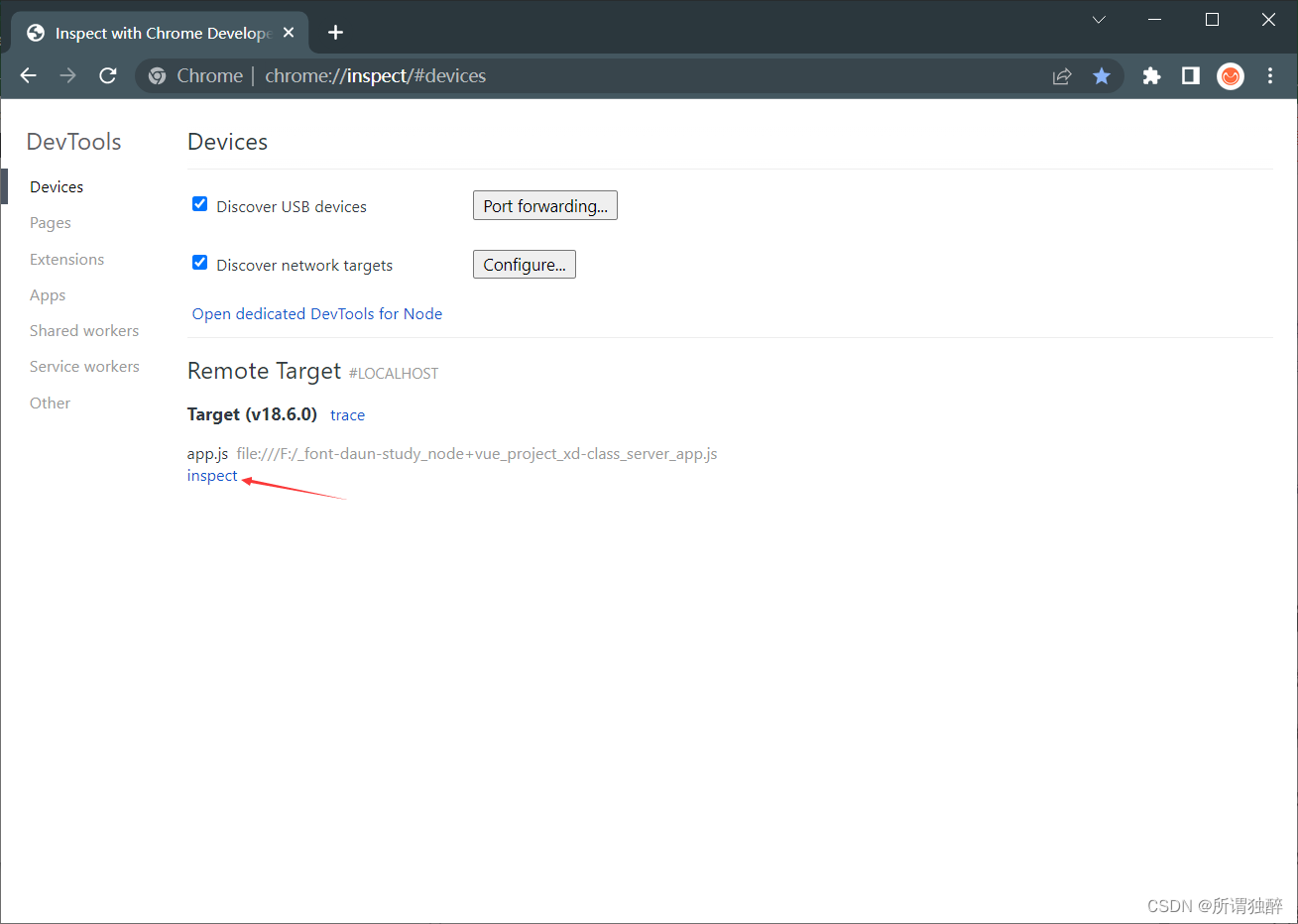
2.在谷歌浏览器打开调试地址
在谷歌搜索栏输入
chrome://inspect/#devices

~
可以看到有inspect字样,有时候打开不会立即加载出inspect,等待几秒即可,点击inspect,跳出调试页面
~

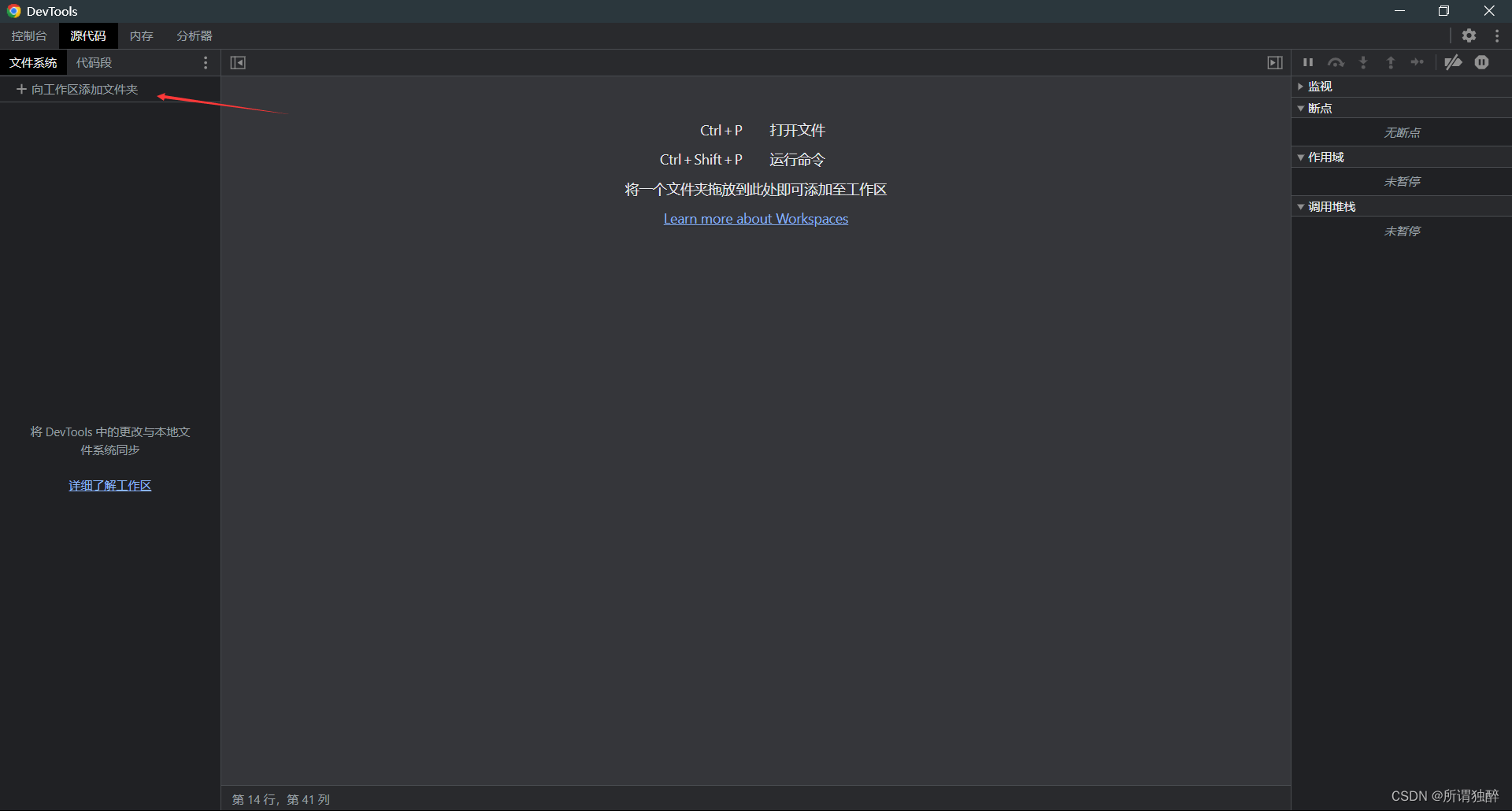
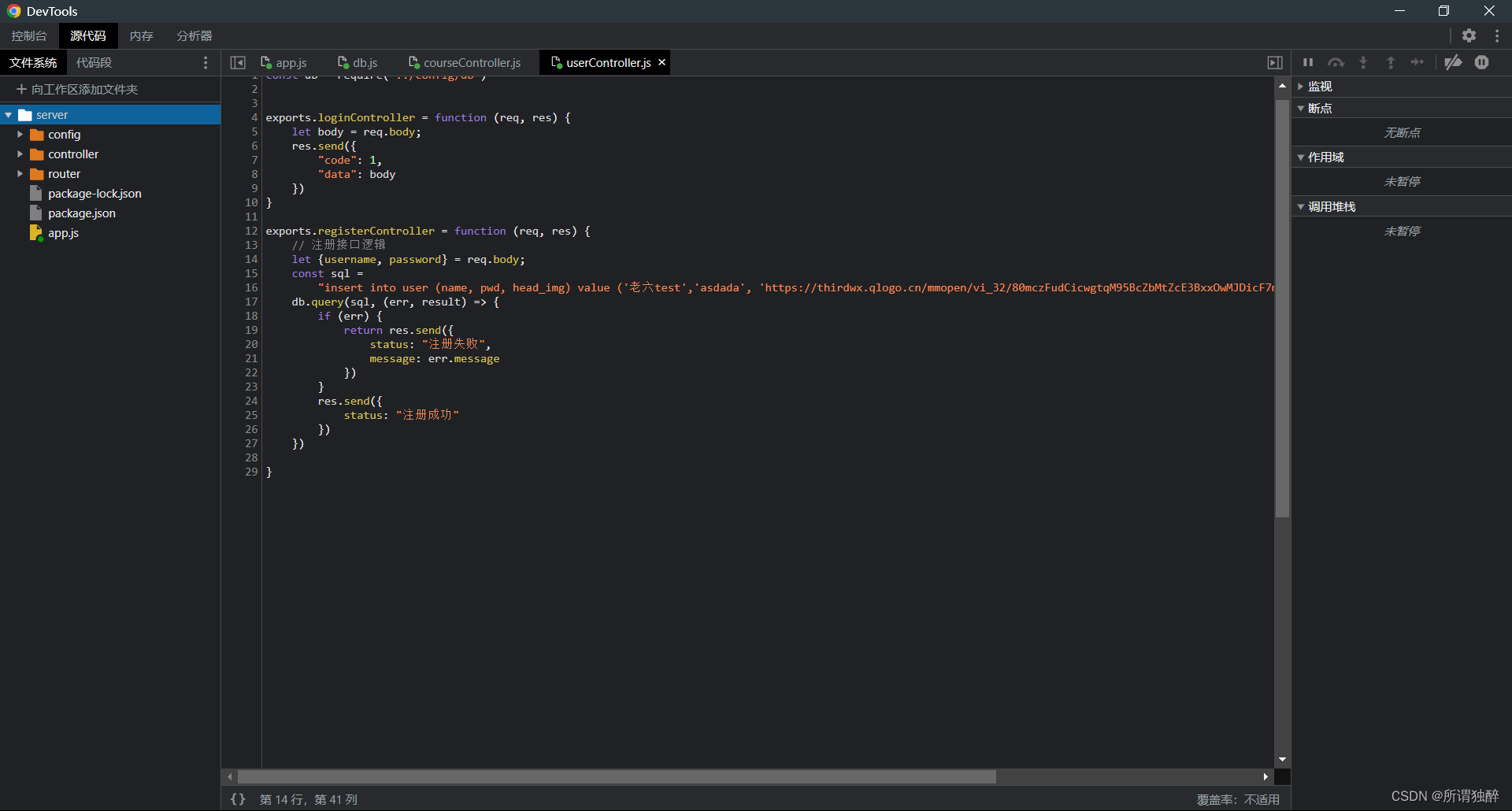
3.打开要调试的node项目
~

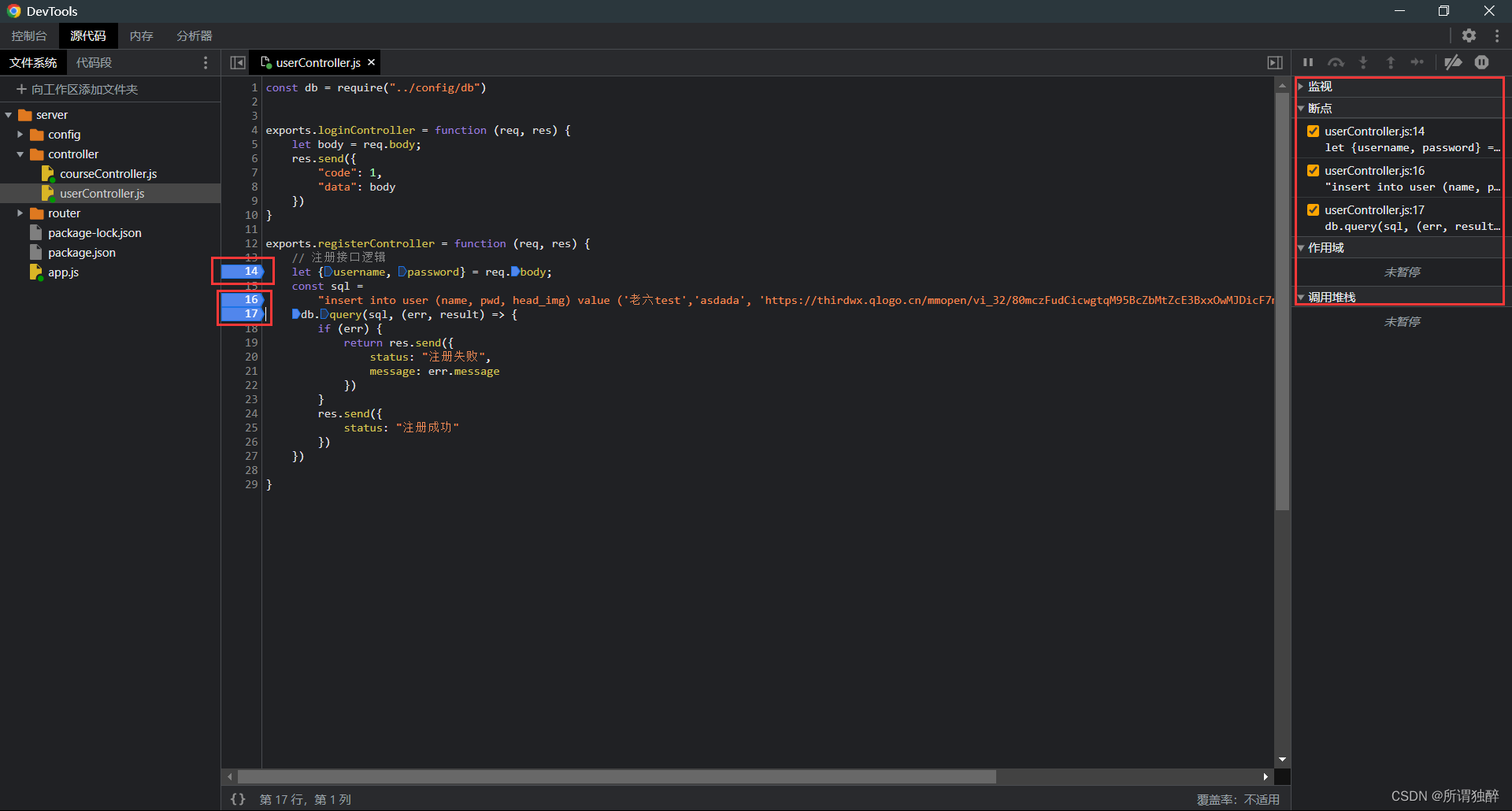
如图所示,此时我们就进入了项目调试啦,可以发现,在js文件右下角有绿色小点,意味着此时代码正在运行

并且在该窗口修改代码是会实时同步到源项目文件中的
4.增加断点

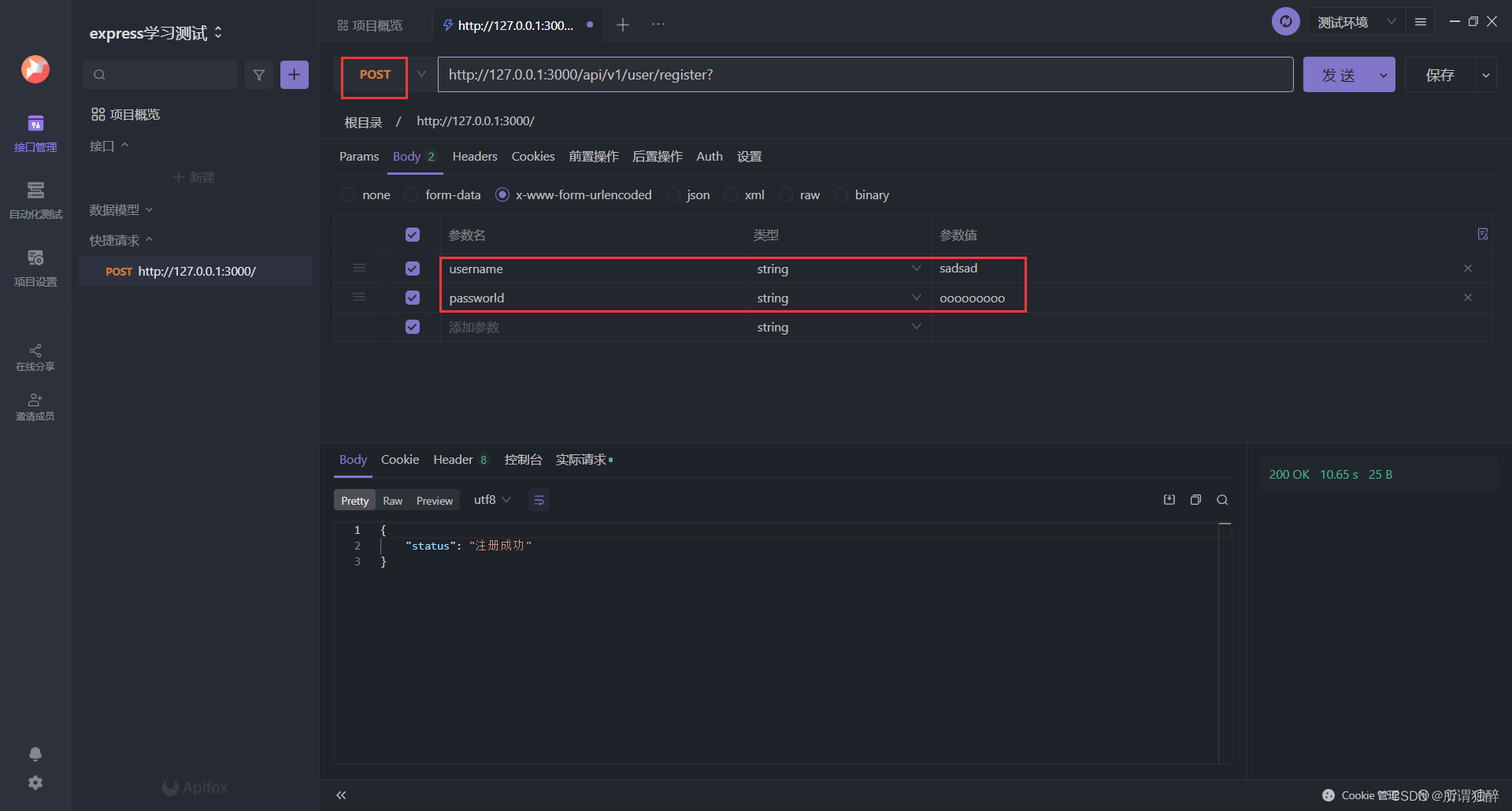
用postman或者apifox发送请求

点击发送之后,会自动切换到debug界面
~

点击右上角箭头可以按照断点执行,分析代码
注意:点击请求接口时不能进入断点时,需要关闭 devtools 工具重新打开






















 3421
3421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








