回调函数
同步回调函数
回调函数通常就是当父函数执行完后,再执行通过传参进来的函数,当然也可以不传参,直接在父函数内部调用回调函数
注:立即执行回调,执行完回调代码才会继续往下执行
function a(callback) {
alert("我是parent函数a!");
alert("调用回调函数");
callback();
}
function b() {
alert("我是回调函数b");
}
function c() {
alert("我是回调函数c");
}
function test() {
a(b);
a(c);
}
function a() {
alert("我是parent函数a!");
alert("调用回调函数");
b();
}
function b() {
alert("我是回调函数b");
}
a();
异步回调函数
如ajax()的异步回调,当发送请求后服务器响应需要一定的时间,异步回调可以是代码继续执行,当服务器请求成功,就会回过来调用此函数,这样就可以提高浏览器的加载效率,ajax因此也成为了浏览器优化的一大工具
$.ajax({
type: "GET",
data: {},
url: "combobox_data.json",
success: function () {
console.log('我是请求成功后执行的回调函数'); //打印 "我是请求成功后执行的回调函数"
},
error: function () {
console.log('我是请求失败后执行的回调函数'); //如果失败,打印 "我是请求失败后执行的回调函数"
}
})
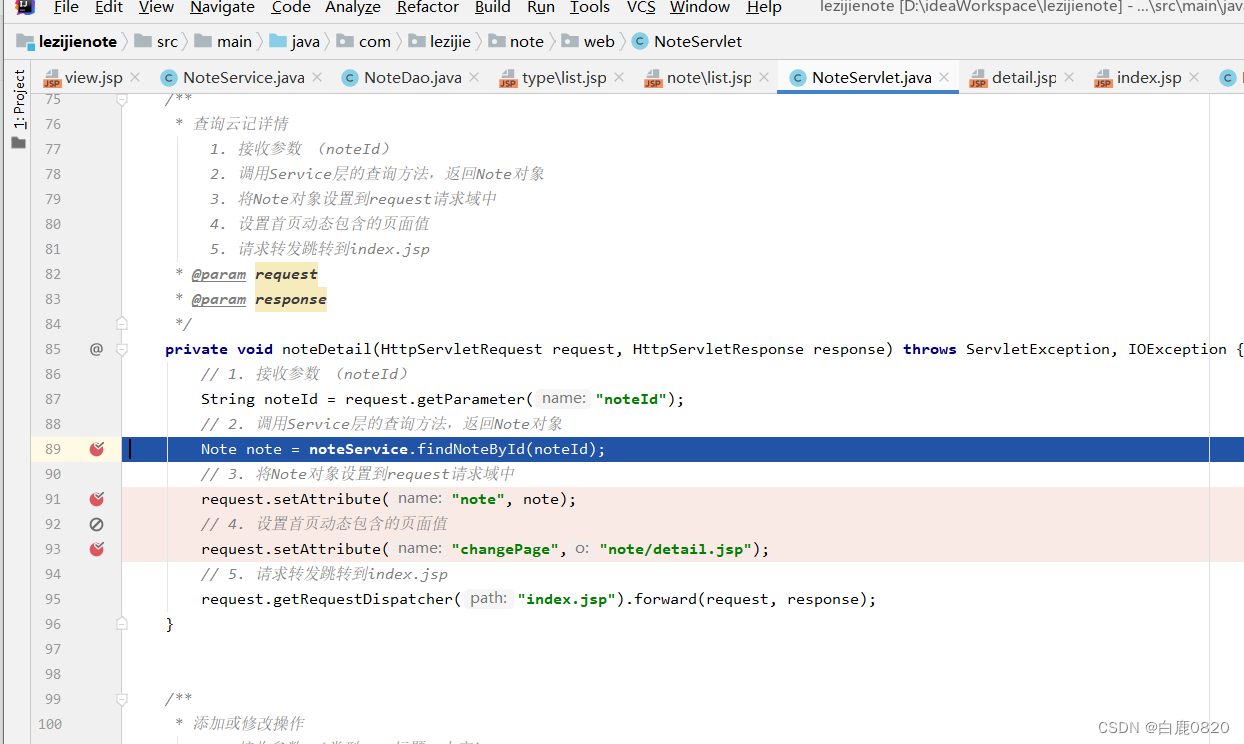
debug
打断点 注意断点的位置 servlet文件
启动服务器
登录 点云记 对应的功能


如图 noteId=14


跟着代码 看参数的值哪错了
按符号1 进入方法内部


拿到note对象后 继续 进入sevice

继续 把值传到了servlet 
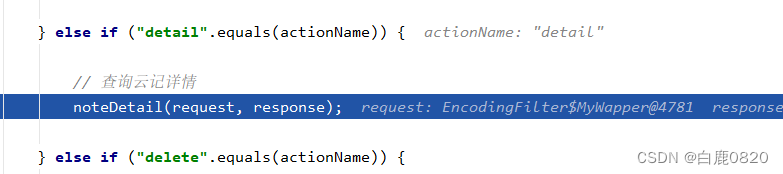
回到actionName判断这 该行为结束





















 3920
3920











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








