参考博客:CSS改变图标颜色
实现思路:
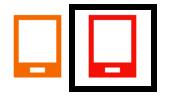
使用filter,在原图标旁边生成它的任意颜色的投影。
把图标放入容器,通过相对定位改变它和投影的位置。
对容器设置overflow:hidden,隐藏原图,只留投影。

黑色边框为容器,仅作演示,开启overflow:hidden后只保留阴影
备注:在Chrome浏览器下(低版本),如果一个元素的主体部分,无论以何种方式,只要在页面中不可见,其drop-shadow是不可见的;实体部分哪怕有1像素可见,则drop-shadow完全可见。
HTML:
<div class="wrap">
<img src="./picture/gj01.png">
</div>
CSS:
.wrap {
width: 60px;
height: 60px;
overflow: hidden;
margin-left: 120px;
/*border: 5px solid black; 仅用于演示*/
}
img {
width: 60px;
height: 60px;
position: relative;
left: -60px;
border-right: 60px solid transparent;
/*这一句似乎可有可无*/
filter: drop-shadow(60px 0px 0 red);
}
将该方法应用于小米项目,再设置overflow:hidden,hover时改变left值,完美!























 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








