1 直接CDN引入
你可以选择引入开发环境版本还是生产环境版本
<!--开发环境版本,包含了有帮助的命令行警告-->
<script src="https: / /cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
< !-- 生产环境版本,优化了尺寸和速度-->
<script src="https : //cdn.jsdelivr.net/npm/vue"></script>
2 下载和引入
https://cn.vuejs.org/v2/guide/installation.html#%E7%9B%B4%E6%8E%A5%E7%94%A8-lt-script-gt-%E5%BC%95%E5%85%A5
3 npm安装
通过webpack和CLI的使用
node安装
设置路径
在Node中创建两文件夹node_cache、node_global
打开cmd
设置缓存路径:npm config set cache “D:.MINE\All_Software\Vue\Node\node_cache”
设置全局模块存放路径:npm config set prefix “D:.MINE\All_Software\Vue\Node\node_global”

继续在cmd中输入
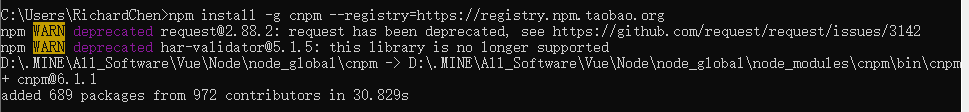
下载淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

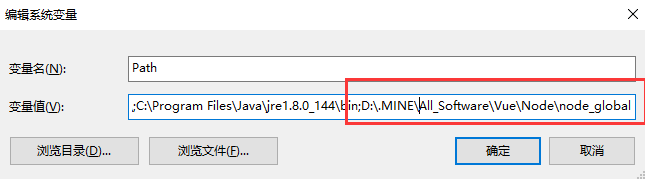
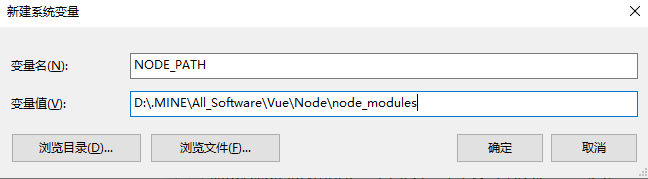
环境变量:
1

2

安装Vue,版本切换
3.0以下:
npm install -g vue-cli
(若更换版本时,无报错不用执行以下步骤)
npm i npm -g
npm i vue-cli -g
cnpm i vue-cli -g
3.0以上:
npm install -g @vue/cli
(若更换版本时,无报错不用执行以下步骤)
npm i npm -g
npm i @vue/cli -g
cnpm i @vue/cli -g
版本检查 vue -V
更换版本 3↑ —> 3↓ 卸载:npm uninstall -g @vue/cli 再安装3↓(上述步骤)
更换版本 3↓ —> 3↑ 卸载:npm uninstall -g vue-cli 再安装3↑(上述步骤)
创建一个Vue项目:first
3.0以下:
vue init webpack 项目名称
3.0以上:
vue create 项目名称
npm install 安装
4 报错
-
‘webpack-dev-server’ 不是内部或外部命令,也不是可运行的程序
解决办法:npm install webpack-dev-server --save-dev -
关闭Eslint
1、config\index.js useEslint: false,
2、build\webpack.base.conf.js 注释掉createLintingRule
里的代码块























 847
847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








