一、视口
采用理想视口,需要手动添加meta视口标签通知浏览器操作。
meta视口标签的主要目的:布局视口的宽度应该与理想视口的宽度一致,简单来说就是设备有多宽,布局视口就有多宽。
- meta视口标签
<meta name="viewport" content="width=device-width, user-scalable=no,initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">


二、二倍图
- 物理像素(分辨率)和物理像素比

- 二倍图

- 背景缩放background-size


三、移动端开发选择
- 移动端主流方案
- 单独制作移动端页面(主流)
通常情况下,网站域名加m(mobile)可以打开移动端。通过判断设备,如果是移动端打开,则跳到移动端页面。
- 响应式页面兼容移动端
通过改变屏幕宽度来改变样式,以适应不同终端。
四、移动端技术解决方案
1、移动端浏览器
基本以webkit内核为主,因此考虑webkit兼容性问题,可以放心使用HTML5和CSS3样式。
2、CSS初始化normalize.css
官网地址:http://necolas.github.io/normalize.css/
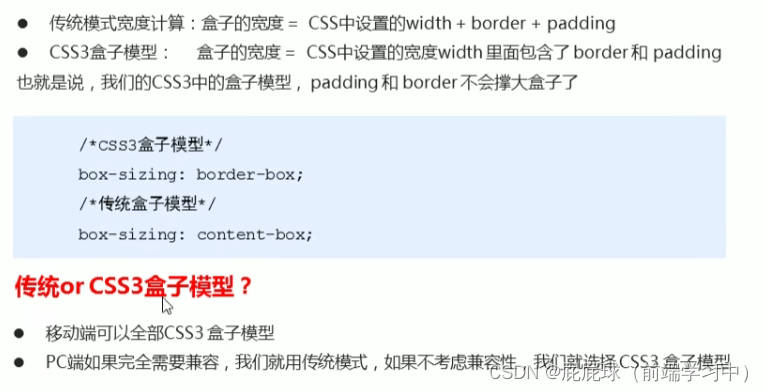
3、CSS3盒子模型 box-sizing


4、特殊样式(已禁用)

五、移动端常见布局

1、流式布局(百分比布局)

二倍精灵图的做法

2、flex布局(移动端应用广泛,pc端支持情况较差)
1、flex布局原理:通过给父盒子添加flex属性,来控制子盒子的位置和排列方式
- 弹性布局,任何一个容器都可以被指定为flex布局。
- 当父盒子设置为flex布局后,子元素的float、clear和vertical-align属性将失效。
- 伸缩布局=弹性布局=伸缩盒布局=弹性盒布局=flex布局
- 采用flex布局的元素称为flex容器,它的所有子元素自动成为容器成员
2、flex布局父项常见属性
- flex-direction:设置主轴的方向
默认主轴是x轴 行row,侧轴y轴 列column,元素跟着主轴排列

- justify-content:设置主轴上的子元素排列方式
flex-end只是让子元素贴着右边对齐,但是子元素的顺序是不变的。

- flex-wrap:设置子元素是否换行
默认不换行,项目都排在一条线上。flex-wrap属性定义,flex布局中默认是不换行的,如果装不开会缩小子元素的宽度。

- align-content:设置侧轴上的子元素的排列方式(多行)
设置子项在侧轴上的排列方式并且只能用于子项出现换行的情况(多行),在单行下是没有效果的

- align-items:设置侧轴上的子元素排列方式(单行)
在子盒子没有高度的时候设置align-items:stretch可以沿着侧轴拉伸

- flex-flow:复合属性,相当于同时设置了flex-direction和flex-wrap
flex-flow: row wrap;
①主轴和侧轴
默认主轴方向就是x轴方向,水平向右
默认侧轴方向就是y轴方向,垂直向下
3、flex子项中的常见属性:定义子项目分配剩余空间,用flex来表示占多少份数
- .item{
flex : <number> ; /*默认为0*/
}
- align-self控制子项自己在侧轴上的排列方式
可以允许某个单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性,默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
- order属性定义项目的排列顺序
数值越小,排列越靠前,默认为0,和z-index不同
order是左右的排列顺序,z-index是图层前后
4、常见的flex布局思路

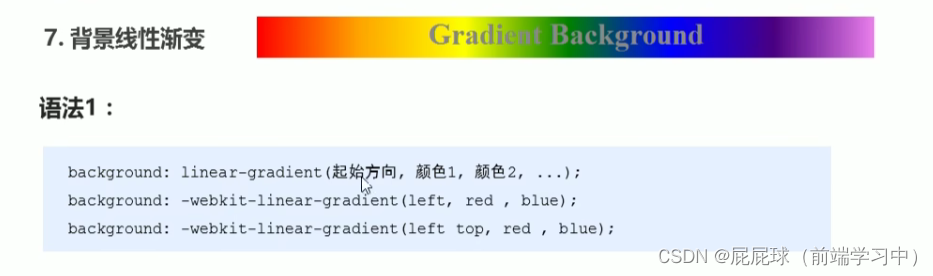
5、背景线性渐变
必须添加浏览器私有前缀
起始方向可以是方位名词或者度数,默认就是top

3、rem适配布局
1、rem基础
- rem单位:root em是一个相对单位,类似于em,em是父元素字体大小,不同的是rem的基准是相对于html元素的字体大小。比如,相对于(html标签)设置font-size=12px ; 非根元素设置width:2rem,则换成px表示就是24px;
- rem的优点就是可以通过修改html里面的文字大小来改变页面中的元素的大小。
2、媒体查询语法简介

- 语法规范
@media mediatype and | not | only ( media feature) {
CSS-Code;
}
mediatype媒体类型
all用于所有设备 ; print 用于打印机和打印预览 ; screen用于电脑屏幕,平板电脑,智能手机等。
关键字 and not only

media feature 媒体特性(必须有小括号包含 )





















 2975
2975











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








