Viewport视口:
在了解移动端布局之前,要了解viewport视口。
pc端没有视口,这个是移动端才有的概念。
viewport视口分为两类:1.可视视口:固定大小,与手机设备一样
2、布局视口:可以调节大小,默认980px,压缩叨可视视口的大小。
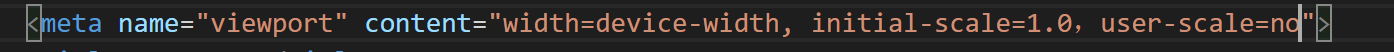
width是视口的宽度,可以写固定值,但我们在做移动端布局是通常要写一个动态的值,这样可以适配于各种设备。也就是width:device-width;
height是视口的高度(通常不去设置,无意义)
initial-sale=1.0;minimum-sale=1.0;maximum-sale=0;
user-saleable=no
建议viewport设置为:

移动端布局分为两类:
一、流式布局:
与正常书写pc端的方式差不多,但是容器的宽度不要写死,要自适应视口的变化。
流式布局的好处就是在大屏幕下可以展示更多内容。坏处是宽屏下比例会有些不协调。
二、rem布局:
rem=root + em 也就是将根标签html的font-size大小变成rem单位。
原理是页面中容器、元素在设置样式中涉及到尺寸,间距等单位都要求用rem。想办法改变html的font-size值,这样可以适配不同设备进行等比缩放。
好处:不同设备看起来比较协调。
坏处:显示的内容并不会在大屏幕展
移动端布局总结
最新推荐文章于 2024-04-13 22:30:16 发布








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2663
2663











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








