一.配置request合法域名
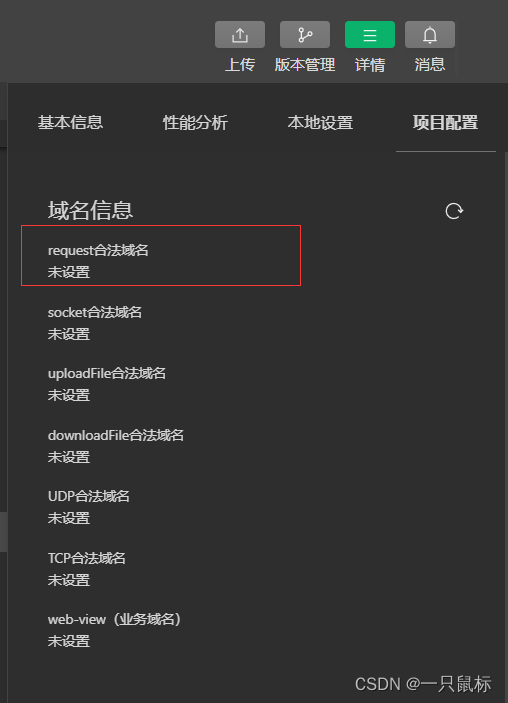
1.查看当前request域名为空

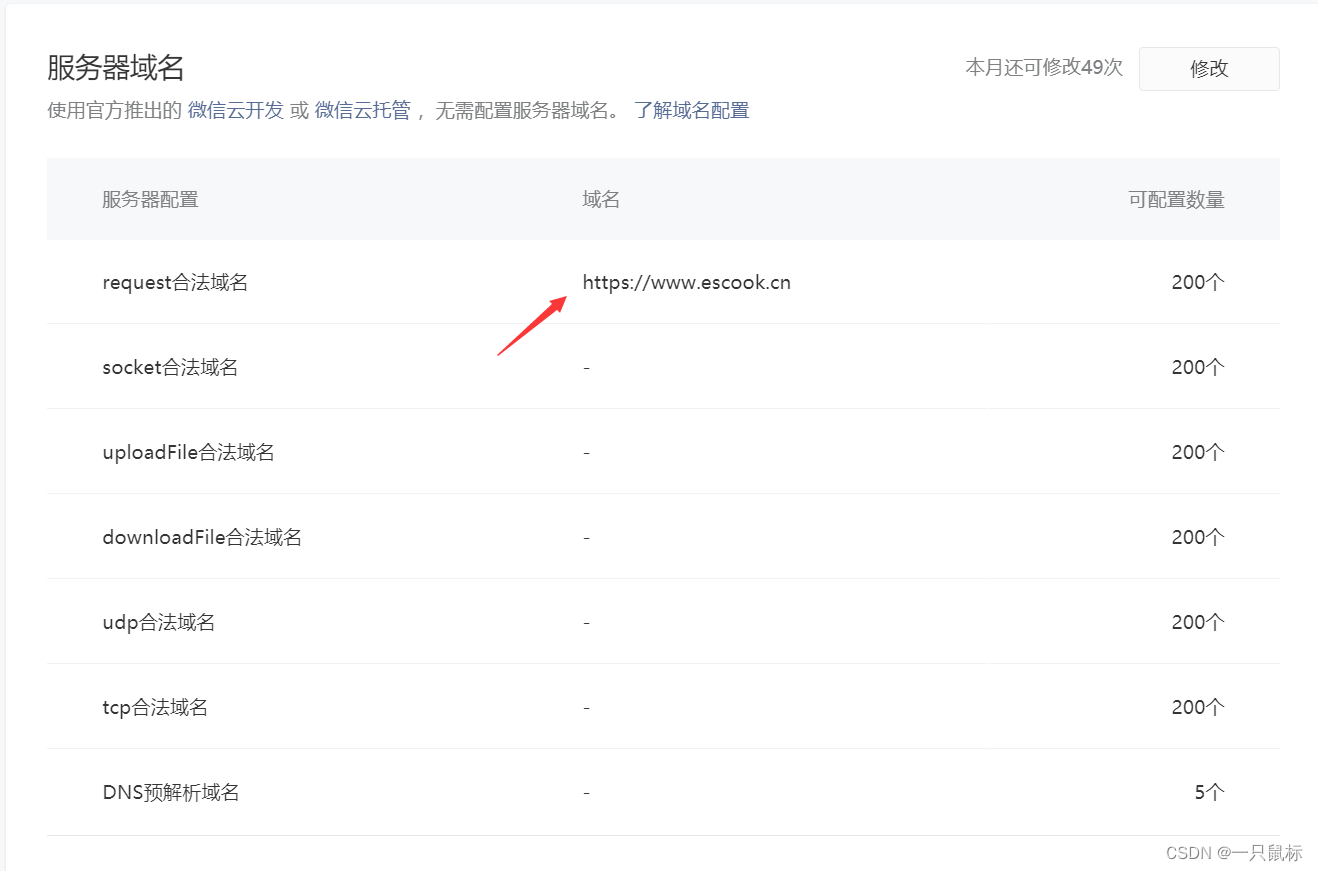
2.登录微信小程序管理后台->开发->开发设置->服务器域名->修改->修改requeset合法域名

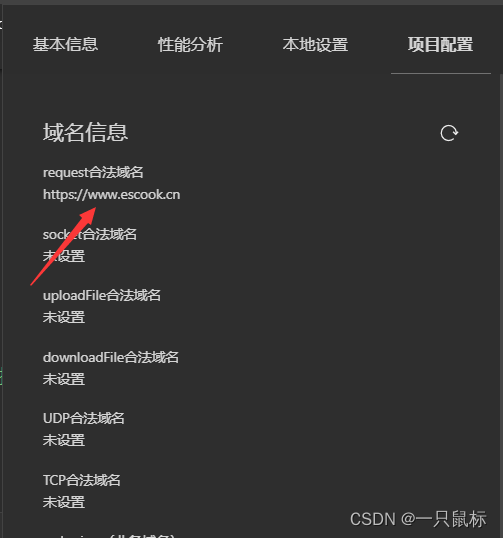
3.再次查看微信开发者工具可以看到配置成功

二.发起get请求
1.shop.wxml
<!--pages/shop/shop.wxml-->
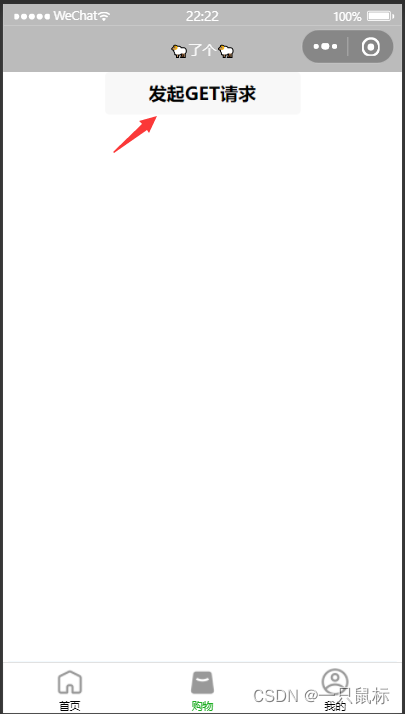
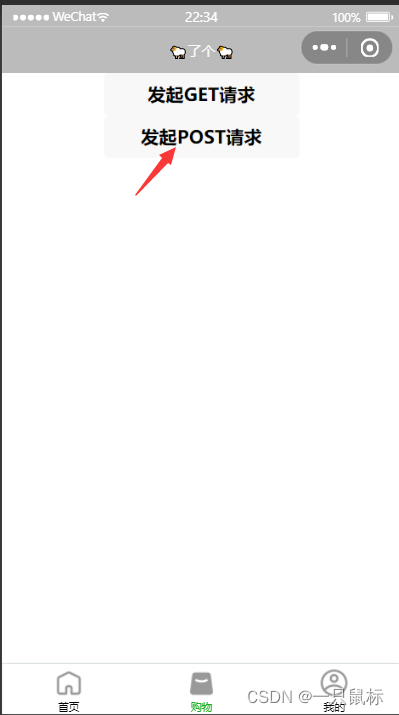
<button bindtap="getInfo">发起GET请求</button>2.shop.js
//发起get数据请求
getInfo(){
wx.request({
url: 'https://www.escook.cn/api/get',//请求的接口地址,必须基于 https 协议
method:'GET', //请求的方式
data:{ //发送到服务器的数据
name:'zs',
age:22
},
success:(res) =>{ // 请求成功之后的回调函数
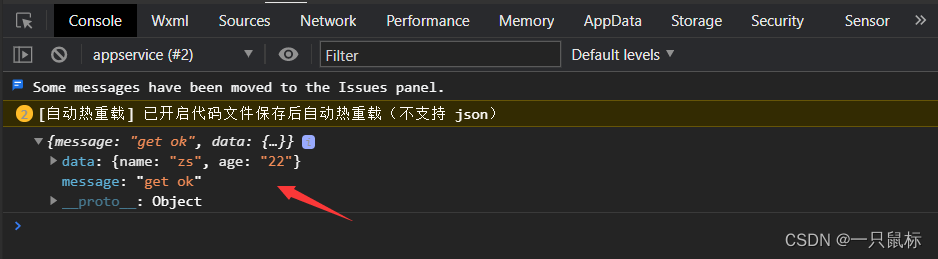
console.log(res.data)
}
})
},3.点击按钮

4.get到数据

三.发起post请求
1.shop.wxml
<!--pages/shop/shop.wxml-->
<button bindtap="getInfo">发起GET请求</button>
<button bindtap="postInfo">发起POST请求</button>2.shop.js
//发起post数据请求
postInfo(){
wx.request({
url: 'https://www.escook.cn/api/post',//请求的接口地址,必须基于 https 协议
method:'POST', //请求的方式
data:{ //发送到服务器的数据
name:'Ls',
age:33
},
success:(res) =>{ // 请求成功之后的回调函数
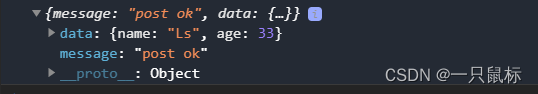
console.log(res.data)
}
})
},3.点击按钮

4.get到数据

四.在界面刚加载时请求数据
在界面刚加载的时候,自动请求一些初始化的数据

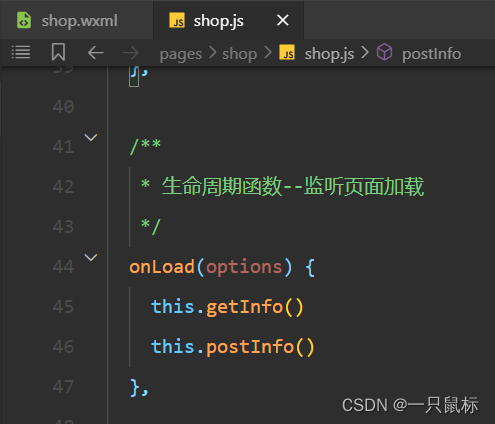
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getInfo()
this.postInfo()
},





















 387
387











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








