请求地址: http://localhost:8091/exercise/gate.php, 提供服务:
echo json_encode($_GET, JSON_UNESCAPED_UNICODE);
get.php
// 发送个体请求
$host = '127.0.0.1';
$port = 8091;
if(($sock = socket_create(AF_INET, SOCK_STREAM, SOL_TCP)) === FALSE)
{
exit('初始化socket资源错误: ' . socket_strerror(socket_last_error()));
}
if(socket_connect($sock, $host, $port) === FALSE)
{
exit('连接socket失败: ' . socket_strerror(socket_last_error($sock)));
}
// 根据HTTP协议, 组装GET请求的数据
$msg = "GET /exercise/gate.php?method=get&type=socket&version=1.0&purpose=test HTTP/1.1rn";
$msg .= "Host: localhost:8091rn";
$msg .= "Connection: closern";
// 第一个rn是请求首部换行,第二个rn是一个空行,表示请求头和请求体之间的分割空行。第三个rn表示请求体是空
$msg .= "Content-type: application/x-www-form-urlencoded; charset=utf-8rnrnrn";
if(socket_write($sock, $msg) === FALSE)
{
exit('发送数据失败: ' . socket_strerror(socket_last_error($sock)));
}
// 读取数据方式1
//$data = '';
循环读取指定长度的服务器响应数据
//while($response = socket_read($sock, 4))
//{
// $data .= $response;
//}
// 读取数据方式2
$byteLen = socket_recv($sock, $data, 2048, MSG_WAITALL);
echo $byteLen . '<hr>';
echo $data;
socket_close($sock);通过命令行运行 get.php, 返回的响应消息:

通过 Socket 实现 HTTP 协议中的 POST 请求: 提交表单数据
将 http://localhost:8091/exercise/gate.php 提供的服务修改为:
echo json_encode($_POST, JSON_UNESCAPED_UNICODE);postFormData.php
$host = 'localhost';
$port = 8091;
if(($sock = socket_create(AF_INET, SOCK_STREAM, SOL_TCP)) === FALSE)
{
exit('初始化socket资源错误: ' . socket_strerror(socket_last_error($sock)));
}
if(socket_connect($sock, $host, $port) === FALSE)
{
exit('连接socket失败: ' . socket_strerror(socket_last_error($sock)));
}
$data = [
'type' => 'socket',
'version' => '1.0',
'purpose' => 'test'
];
$data = http_build_query($data);
$msg = "POST /exercise/gate.php HTTP/1.1rn";
$msg .= "Host: localhost:8091rn";
$msg .= "Content-type: application/x-www-form-urlencoded; charset=utf-8rn";
$msg .= "Connection: closern";
//$msg .= "Expect: 100-continuern"; // 用于询问服务器是否接收客户端数据,服务器返回状态码:100 Continue时,表示接收客户端数据,可以继续发送数据
//请求体和请求头之间用一个空行进行分割
$msg .= "Content-Length: " . strlen($data) . "rnrn";
$msg .= $data;
// 先发送请求头,询问服务器是否接收客户端数据
if(socket_write($sock, $msg) === FALSE)
{
exit('发送数据失败: ' . socket_strerror(socket_last_error($sock)));
}
$response = '';
// 循环读取指定长度的服务器响应数据
while($info = socket_read($sock, 4))
{
$response .= $info;
}
echo $response . PHP_EOL;
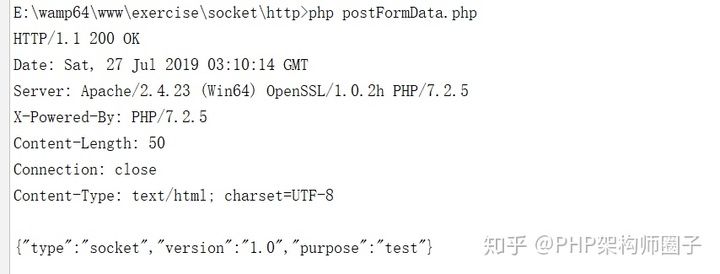
socket_close($sock);通过命令行运行 postFormData.php, 获得的响应消息:

通过 Socket 实现 HTTP 协议中的 POST 请求: 上传附件
将http://localhost:8091/exercise/gate.php提供的服务修改为:
echo json_encode($_FILES, JSON_UNESCAPED_UNICODE);
move_uploaded_file($_FILES['uploadFile']['tmp_name'], './socket/http/test.jpg');D_UNICODE);postFile.php
$host = 'localhost';
$port = 8091;
if(($sock = socket_create(AF_INET, SOCK_STREAM, SOL_TCP)) === FALSE)
{
exit('初始化socket资源错误: ' . socket_strerror(socket_last_error($sock)));
}
if(socket_connect($sock, $host, $port) === FALSE)
{
exit('连接socket失败: ' . socket_strerror(socket_last_error($sock)));
}
$file = file_get_contents('../488.jpg');
// 先构建请求体,便于后面计算请求体长度
$requestBody = "------abboxrn";
$requestBody .= "Content-Disposition: form-data; name="type"rnrn";
$requestBody .= "socketrn";
$requestBody .="------abboxrn";
$requestBody .= "Content-Disposition: form-data; name="version"rnrn";
$requestBody .= "1.0rn";
$requestBody .="------abboxrn";
$requestBody .= "Content-Disposition: form-data; name='uploadFile'; filename='测试文件.jpg'rn";
$requestBody .="Content-Type: image/jpegrnrn"; // 不同文件类型的Content-Type设置可以参考:https://helpcdn.aliyun.com/knowledge_detail/39522.html
$requestBody .= $file . "rn";
$requestBody .= "------abbox--";
$length = strlen($requestBody);
$requestHeader = "POST /exercise/gate.php HTTP/1.1rn";
$requestHeader .= "Host: 127.0.0.1:8091rn";
$requestHeader .= "Cache-Control: no-cachern";
$requestHeader .= "Content-Length: {$length}rn"; // Content-Length 请求体长度不可省略
$requestHeader .= "Connection: closern";
$requestHeader .= "Content-Type:multipart/form-data; boundary=----abboxrnrn";
$request = $requestHeader . $requestBody;
if(socket_write($sock, $request) === FALSE)
{
exit('发送数据失败: ' . socket_strerror(socket_last_error($sock)));
}
$data = '';
// 循环读取指定长度的服务器响应数据
while($response = socket_read($sock, 4))
{
$data .= $response;
}
echo $data . PHP_EOL;
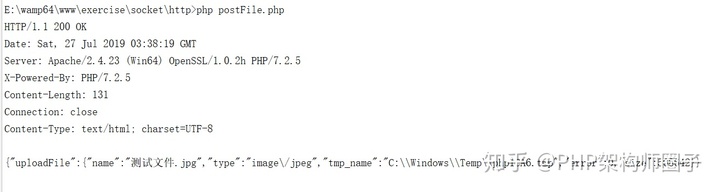
socket_close($sock);通过命令行运行 postFile.php, 响应消息如下:

成功接收到服务端返回的上传文件信息, 且已将上传文件保存到 test.jpg:

以上内容希望帮助到大家,很多PHPer在进阶的时候总会遇到一些问题和瓶颈,业务代码写多了没有方向感,不知道该从那里入手去提升,对此我整理了一些资料,包括但不限于:分布式架构、高可扩展、高性能、高并发、服务器性能调优、TP6,laravel,YII2,Redis,Swoole、Swoft、Kafka、Mysql优化、shell脚本、Docker、微服务、Nginx等多个知识点高级进阶干货需要的可以免费分享给大家,需要
PHP进阶架构师>>>视频、面试文档免费获取shimo.im
或 者关注咱们下面的知乎专栏
PHP架构师圈子zhuanlan.zhihu.com




















 565
565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








