2022年夏季《移动软件开发》实验报告
| 姓名和学号 | 王佳,20020007068 |
|---|---|
| 本实验属于哪门课程 | 中国海洋大学22夏《移动软件开发》 |
| 实验名称 | 实验四:高校新闻网 |
| 博客地址 | (51条消息) 就问谁懂的博客_CSDN博客-领域博主 |
| Github仓库地址 | 无 |
(备注:将实验报告发布在博客、代码公开至 github 是 加分项,不是必须做的)
一、实验目标
1、综合所学知识创建完整的前端新闻小程序项目;能够在开发过程中熟练掌握真机预览、调试等操作。
二、实验步骤
1、创建项目名为newsDemo的项目,填写AppId,点击确认。
2、下载老师提供的播放图标,创建images文件夹,将图标复制到文件夹中去。
3、按照视频中的步骤对文件进行修改:

4、页面设计:
index.js代码:
// index.js
var common = require(‘…/…/utils/common.js’) //引用公共JS文件
Page({
/**
* 页面的初始数据
*/
data: {
swiperImg:[
{src: ‘https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage1.jpg’},
{src: ‘https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage2.jpg’},
{src: ‘https://gaopursuit.oss-cn-beijing.aliyuncs.com/2022/newsimage3.jpg’}
],
newsList:[]
},
/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
let list=common.getNewsList()
this.setData({
newsList:list
})
},
}
index.wxml代码:
index.wxss代码:
/index.wxss/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
/*幻灯片部分/
swiper{
height:400rpx ;
width: 100%;
}
swiper image{
height:100%;
width: 100%;
}
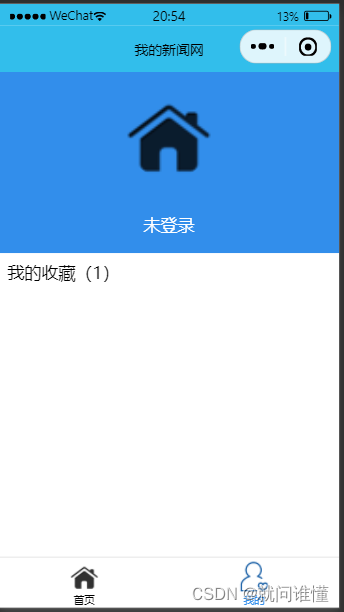
5、个人页面设计:
my.js代码如下:
Page({
/**
* 页面的初始数据
*/
data: {
nickName:“未登录”,
src:“/images/index.png”
},
})
my.wxml代码如下:
my.wxss代码如下:
/*登陆页面/
.myLogin{
height: 400rpx;
background-color: #328EEB;
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-around;
}
.myLogin image{
height: 200rpx;
width: 200rpx;
border-radius: 50%;
}
.myLogin text{
color: white;
}
/*收藏列表/
.myFavorite{
padding: 20rpx;
}

6、新闻页面设计:
detail.wxml代码如下:
{{article.title}}detail.wxss代码如下:
.container{
padding:15rpx;
}
.title{
font-size: 35rpx;
line-height: 35rpx;
text-align:center;
}
.poster image{
width: 100%;
}
.content text{
text-align: left;
font-size: 30rpx;
line-height: 35rpx;
}
.add_date{
font-size: 30rpx;
text-align: right;
line-height: 30rpx;
margin-right: 25rpx;
margin-top: 20rpx;
}
7、逻辑实现:
在detail.js中做补充代码:
var common = require(‘…/…/utils/common.js’)
Page({
/**
* 页面的初始数据
*/
data: {
article: {
id: ‘’,
title: ‘666’,
poster: ‘’,
add_date: ‘’,
content: ‘’
},
isAdd:false
},
//添加收藏
addFavorites:function(){
let article = this.data.article
wx.setStorageSync(article.id, article)
this.setData({
isAdd:true,
})
},
//取消收藏
cancelFavorites:function(){
let article = this.data.article
wx.removeStorageSync(article.id)
this.setData({
isAdd:false,
})
},
/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
let id = options.id
//检查当前新闻是否在收藏夹中
var newarticle = wx.getStorageSync(id)
//已存在
if( newarticle != ‘’ ){
this.setData({
isAdd:true,
article:newarticle
})
}
//不存在
else{
let result = common.getNewsDetail(id)
//获取新闻内容
if( result.code == ‘200’ ){
this.setData({
article:result.news,
isAdd:false
})
}
}
}
})
在detail.wxml中补充
<view…>
…
❤️取消
❤️收藏
在detail.wxss中补充button的参数:
button{
width: 250rpx;
height:100rpx;
margin:20rpx auto;
}
在index.js中补充函数goToDetail:
page({
…
goToDetail:function(e){
let id=e.currentTarget.dataset.id
console.log(e)
wx.navigateTo({
url: ‘…/detail/datail?id=’+id,
})
},
})
补充my.js中代码(这里需要补充很多,直接将全部po出来)
Page({
/**
* 页面的初始数据
*/
data: {
number: 1,
nickName: “未登录”,
src: “/images/index1.png”,
newsList: [],
is_Login : false,
},
getMyInfo: function (e) {
wx.getUserProfile({
desc: ‘展示用户信息’, // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
src: res.userInfo.avatarUrl,
nickName: res.userInfo.nickName,
is_Login : true
})
}
})
this.getMyFavorites()
},
//更新number
getMyFavorites: function () {
let info = wx.getStorageInfoSync() //读取本地缓存信息
console.log(info)
let keys = info.keys //获取全部key信息
let num = keys.length //获取收藏新闻数量
let myList = [];
for (var i = 0; i < num - 1; i++) {
let obj = wx.getStorageSync(keys[i])
myList.push(obj)
}
//更新收藏列表
this.setData({
newsList: myList,
number: num
})
},
goToDetail: function (e) {
//获取携带data-id的数据
let id = e.currentTarget.dataset.id
//console.log(e)
//携带新闻ID进行页面跳转
wx.navigateTo({
url: ‘…/detail/detail?id=’ + id,
})
},
getMyFavorites: function () {
let info = wx.getStorageInfoSync() //读取本地缓存信息
console.log(info)
let keys = info.keys //获取全部key信息
let num = keys.length //获取收藏新闻数量
let myList = [];
for (var i = 0; i < num - 1; i++) {
let obj = wx.getStorageSync(keys[i])
myList.push(obj)
}
//更新收藏列表
this.setData({
newsList: myList,
number: num
})
},
/**
* 生命周期函数–监听页面加载
*/
onLoad: function (options) {
},
onLoad() {
},
})
在my.wxml中补充登陆页面中的代码,补充很多,故全部贴出来
同时将收藏列表中的代码修改,过程如下:


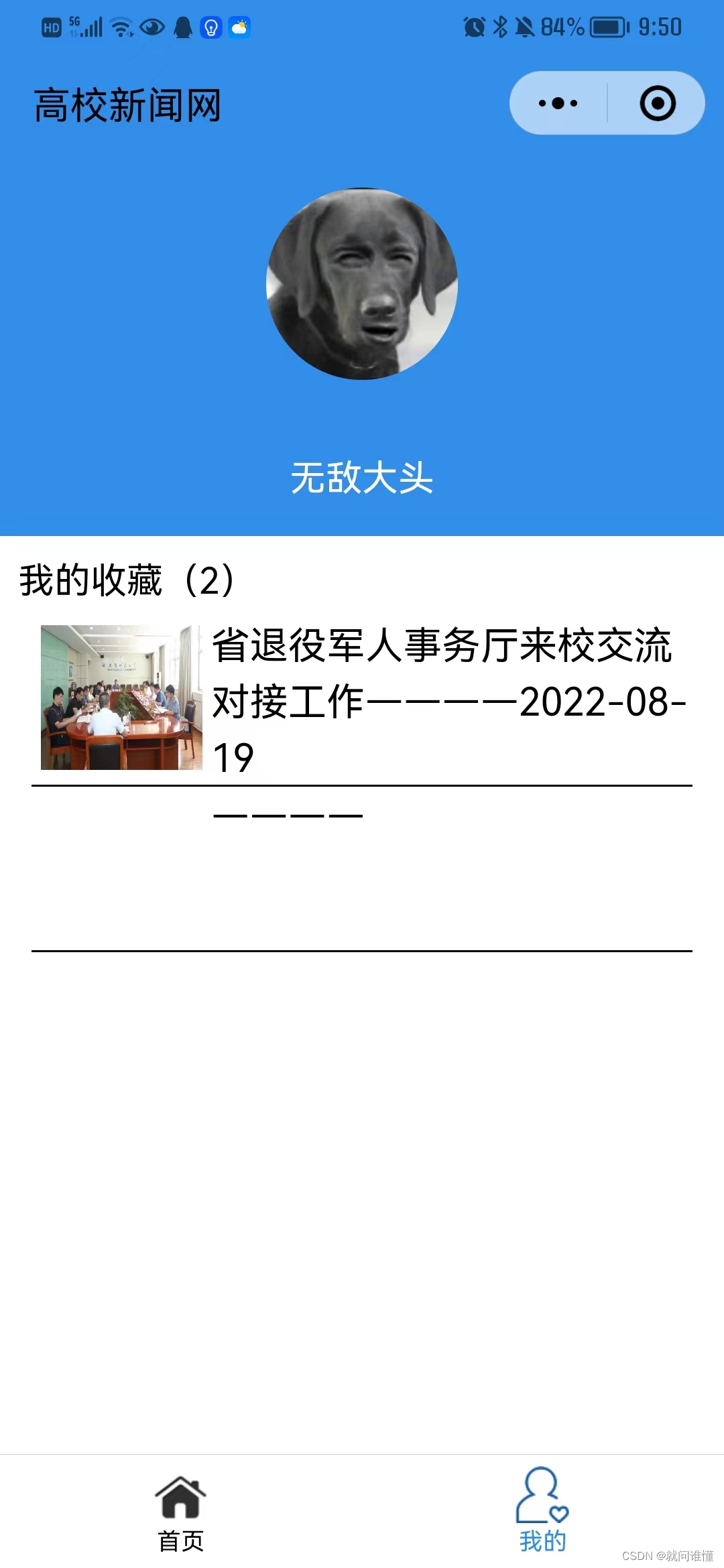
三、程序运行结果
在手机上预览的结果:



四、问题总结与体会
这次试验让我学会了建造一个高校新闻小程序,进一步学习页面的设计以及各个函数之间的逻辑实现,我相信这会对我将来的学习有很大帮助。





















 172
172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








