一、实验目标
1、掌握ScrollView 和RelativeLayout 的使用
2、掌握插件之间的穿插使用
二、实验步骤
1、学习ppt的内容,查看ScrollView 和RelativeLayout的使用,学会插件之间的穿插使用
2、创建父布局;
新建ScrollView;
创建ScrollView 内部父布局,代码如下:

3、创建顶部首页显示栏
设置宽高、文字以及其字体样式、颜色和位置,代码如下:

4、创建顶部图片
设置图片宽高、边距,src加载图片,代码如下:

5、菜单栏模块
首先创建一个横向的LinearLayoutLinearLayout来作为菜单栏的父布局;
再次创建一个LinearLayout作为单个按钮的父布局;
创建上边的图片按钮,并设置其属性;
设置按钮底部文字并赋予其属性,代码如下:

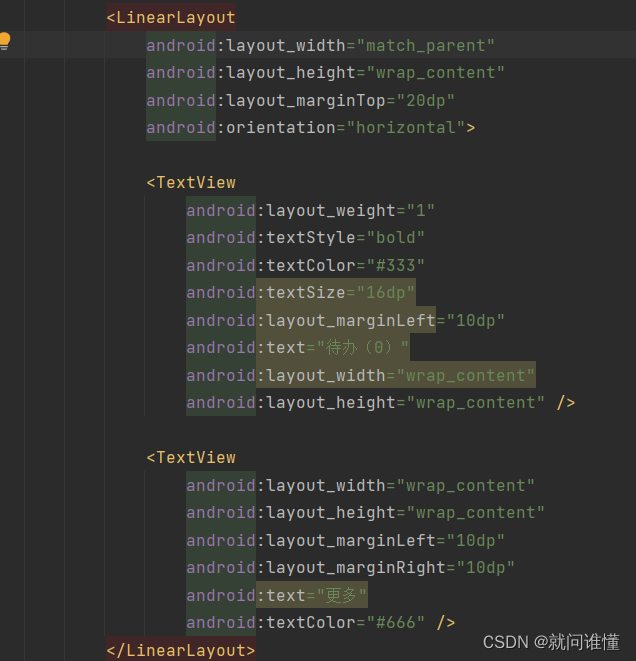
6、消息模块
首先创建一个横向的LinearLayout来作为菜单栏的父布局;
创建待办Textview;
创建更多Textview,代码如下:

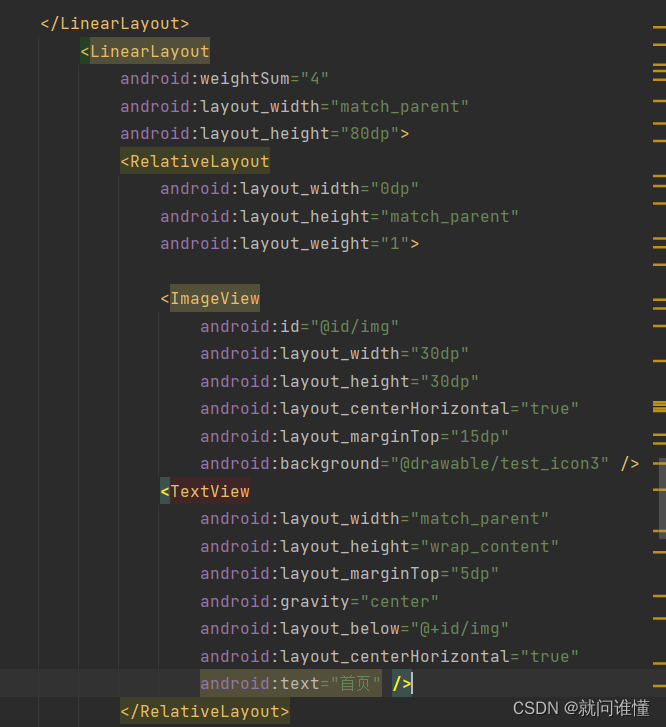
7、底部Tab模块
首先创建一个横向的LinearLayoutLinearLayout来作为菜单栏的父布局;
再次创建一个LinearLayout作为单个按钮的父布局;
按钮这个地方使用了RelativeLayout编写,代码如下:

8、通过学习以及参考老师提供的app页面,补充代码,所有代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent"
android:orientation="horizontal">
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:text="首页"
android:textColor="#333"
android:textSize="18dp"
android:textStyle="bold" />
<ImageView
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginLeft="10dp







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 339
339











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








