后端参数接收方式不同,前端传递参数的方式就需要相应的变化,ApiPost中测试后端接口参数的位置也不同。
1. 后端Controller中的方法(查询所有记录接口):
前端不需要传递参数,接口路径“/carbon”
@GetMapping
public Result list(){
log.info("查询全部数据");
//调用service查询数据
List<CarbonEmission> ceList = c_EmissionService.list();
return Result.success(ceList);
}前端调用:
// 查询所有记录接口
export const getAllCarbonService = () => request.get('/carbon')
// api接口进行了封装,页面导入方法,再调用
async load () {
console.log('load加载数据列表')
await getAllCarbonService().then((res) => {
console.log('查询所有数据res.data:')
console.log(res.data)
})
},2. 后端Controller中的方法(添加记录接口):
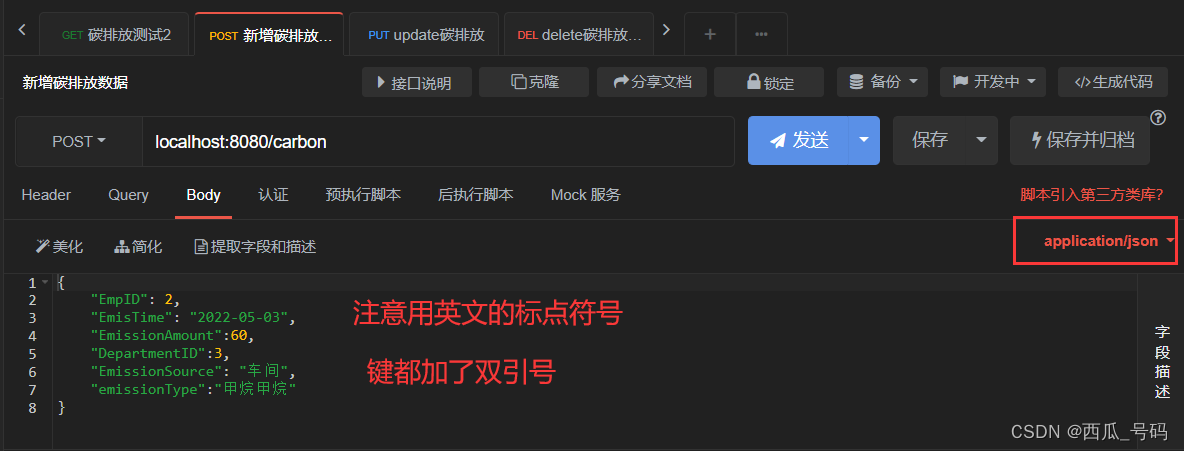
当后端使用@RequestBody注解来接收一个对象作为请求体时,前端需要将该对象转换为JSON格式,并将其放在HTTP请求的body中。
@PostMapping
public Result add(@RequestBody CarbonEmission carbonEmission){
log.info("新增数据: {}" , carbonEmission);
//调用service新增数据
c_EmissionService.add(carbonEmission);
return Result.success();
}Apipost测试:

前端调用:
// 添加记录
export const carbonAddService = (data) => request.post('/carbon', data)
//
async save () {
if (this.form.carbonid) {
console.log('update') // 更新操作
} else {
console.log('添加记录')
this.form.EmpID = '1' // 添加 EmpID 属性
await carbonAddService(this.form).then((res) => {
this.$message({
type: 'success',
message: '新增成功'
})
})
this.load() // 刷新表格数据
this.dialogVisible = false // 关闭弹窗
}axios会自动将JavaScript对象转换为JSON格式,并设置为请求体。
确保 this.form 是一个有效的 JavaScript 对象,这样你才能对其进行 JSON.stringify 和 JSON.parse 操作。
// 给 formData 对象添加 EmpID 属性
formData.EmpID = '12345'; // 这里 '12345' 是 EmpID 的值,需要根据实际情况替换
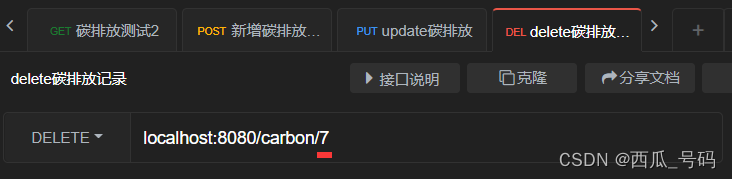
3. 删除记录接口,路径参数传递@PathVariable Integer id:
如果你的后端期望通过路径参数(@PathVariable)来接收 id,那么你应该将 id 作为 URL 的一部分,而不是作为查询参数(params)发送。
//删除记录,根据记录的AutoID删除
//@CrossOrigin(origins = "http://localhost:8081")
@DeleteMapping("/{id}")
public Result delete(@PathVariable Integer id){
log.info("根据id删除记录:{}",id);
//调用service删除部门
c_EmissionService.delete(id);
return Result.success();
}ApiPost测试:
前端调用:
// 删除碳排放记录,根据记录唯一标识AutoID
export const carbonDelService = (id) =>
request.delete(`/carbon/${id}`) // 删除记录
handleDelete (row) {
console.log(row)
carbonDelService(row.AutoID).then((res) => {
console.log('删除记录res')
console.log(res)
// 提示删除结果
if (res.status === 200) { // 看后端返回码,正确删除具体是多少
this.$message({
type: 'success',
message: '删除成功'
})
} else {
this.$message({
type: 'error',
message: res.status
})
}
this.load() // 刷新表格数据
})
}4. 带条件的查询--前端
查询参数params
// 文章:获取文章列表(article.js)
export const artGetListService = (params) =>
request.get('/my/article/list', {
params
})页面<script>
// 定义请求参数对象
const params = ref({
pagenum: 1, // 当前页
pagesize: 5, // 当前生效的每页条数
cate_id: '', // 分类号
state: '' // 状态
})
// 基于params参数,获取文章列表
const getArticleList = async () => {
const res = await artGetListService(params.value)
articleList.value = res.data.data
total.value = res.data.total
}




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








