这几天学习了有关js中this的指向问题,刚开始学的时候会很绕,所以我帮大家总结了一些在代码中常见的this的指向:
1.当全局定义的函数调用时的this指向: this -----> window


2.当对象内部的方法调用时this的指向: this ------>调用者(节点对象)

3.定时器里的函数调用this指向: this ---->window

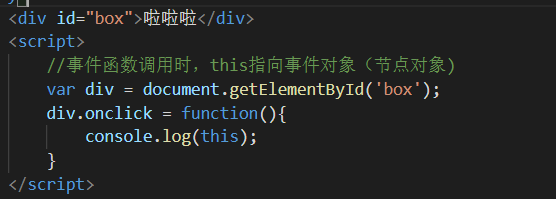
4.事件处理函数的调用中this的指向:this ----->事件源(节点对象)

5.在箭头函数中的this指向分为以下情况
-
函数调用模式 this ---> window 函数名()
-
方法调用模式 this ---> 调用方法的对象 对象.方法名() obj ={say:function(){console.log(this)}}
-
构造函数调用模式 this ---> 创建出来的实例 new 函数名()
-
在元素事件中this----->指向当前节点对象
-
箭头函数中this没有明确指向,会向上一级(宿主对象)寻找






















 219
219











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








