本人使用的是vue3,在昨天创建完vue项目后,今天想打开vue项目管理器,发现突然无法打开
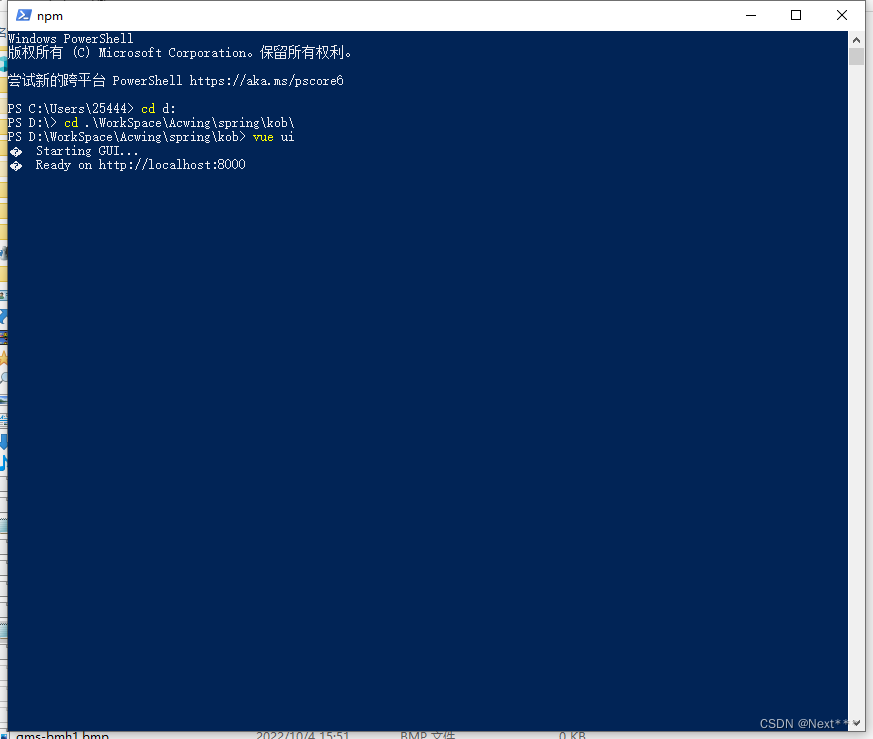
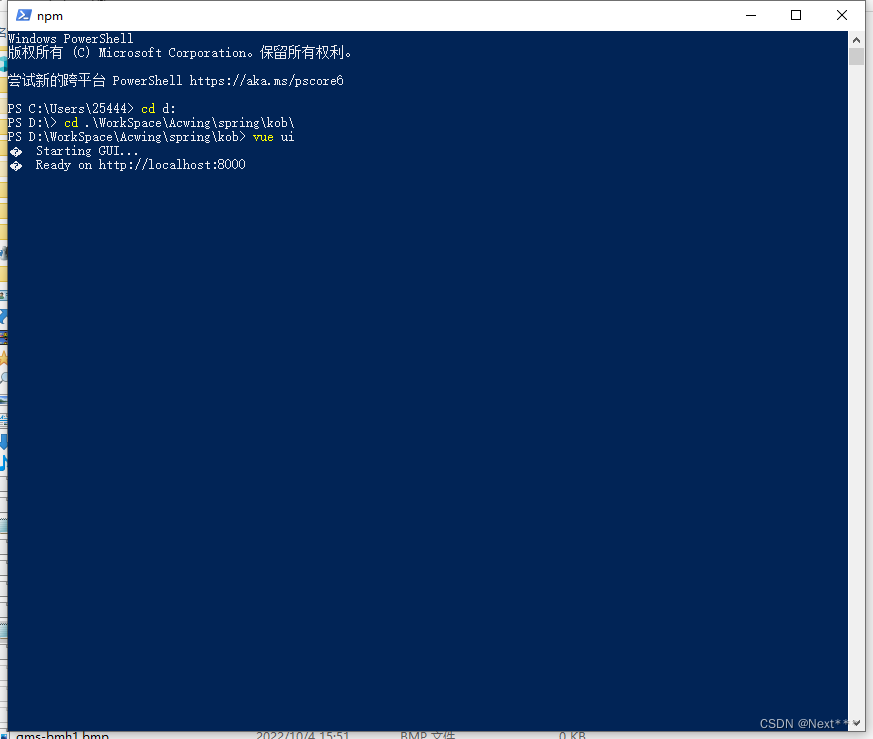
Vue项目管理器打不开的问题,输入vue ui后一直在启动,无法打开项目管理器,本人也绝非版本低的情况
解决方法
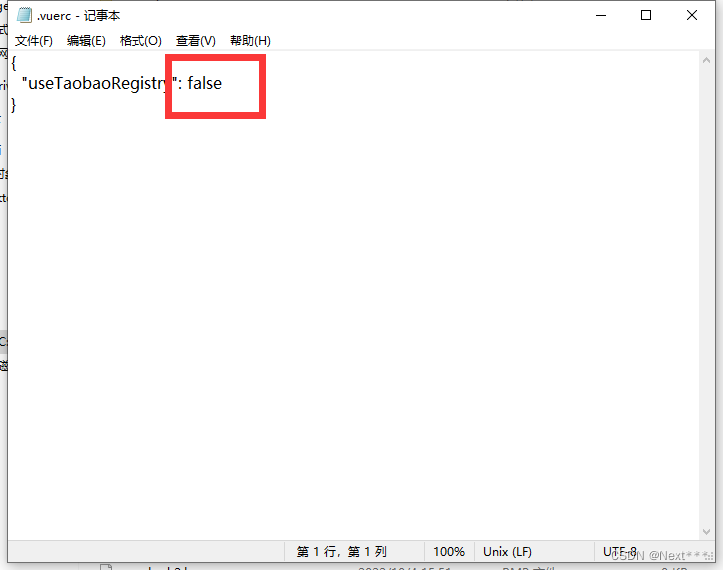
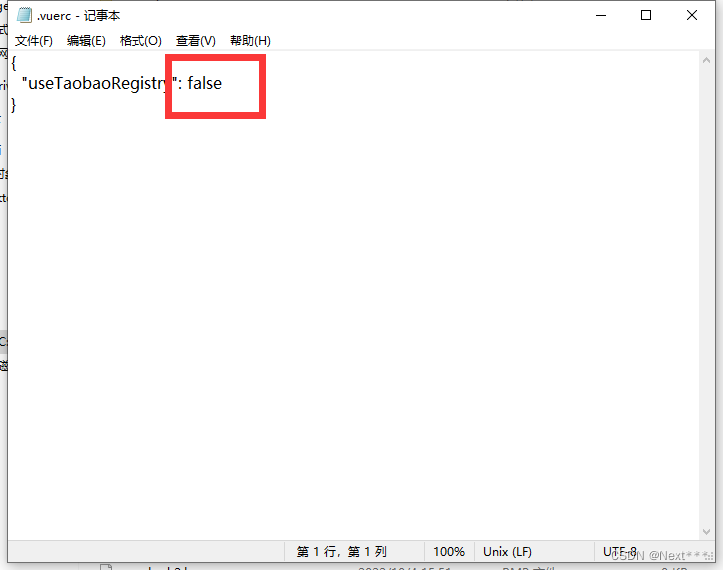
- 根据以下路径找到以下文件(我的node.js是默认安装在了c盘)

- 修改值为
true

测试结果
瞬间打开

本人使用的是vue3,在昨天创建完vue项目后,今天想打开vue项目管理器,发现突然无法打开
Vue项目管理器打不开的问题,输入vue ui后一直在启动,无法打开项目管理器,本人也绝非版本低的情况
解决方法

true












 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


