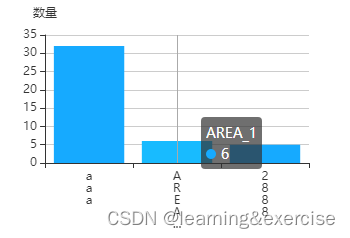
echarts 柱状图 横坐标文字纵向展示(超出显示…)
用到方法:
value.split("")
话不多说,上代码:
import React, { Component } from 'react';
import ReactEcharts from 'echarts-for-react';
import _ from 'lodash';
import { INIT_DATA } from '../initData';
import styles from './index.less';
export default class OsChart extends Component {
constructor(props) {
super(props);
this.state = {};
}
getOsChartOption = () => {
const { dataSource } = this.props;
let xAxisData = _.keys(dataSource).sort((a, b) => { return dataSource[b] - dataSource[a] });
let series = [];
for (let i = 0; i < xAxisData.length; i++) {
series.push([xAxisData[i], dataSource[xAxisData[i]]]);
}
let option = {
// color: ['#16aaff', '#0ca7ff'],
color: ['#16aaff'],
tooltip: {
trigger: 'axis',
// formatter: '{b}: {c}',
},
grid: {
//设置图表撑满整个画布
top: '35px',
left: '30px',
right: '70px',
bottom: '15px',
containLabel: true,
},
xAxis: [
{
type: 'category',
// name: INIT_DATA.SearchParams[2], // 名称
data: xAxisData,
axisLabel: {
show: true,
// interval: 0,
textStyle: {
fontSize: 12,
},
formatter: function (value) {
//x轴的文字改为竖版显示
var str = value.split("");
return str.slice(0, 4).join("\n") + (str.length > 4 ? '\n...' : '');
},
// rotate: -90,
},
},
],
yAxis: {
splitLine: {
show: true,
},
type: 'value',
name: INIT_DATA.AxisName[1], // 名称
min: 0,
},
series: [
{
data: series,
type: 'bar',
// itemStyle: {
// normal: {
// color: function (params) {
// let colors = ['#0ca7ff', '#00e1d9'];
// let x = params.dataIndex % 2 === 0 ? 1 : 2;
// if (x === 1) {
// return colors[0];
// } else {
// return colors[1];
// }
// },
// },
// },
},
],
};
return option;
};
render() {
return (
<ReactEcharts
className={styles.contentLayout}
option={this.getOsChartOption()}
notMerge={true}
theme="theme"
/>
);
}
}
效果























 8543
8543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








