前言
工具:Axure RP 8
概论:使用两次动态面板,用交互效果的移动,实现页面纵向拖动效果
1.添加一个手机屏幕背景
2.添加顶部栏、底部导航栏

3.在中间位置放一个动态面板,动态面板就是手机屏幕
4.在动态面板中放置一个动态面板,动态面板的长度要大于屏幕,宽度要和屏幕一致

5.在内容动态面板中添加内容,因为使用了动态面板,超出动态面板的部分是不显示的

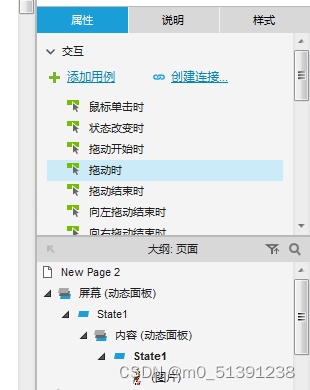
6.给动态面板【内容】设置交互。
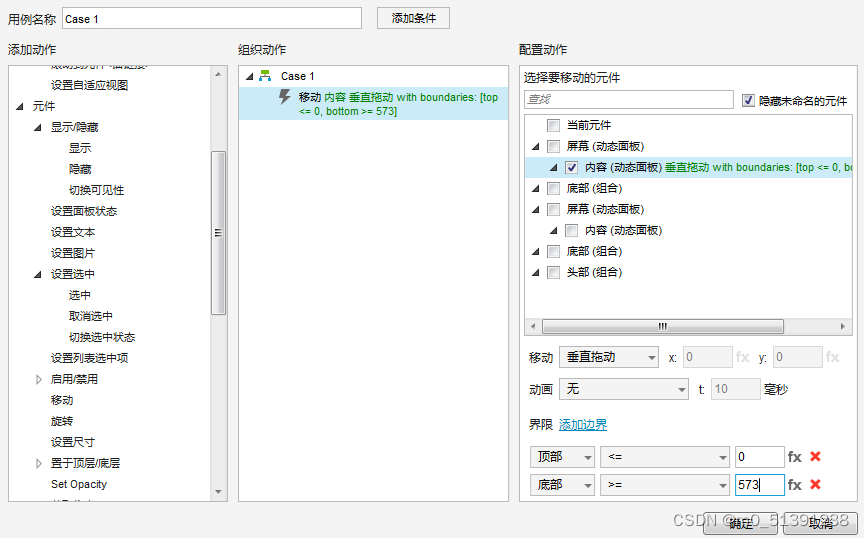
拖动时-添加动作【移动】
选择垂直移动。
设置边界。顶部<=0; 底部>=动态面板【屏幕】的高度


预览之后,用鼠标拖动图片即可达到上下拖动的效果。





















 3278
3278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








