作品名称:拖动滑块确定评分区间效果
作品编号:Case005
软件版本:Axure9
作品类型:交互案例
滑块拖动效果是原型设计中比较常见的交互效果,今天我们以豆瓣的评分区间筛选组件为例来讲讲如何在Axure中实现拖动滑块确定评分区间的交互。
原型预览链接(附源文件下载链接):http://daisyaxure.com/demo/Case005
交互效果说明
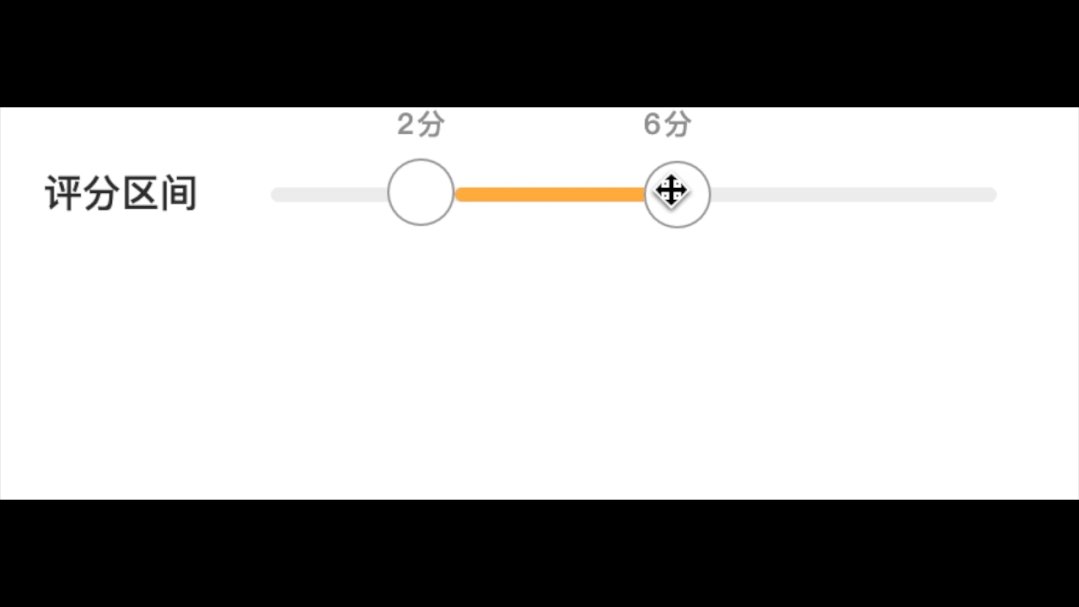
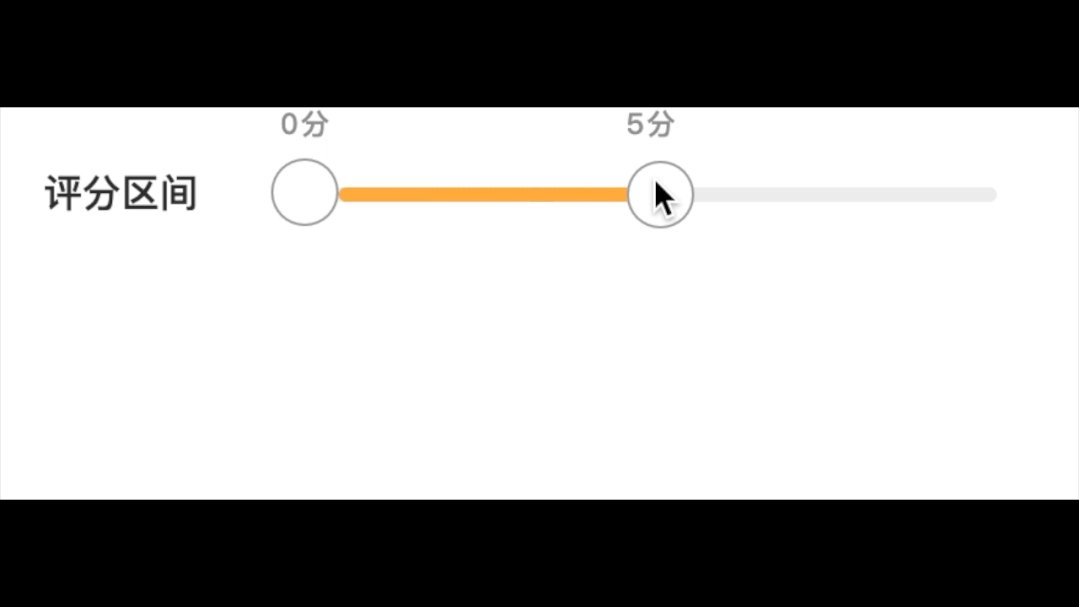
1.滑块及评分数值跟随鼠标拖动沿水平方向移动,移动范围不能超出灰色背景条两端。
2.拖动滑块时,橙色的进度条宽度随着滑块的拖动而变化。
3.评分数值的坐标始终与滑块一致,且数值要随着滑块拖动在「0-10」的范围内变化。
效果预览:

元件准备
1.拖入一个【矩形】元件,设置元件宽度:300px,高度:6px,圆角半径:6,填充颜色:#EEEEEE,命名为「BackGround」








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








