一、loader
1.loader帮助webpack将es6转化成es5,typeScript转化成es5,scss、less转化成css。
2.使用过程:

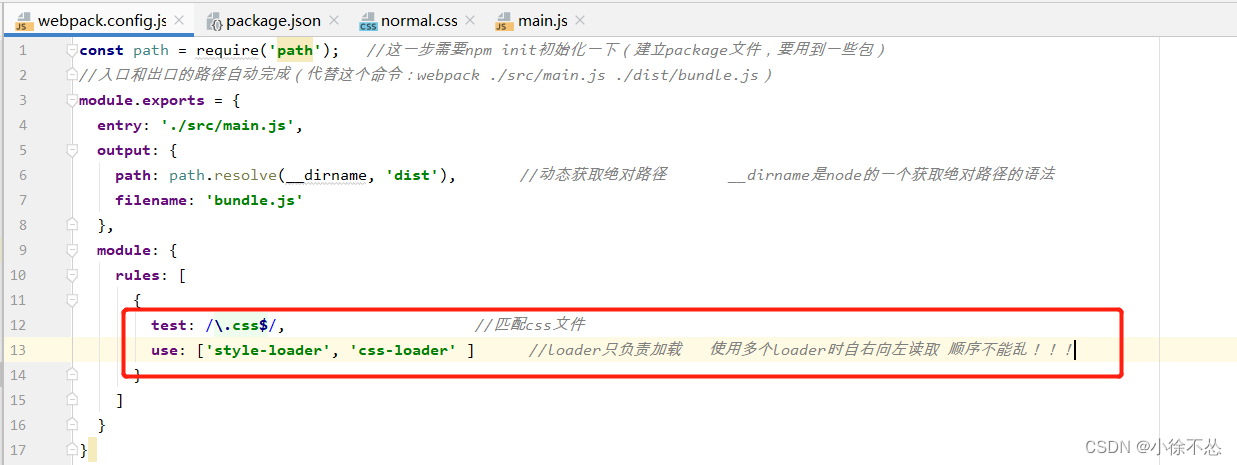
3.css文件配置
(1).安装css-loader
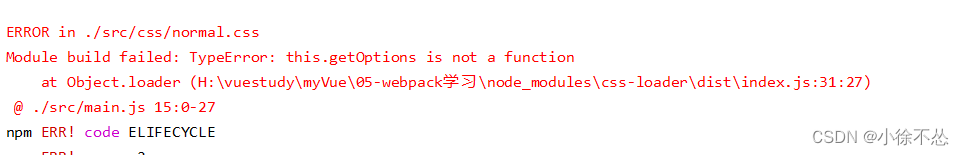
注意若安装loader与webpack版本不相符会出现类似报错
解决:npm install css-loader@2.0.2 --save-dev 即可

(2).安装style-loader
命令:npm install style-loader@0.23.1 --save-dev
注意:
4.webpack-less文件配置
(1).安装less-loader
命令:npm install --save-dev less-loader@4.1.0 less
配置webpack.config.js文件:
(2).创建less文件
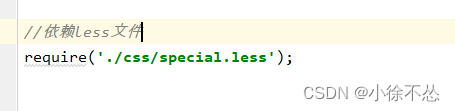
(3).在main.js文件中写less的依赖






















 225
225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








