一、JS简介
1. JS是什么:
一种运行在客户端(浏览器)的编程语言
2. 组成:
2.1 ECMAScript:js基础语法核心知识
2.2 Web APIs:DOM(document object model, 操作文档,比如对页面元素进行移动、改变大小、添加删除等操作)、BOM(browser object model, 操作浏览器,比如页面弹窗、检测窗口宽度、储存数据到浏览器等)
3. 书写位置
3.1 内部:html中</body>上面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let age = +prompt('请输入你的年龄:')
age += 5
document.write(`据我估计,五年后,你可能${age}岁了`)
</script>
</body>
</html>3.2 外部:位置同上
<script src="my.js"></script>4. 基础语法
<script>
// 1. 注释
// 单行注释:快捷键:ctrl+/
/* 块注释(可多行):shift+alt+a */
// 2. 输出and输入
document.write('output')
prompt('input')
// 3. 弹出警告
alert('警告内容')
// 4. 控制台输出&调试:打开页面右击检查
console.log('看看对不对');
</script>二、ECMAScript
1. 变量
// 声明变量
let age = 'ten'
// 可多次赋值
age = 18
// 控制台打印看看
console.log(age);2. 常量
// 声明常量,不可再次赋值
const PI = 3.143. 数据类型
值类型(基本类型):字符串(String)、数字(Number)、布尔(Boolean)、空(Null)、未定义(Undefined)、Symbol。
引用数据类型(对象类型):对象(Object)、数组(Array)、函数(Function),还有两个特殊的对象:正则(RegExp)和日期(Date)。
4. 运算符(摘自菜鸟教程)
4.1 算术运算符

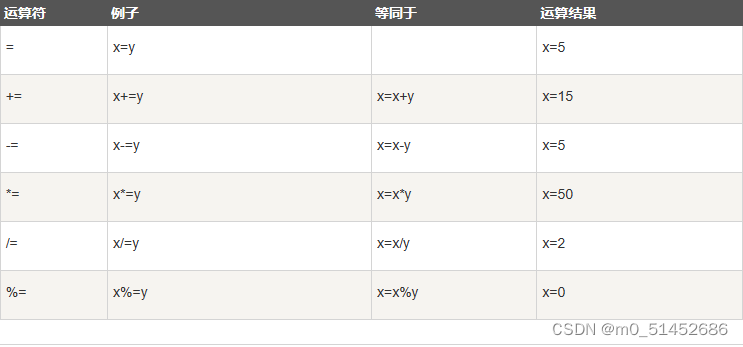
4.2 赋值运算符

4.3 逻辑运算符:
与(&&)或(||)非(!)
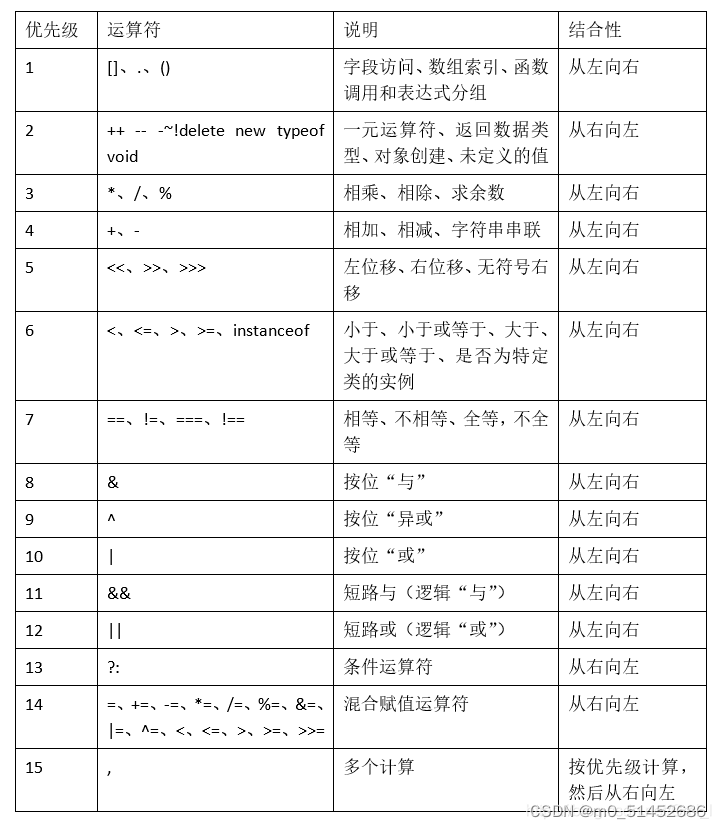
4.4 优先级
记住:小括号最先,先乘除后加减,先与后非
(摘自JavaScript运算符优先级_js运算符优先级顺序-CSDN博客)
5. 语句
5.1 分支语句
<script>
let i = 1
let j = 1
// 双支if
if (i === 1) { j++ }
else {j--}
// 多支if
if(i === 1){ j++ }
else if(i === 2){j+=2}
else {j+=3}
// switch
switch (数据) {
case 值1:
代码1
break;
case 值2:
代码2
break;
default:
代码n
break;
}
</script>5.2 循环语句
while (condition)
statementconst arr = [
{
name: "orange",
age: 18,
},
{
name: "alex",
age: 19,
},
{
name: "marry",
age: 20,
},
{
name: "mac",
age: 21,
},
];
for (let i = 0; i < arr.length; i++) {
console.log(arr[i].name + "的" + "年龄是" + arr[i].age);
}let x = 0;
while (x < 10) {
console.log("运行了第" + x + "次");
x++;
}6. 数组
<script>
// 声明数组
let names = ['xxx', 'yyy']
//增删改查
names.push('zzz') //在末尾增
names.unshift('www') //在开头加
names.pop() //删最后一个元素
names.shift() //删第一个元素
names.splice(1, 1) //(起始位置,删几个)
names.splice(random, 1) //随机位置删一个
</script>7. 函数
<script>
// 声明函数
function sayHi() {
document.write('hi~')
}
// 调用函数
sayHi()
// 自执行函数:防止变量污染
(function () { document.write('hi~') })();
</script>8. 对象
<script>
// 声明对象
let obj = {
uname: 'goodboy',
age: 18,
gender: 'boy'
}
// 增删改查
// 增:obj.address = 'China'
// 删:delete obj.age
// 改:obj.uname = goodgirl
// 查:obj.uname = 'goodboy' or obj['uname']
//扩展: 内置对象 Math.random()生成生成0-1之间的随机数
// 生成N-M之间的随机数
Math.floor(Math.random() * (M - N + 1) + N)
</script>9. JS执行机制
首先,JavaScript 是一个单线程的脚本语言。就像我们平时去超市买东西,结账的时候需要一个个排队等待结账一样。js执行任务分为同步任务和异步任务。
同步任务指的是在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是不进入主线程,某个异步任务可以执行了,该任务才会进入主线程执行。其中异步任务又包括宏任务(macrotask ,例如script、setTimeout、setInterval、setImmediate、I/O、UI rendering)和微任务(microtask,例如process.nextTick(node 独有)、promise、MutationObserver )
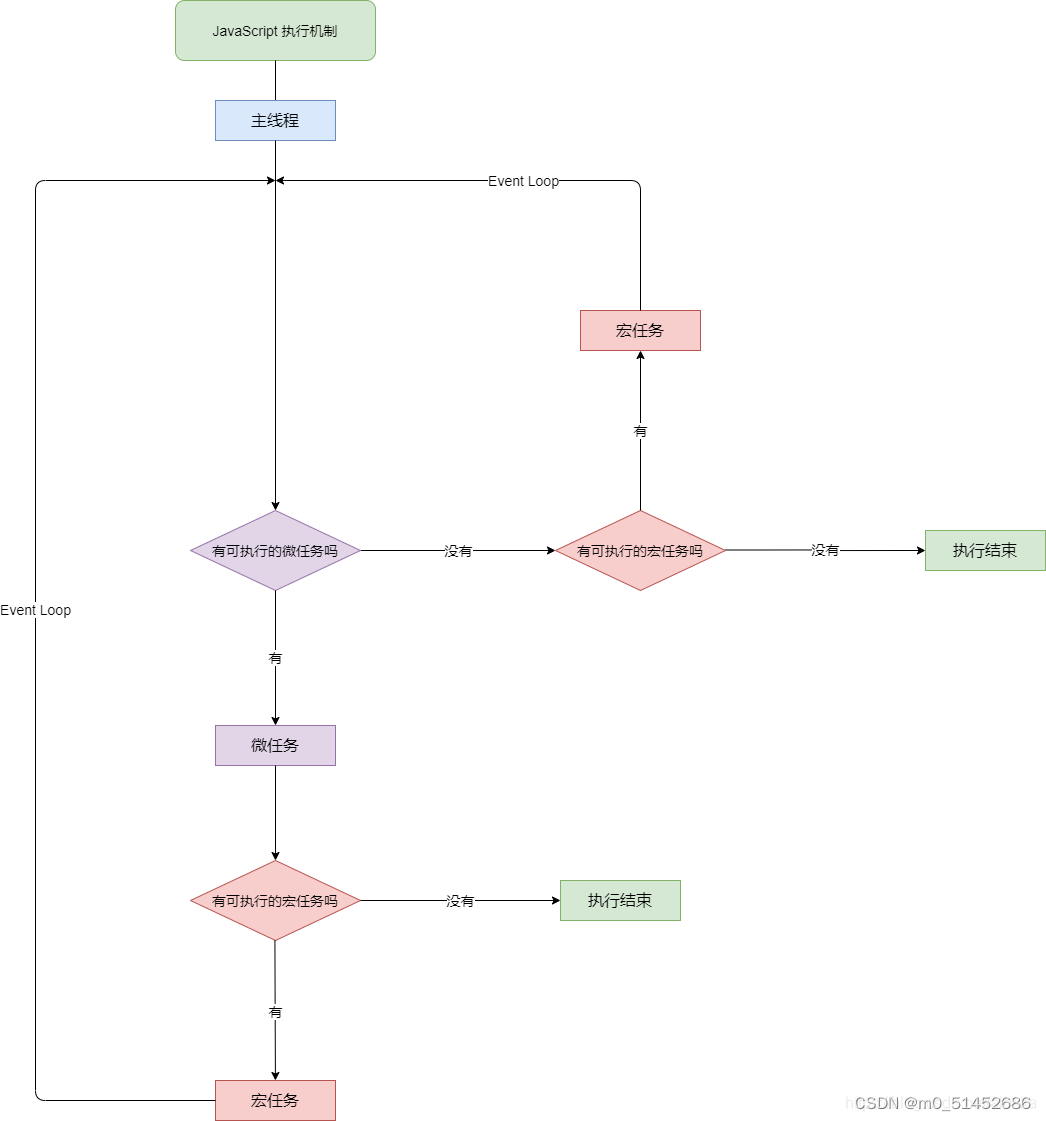
主线程在不断地重复获取任务、执行任务、再获取任务、再执行,这种机制被称为时间循环(event loop)。执行机制如下图所示。
 (摘自彻底弄懂 JavaScript 执行机制,同步任务、异步任务、微任务、宏任务、事件轮询_js异步任务微任务有哪些-CSDN博客)
(摘自彻底弄懂 JavaScript 执行机制,同步任务、异步任务、微任务、宏任务、事件轮询_js异步任务微任务有哪些-CSDN博客)






















 1225
1225











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








